- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
快速激发灵感的7个安卓应用模板
几乎所有的现代移动应用在后台方面来说都是大同小异的。该模板包含了一个用于存储餐厅数据和用户资料的后台。它还包含了一个分析仪表盘能显示出关于餐厅和用户的应用程序指标。如果你需要寻找基于位置的应用程序的灵感,那么这个模板是值得你去参考借鉴的。
Restaurant Finder
该模板拥有丰富的功能,它甚至包含了一个部署到服务器后台的就绪功能。该应用程序允许用户搜索附近的餐厅,阅读评论并在社交媒体进行分享,它还具有通过电子邮件或短信进行预定的功能。几乎所有的现代移动应用在后台方面来说都是大同小异的。该模板包含了一个用于存储餐厅数据和用户资料的后台。它还包含了一个分析仪表盘能显示出关于餐厅和用户的应用程序指标。如果你需要寻找基于位置的应用程序的灵感,那么这个模板是值得你去参考借鉴的。
天猫双11前端分享系列(四):大规模 Node.js 应用
在刚刚过去的 15 年天猫双十一中,Node.js(后文简称 node) 大放异彩,不仅帮助前端团队快速、高效的解决双十一各个业务上的页面渲染问题,同时在性能和稳定性上也表现非常出色,大大降低了双十一硬件成本的同时,在整个双十一期间未出现任何一起由 node 引发的线上故障。
覆盖业务
经过一年时间的改造和推进,到 15 年双十一的时候,已经有大量的业务都有了 node 的身影,基本上天猫大部分的 web 页面都是通过 node 渲染出来:
- 天猫首页、大部分天猫频道页、双十一会场以及所有天猫的活动页面都全部基于 node 应用提供服务。
- 商品详情、店铺和搜索页等主流程链路上,以及天猫超市和天猫会员等业务线上的页面渲染。
- 提供给内部运营小二的天猫页面搭建平台 web 层基于 node 进行开发,双十一期间在此平台上搭建了超过 1000+ 个双十一相关活动页面。
Mozilla Firefox将停止支持不安全的HTTPS
今天,我们宣布我们将逐步淘汰不安全的HTTPS。
注* 如果签名正确的HTTPS网站被劫持,之前的浏览器会发出签名错误的警告,但仍然会渲染这些页面。基于这一点,类似于年初的 百度被劫持攻击Github事件 将无法彻底杜绝。Firefox和Chrome最近都对安全级别进行了升级。比如最近的更新中,如果网站在ifrmae中嵌套了一个签名错误(被劫持)的HTTPS的网页,将无法渲染。
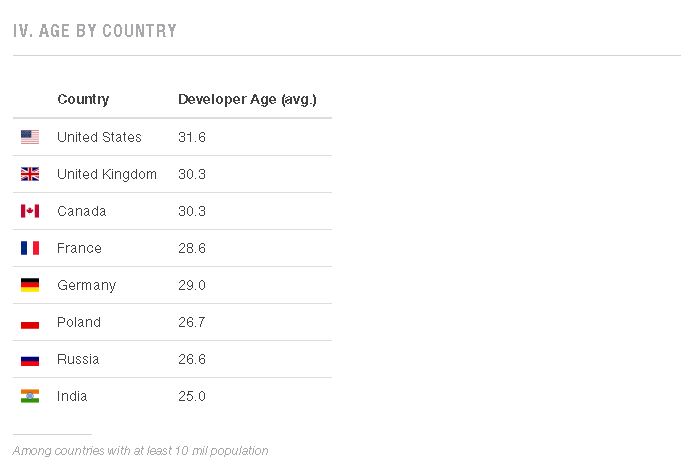
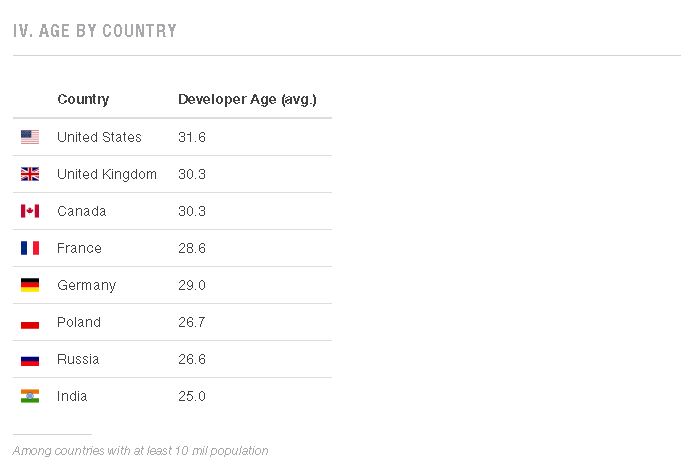
2015年度开发者调查:JS最流行;ObjC工资最高;最想学Android

StackOverFlow一年一度的开发者调查又开始了。其中有一些比较有意思的数据。美国开发员年龄最磊,平均超过31岁;印度开发者平均年龄最小仅25岁;

TypeScript新功能实例讲解:支持更多EcmaScript6特性
ES6 的模块语法是实现模块化的有力途径。通过导入整个模块或个别接口,您可以实现与模块的交互。
ES6允许你只导出、导入特定的功能,你还可以在模块功能上面添加default, 比如:
ES6允许你只导出、导入特定的功能,你还可以在模块功能上面添加default, 比如:
// math.ts
