- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
使用React提高Angular的渲染性能(译)
当你使用AngularJs的时候你遇到过性能问题吗?使用ReactJs可以使页面渲染得更快。下面通过几个案例来对比用React来渲染AngularJs和直接使用Angular来渲染之间的性能差异。
React vs Angular 2:冰与火之歌「译」
Angular 2 已经发布 Beta 版,而且似乎很有信心在 2016 年成为热门框架。是时候进行一场巅峰对决了,我们来看看它如何与 React 这个 2015 年的新宠抗衡。
免责声明:我之前很喜欢使用 Angular 1,不过在 2015 年转到了 React。最近我也在 Pluralsight 上发布了一门关于 React 和 Flux 的课程(免费试学)。所以,是的,我本人是有偏见的,但我不会偏袒任何一方。
好了,我们开始吧,这场对决将会非常血腥。
Array及String的lastIndexOf函数用法及其IE8实现,及为什么要尽量避免使用for in
Array.prototype.lastIndexOf 和 String.prototype.lastIndexOf 是非常的实用一个函数,不过很多人不知道它其实可以传递两个参数,第二个参数决定了搜索的起始位置:
// Create an array.
var ar = ["ab", "cd", "ef", "ab", "cd"];
// 找到最后一个CD的位置
document.write(ar.lastIndexOf("cd") + "<br/>");
// 输出: 4
// 从正数第二个位置,搜索倒数第一个CD的位置
document.write(ar.lastIndexOf("cd", 2) + "<br/>");
// 输出: 1
// 从倒数第三个搜索最后一个ab的位置
document.write(ar.lastIndexOf("ab", -3) + "<br/>");
// 输出: 0 用HTML5原生实现拖放或排序
拖放是一种很常见的功能,现在这个功能已经成为Html5标准的一部分。通过html5只需要简单几行代码即可实现拖放,比如下面这个例子,你可以将此图片上下拖放。
如何用CSS将select/option文本居中或居右对齐
目前在select元素中你使用css: text-align, 你会发现根本不起作用。
select { text-align: right }option { text-align: right }
似乎在所有基于webkit的浏览器没有对select实现text-align这个CSS属性。
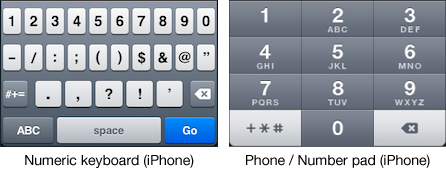
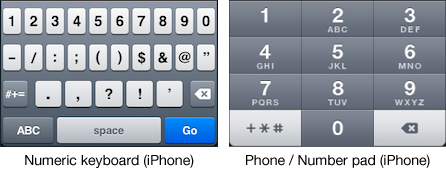
改变手机浏览器(iPhone/Android)上文本输入框的默认弹出键盘(数字)
iPhone/iPad和Android提供不同的的键盘输入类型,触发合适的键盘将极大地改善用户体验。


天猫双11前端分享系列(四):大规模 Node.js 应用
在刚刚过去的 15 年天猫双十一中,Node.js(后文简称 node) 大放异彩,不仅帮助前端团队快速、高效的解决双十一各个业务上的页面渲染问题,同时在性能和稳定性上也表现非常出色,大大降低了双十一硬件成本的同时,在整个双十一期间未出现任何一起由 node 引发的线上故障。
覆盖业务
经过一年时间的改造和推进,到 15 年双十一的时候,已经有大量的业务都有了 node 的身影,基本上天猫大部分的 web 页面都是通过 node 渲染出来:
- 天猫首页、大部分天猫频道页、双十一会场以及所有天猫的活动页面都全部基于 node 应用提供服务。
- 商品详情、店铺和搜索页等主流程链路上,以及天猫超市和天猫会员等业务线上的页面渲染。
- 提供给内部运营小二的天猫页面搭建平台 web 层基于 node 进行开发,双十一期间在此平台上搭建了超过 1000+ 个双十一相关活动页面。
JavaScript也有getter/setter方法:ES5 Object对象的5个不为人知的特性
ECMAScript 5支持getters和setters。你可以通过描述方法来实现。
var obj = {get foo() {return Math.random();},set foo(value) {console.log('SET foo = '+value);},};
ES6中的Map与JSON的相互转化(序列和持久化)
当你需要存一些键值对数据时,然后你不知道key是哪些对象类型。你最好把他们存在Map中,这比存在Object中好些。
注* Map支持任意类型如Object作为key; 目前JSON.stringify和JSON.parse并不支持Map;
用jQuery和JavaScript深度复制JSON对象的方法
你有时可能需要复制一个JSON对象,jQuery提供了的extend方法以前是无法进行深度复制的,不过现在也已经支持了:
// Shallow copy
var newObject = jQuery.extend({}, oldObject);
// Deep copy
var newObject = jQuery.extend(true, {}, oldObject);近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

