JS1K是JavaScript编程竞赛——参加竞赛的规则很简单,脚本必须小于1K,竞赛网站将开始也只是为了娱乐,却意外地收到了很多优秀的作品。
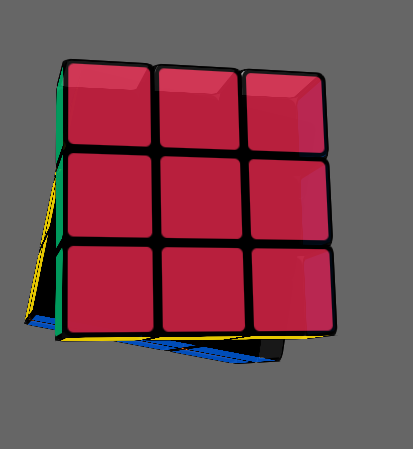
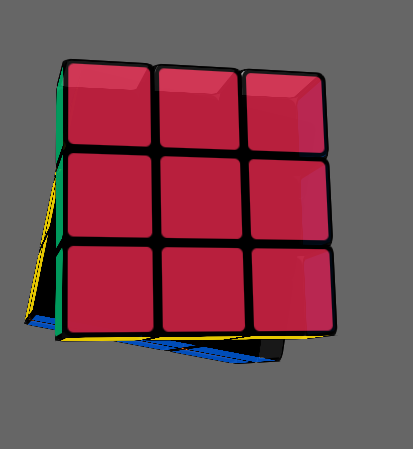
这是2016年JS1k上传的作品,用几十行代码实现的一个3D旋转魔方:

原代码在此:
作品地址 http://js1k.com/2016-elemental/demo/2611
这是2016年JS1k上传的作品,用几十行代码实现的一个3D旋转魔方:

原代码在此:
function z(t, e) {
return t? e? t.appendChild(e) : "width:"+t+"px;height:"+t+"px;position:absolute;" : document.createElement("div")
}
function w() {
++t==360&&(t=0, x=++x%3)
for (i in m) 2 == m[i][s[x]] ? m[i][u][a] = r+s[x]+"(" + t + "deg)" : 0;
c[u][a] = r+"3d(1,1,1," + t + "deg)",
requestAnimationFrame(w)
}
var a = "transform",
p = "background-color:",
y = a+"-style:preserve-3d;",
u = "style",
v = "cssText",
B = z(),
c = z(),
t = x = 0,
d, e, f, g, h, k, l, m = [], n, i, r="rotate", s = ["X","Y","Z"];
B[u][v] = "perspective:900px;"+z(600)+p+"#666";
c[u][v] = y + z(240) +"top:30%;left:30%", z(B, c), z(window.b, B);
for (l = 27; l--; z(c, f)) {
f = z(),
f[u][v] = y + z(240),
f.X = g = l % 3,
f.Y = h = (l - g) % 9 / 3,
f.Z = k = ~~(l / 9), e = z(),
e[u][v] = y + z(80) +a+":translate3d(" + 80 * g + "px," + 80 * h + "px," + 80 * (k-1) + "px)";
for (n = 6; n--; z(e, d))
d = z(),
d[u][v] = y + z(72) + "border-radius:9px;border:4px solid #000;opacity:0.9;"+a+":"+r+"X(" + (4 > n ? 90 * n : 0) + "deg)"+r+"Y(" + (4 > n ? 0 : 4 == n ? -90 : 90) + "deg)translateZ(40px);"+p+
(0==n&&2==k?"#05C":1==n&&0==h?"#FD0":2==n&&0==k?"#0A6":3==n&&2==h?"#FFF":4==n&&0==g?"#F60":5==n&&2==g?"#C24":"#000");
z(f, e), m.push(f)
}
w();
作品地址 http://js1k.com/2016-elemental/demo/2611


牛B!!
哇咔咔
多久才能达到这样的水平,哎
我擦,这个牛
@杨今穴 #0
看看先
[
标题
]1