显示滚动条
当一个div的内容大于父容器的大小时,可设置 overflow: scroll 自动显示滚动条:
div {
width:150px;
height:150px;
overflow:scroll;
}
overflow 更多属性值如下:
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
对于chrome等浏览器,还可只设置x/y方向可见度,比如只显示垂直方向,不显示水平方向的超出内容:
overflow-x: hidden;
overflow-y: auto;
自定义样式
Webkit 浏览器,像Chrome,Safari,Opera 支持非标准方法 ::-webkit-scrollbar 来创建自定义滚动条。

可以用来修改默认浏览器滚动条的样式,不过此方法firefox和ie暂不支持。
实现原理
你可以使用以下伪元素来定义滚动条的样式
::-webkit-scrollbar 滚动条。
::-webkit-scrollbar-button 滚动条上的按钮(箭头指向上方和下方)。
::-webkit-scrollbar-thumb 可拖动的滚动手柄。
::-webkit-scrollbar 跟踪滚动条的轨道(进度条)。
::-webkit-scrollbar-track-piece 轨道(进度条)未被手柄覆盖。
::-webkit-scrollbar-corner 滚动条的底角,水平和垂直滚动条都在此相交。
::-webkit-resizer 可拖动的调整大小手柄,出现在某些元素的底角。
代码示例
下面的代码,创建了一个细(10px)黑的滚动条。
/*Width*/
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
/*Track*/
::-webkit-scrollbar-track {
background-color: rgba(255, 255, 255, 0.1);
border-radius: 10px;
}
/*Handle*/
::-webkit-scrollbar-thumb {
background-color: #11171a;
border-radius: 10px;
}
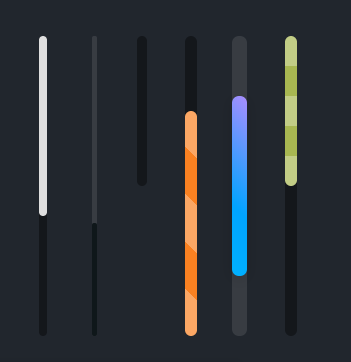
更多示例
下面是更多示例,可任选一款使用:
Webkit CSS Scrollbars https://codepen.io/aurer/pen/hnDgC
Custom Scrollbar styling https://codepen.io/devstreak/pen/dMYgeO
Custom Scrollbar CSS https://codepen.io/CarliBotes/pen/xewRZY
CSS Scrollbar https://codepen.io/zkreations/pen/bZRgqd

