- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
HTML5相关格式转换提供商对比—选择困难户的专属福利来啦!
通过最近的HTML5网络应用开发者所制造的言论,我们知道在HTML5范围之外的互联网产业利益已经趋向于最大化了。PSD与HTML5转换服务提供商已经把Web开发推向一个新的发展水平。
从React到Domcom: 一个提供DOM部件的web框架
Domcom是一个提供DOM部件的web框架。Domcom是DOM和Component合并后的缩写,宗旨是为开发Web应用提供DOM部件。通过Domcom,可以整体上改善数据管理,尽可能减少不必要的DOM操作,提升程序运行效率。Domcom提供的部件是声明式和响应式的,充分运用函数范式和对象范式两种程序设计风格,提高代码复用,简化设计。
Stop-Server:用手机关闭你的电脑
关闭电源: 使用的Node.js、手机和电脑(在OS X,Linux和Windows的作品)
创建这个项目是因为,我有时侯会躺床上看电影,而我想远程关掉电脑:)
QRCode:用纯JavaScript实现的微信二维码图片生成器
注* 之前的二给码分享功能大多是由后端实现的,对服务器的负载较重,这里有一个前端实现的版本,而且性能还可以。QRCode.js是javascript实现二维码(QRCode)制作生成库。 QRCode.js有着良好的跨浏览器兼容性(高版本使用HTML5的 Canvas,低版本IE使用table元素绘制),而且QRCode.js没有任何依赖。