export function add(x, y) { return x + y }
export function subtract(x, y) { return x – y }
export default function multiply(x, y) { return x * y }
// myFile.ts
//只导入math中的add,subtract方法
import {add, subtract} from "math";
//将math中的默认导出方法命名为times
import times from "math";
var result = times(add(2, 3), subtract(5, 3));
NativeScript的工作原理:用JavaScript调用原生API实现跨平台
NativeScript是一个运行环境,可以让你使用通用的JavaScript代码,打造原生的iOS,Android和Windows(即将推出)
应用程序。
NativeScript有很多很酷的功能,比如支持JavaScript对象双向绑定到原生UI组件,以及用CSS为原生应用程序写样式。但我最喜欢的
功能是NativeScript可以让您直接访问本地平台的原生API。
微软博客:Angular 2将基于TypeScript
在与angular团队合作过程中,我们设计了一套新的功能,这将完善动态库,比如在angular2中使用。包括一个新的方式来声明类和元数据
(metadata)注释,开发更整洁的代码。应用开发人员可以使用这些元数据注解,从而编写更加干净独立的代码,如配置信息或条件编译检查。
我们还增加了一个检查运行时变量类型的方法。当启用时,这将能让开发人员做一些简单的类型检查。
我们还增加了一个检查运行时变量类型的方法。当启用时,这将能让开发人员做一些简单的类型检查。
专为控制打印设计的CSS样式
大多数Web设计师对打印控制还不是很熟悉,他们往往更迷恋像素,而不是打印机。在现实世界中,很多人依赖从网站上打印网页来参考: 在这个数字时代, 在一些特殊的场合,很多人手中还会拿着纸张。
Web开发人员可以采取一些措施来弥补打印机和液晶屏之间的差距.
什么是Viewport Meta(width详解)及在手机上的应用
viewport是专为手机浏览器设计的一个meta标签; 有些屏幕很小有智能手机,但分辩率却可以做得很大,比如小米4的默认分辨率
为:1920*1080,比许多电脑桌面的都还大,传统桌面网站直接放到手机上阅读时,界面就会显得非常小,阅读体验就很差,就样就需要一种将原始视图在
手机上放大的机制,使用viewport标签可以解决这个问题。
io.js新支持的ECMAScript 6功能特性详解
io.js第一个版本正式发布, 将默认支持JavaScript 的 ES6 标准,并不需要 --harmony 标签。
- Block scoping (let, const)
- Collections (Map, WeakMap, Set, WeakSet)
- Generators
- Binary and Octal literals
- Promises
- New String methods
- Symbols
- Template strings
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