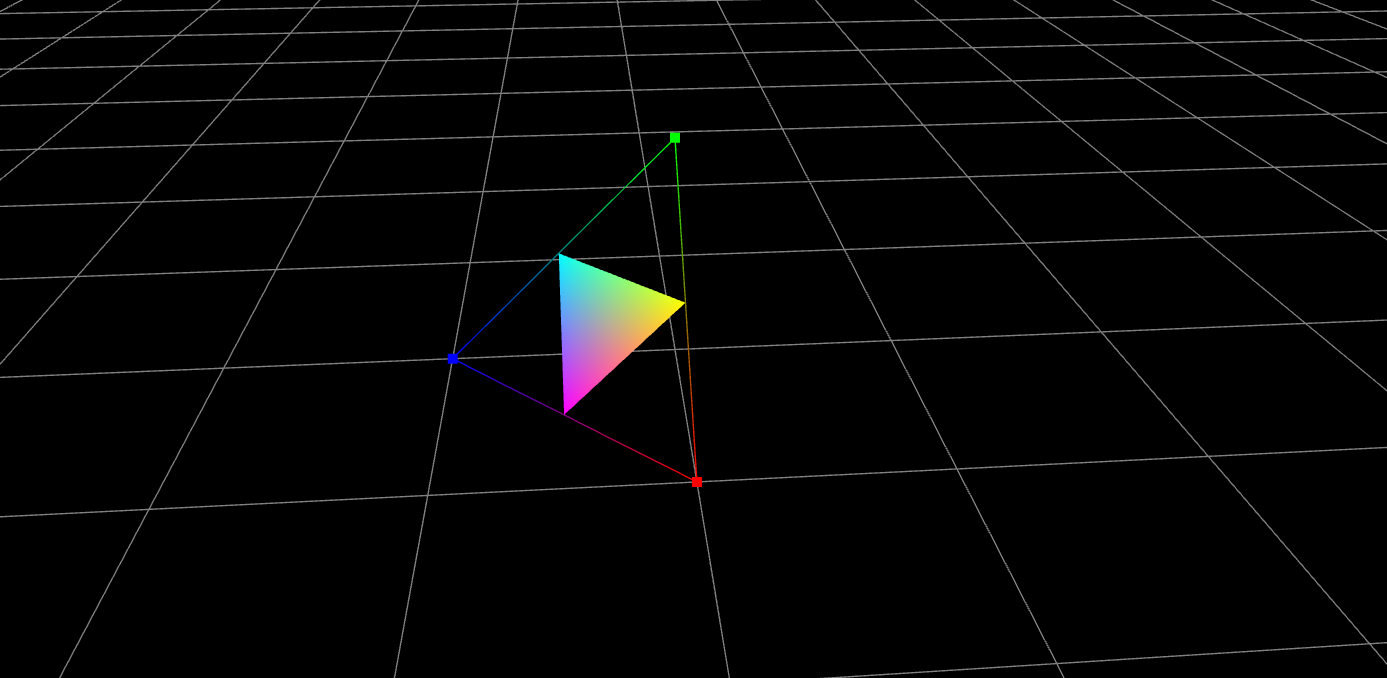
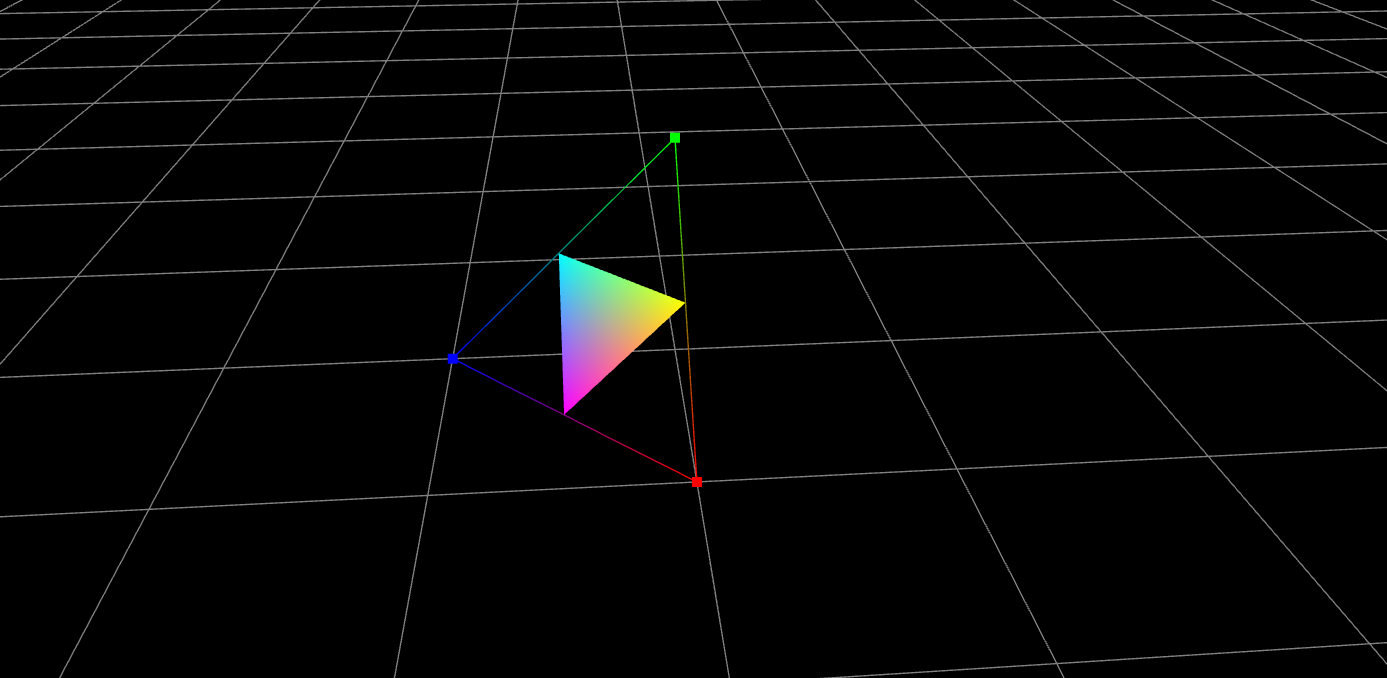
LightGL轻量级的WebGL 3D渲染库
这个库可以更容易地快速创建WebGL应用程序原型。它比许多其它的WebGL库更底层,它不提供场景图(scene
graph),它重新实现了OpenGL的modelview/投影矩阵堆栈,并提供类似的功能。它还重新推出GLSL的一些内置服务(如
gl_Vertex和gl_ModelViewProjectionMatrix)和OpenGL的直接模式。


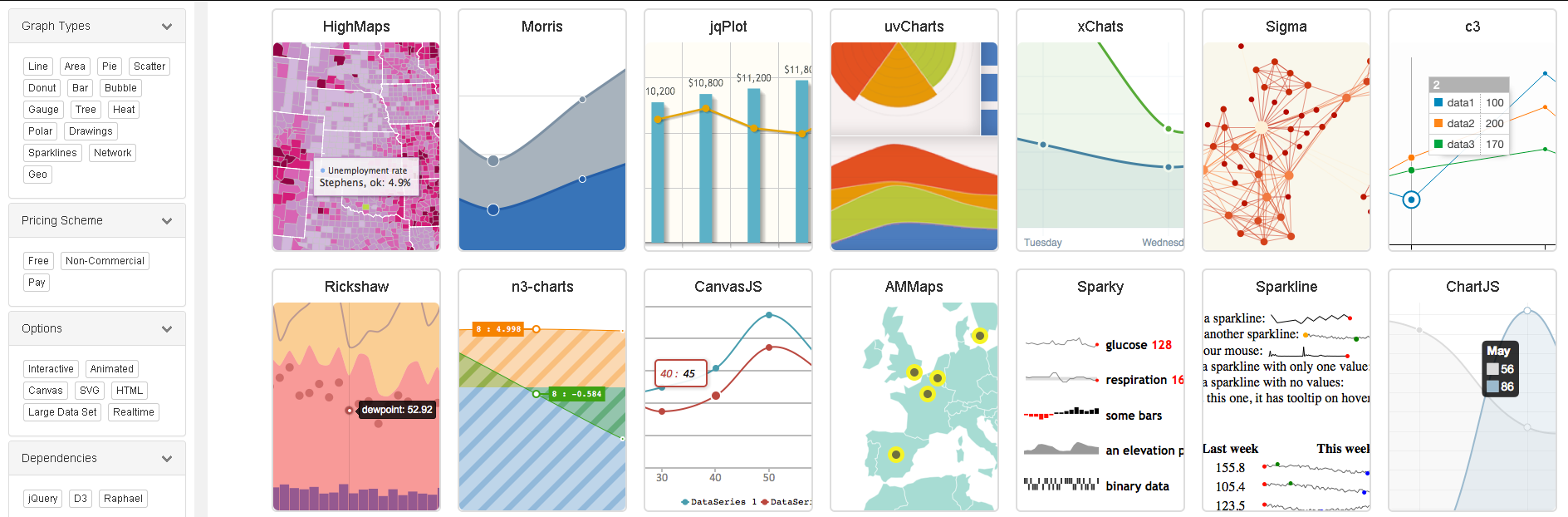
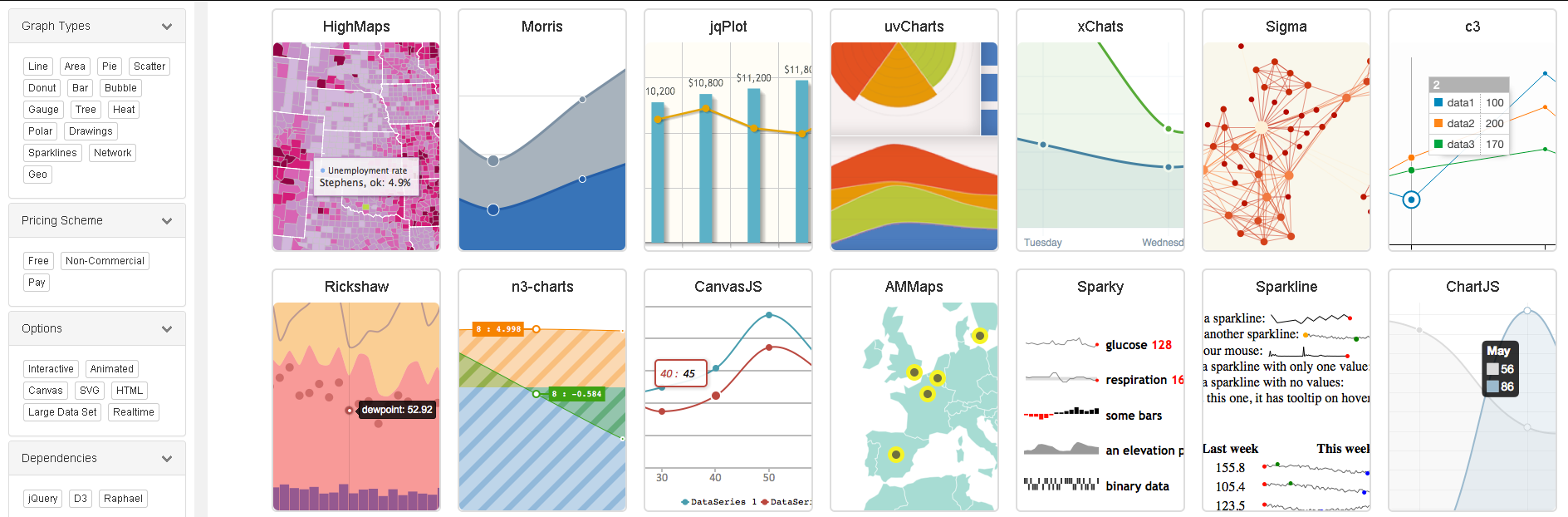
JSGraphs目前最全的JavaScrtip开源图表库集合 

JSGraphs 是一个专注于收集JavaScript图表的网站,收录了目前用JavaScript和HTML5实现的大部分开源图表库。
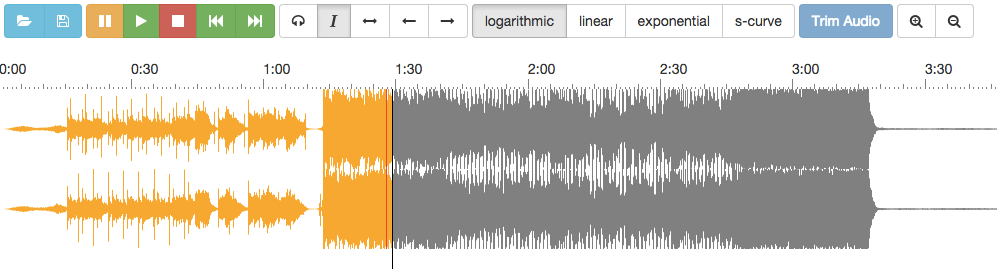
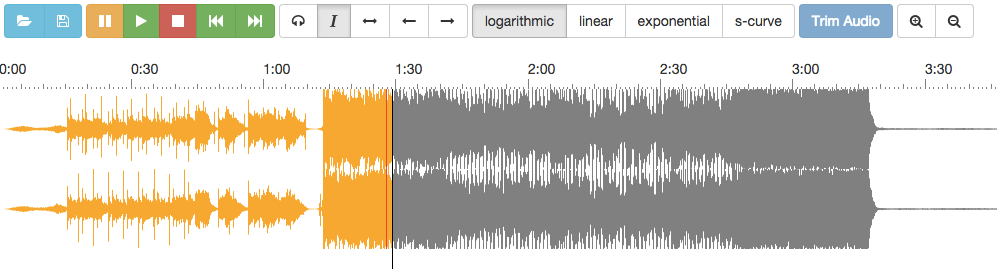
Waveform基于JavaScript的开源多声道音乐波形编辑器

这个项目是受到Audacity的启发,使用在JavaScript调用Web Audio音频API实现的多音轨编辑器。

Image Lazy Load:那些延时加载图片的开源插件(jQuery)
图片延时加载技术对大流量的网站来说是十分实用的。目前图片在网站中大量使用,如果不加处理的话会对服务器和带宽造成级大压力,通过只渲染当前用户可见区域的图片,可以极大地减少网站的请求数,降低网络带宽资源,例如:
一般图片
一般图片
<img src="bg.png" data-src="img1.jpg" />应用
$(document).ready(function() {
$("img").unveil();
}); NativeScript的竞争者React Native:又一个用JavaScript写原生iOS应用的项目
也许是受到 Telerik 的 NativeScript 的压力, React Native的推出显得有点仓促。NativeScript 已经支持Android和iOS平台,还正在添加对Windows的支持; 但React Native目前仅支持iOS平台,二者均使用JavaScriptCore作为iOS上的JavaScript解释器。但由于Telerik一直是销售商业应用解决方案的,而Facebook有着良好的开源传统,加上ReactJS已经积累了相当人气,开发者普遍对 React Native 明显怀有更大的热情,宣布首日就积累了8K+个Star。
6款基于Node.JS的开源内容管理和静态网站生成系统
随着 Node.js 变得越来越受欢迎,各种为大的或小的 web 应用创建的解决方案越来越多,许多有才华的开发人员创建基于node的解决方案,以取代老一代且被人们所熟知的软件。
在内容管理系统 (CMS) 中,豪无疑问目前最流行的是 WordPress。它是一个可靠、 稳定的系统,有一个非常活跃的社区。它能使那 些对技术不熟悉或根本不懂技术的人也能搭建网站,不仅局限于博客。它还是一个静态站点生成器。Jekyll和基于Jekyll的系统适合开发人员创建博客 或网站,它是一个轻量级的解决方案。在这篇文章,我会列举6个基于Node.js的静态网站生成系统,这些是JavaScript开发人员的最爱。
在内容管理系统 (CMS) 中,豪无疑问目前最流行的是 WordPress。它是一个可靠、 稳定的系统,有一个非常活跃的社区。它能使那 些对技术不熟悉或根本不懂技术的人也能搭建网站,不仅局限于博客。它还是一个静态站点生成器。Jekyll和基于Jekyll的系统适合开发人员创建博客 或网站,它是一个轻量级的解决方案。在这篇文章,我会列举6个基于Node.js的静态网站生成系统,这些是JavaScript开发人员的最爱。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

