NodeJS将有望使用微软的ChakraCore JavaScript引擎驱动 最近微软的工程师提交了一份
Pull request到nodejs:master主分支,希望将微软自家的ChakraCore JavaScript解析引擎添加到Node.JS的核心中。除了Google的V8解析器,Node.JS的底层JavaScript解释器有望多一种选择。
注* ChakraCore 是微软开源的Microsoft Edge 浏览器Chakra JavaScript 引擎的核心部分,主要用于Microsoft Edge 和Windows 中HTML/CSS/JavaScript 编写的应用。 ChakraCore 支持x86/x64/ARM 架构JavaScript 的Just-in-time (JIT) 编译,垃圾收集和大量的最新JavaScript 特性。
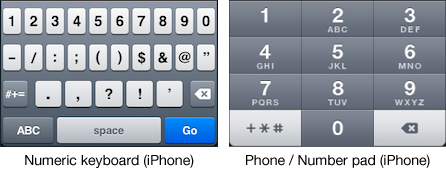
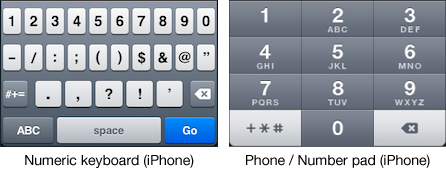
改变手机浏览器(iPhone/Android)上文本输入框的默认弹出键盘(数字) iPhone/iPad和Android提供不同的的键盘输入
类型,触发合适的键盘将极大地改善用户体验。

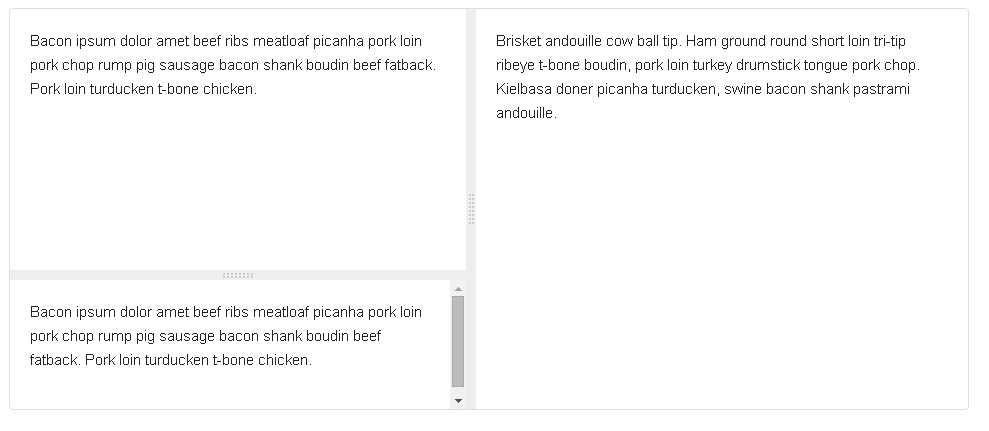
轻量级的可调视图和面板分栏Layout布局工具[开源] Split是一个轻量级的可以动态调整的视图或面板分栏工具。没有任何外部依赖,只需要一两个有父元素的普通元素。可将页面水平或垂直分割,你不需要自己在面板之间手动插入分割条。

天猫双11前端分享系列(四):大规模 Node.js 应用 在刚刚过去的 15 年天猫双十一中,Node.js(后文简称 node) 大放异彩,不仅帮助前端团队快速、高效的解决双十一各个业务上的页面渲染问题,同时在性能和稳定性上也表现非常出色,大大降低了双十一硬件成本的同时,在整个双十一期间未出现任何一起由 node 引发的线上故障。
覆盖业务
经过一年时间的改造和推进,到 15 年双十一的时候,已经有大量的业务都有了 node 的身影,基本上天猫大部分的 web 页面都是通过 node 渲染出来:
- 天猫首页、大部分天猫频道页、双十一会场以及所有天猫的活动页面都全部基于 node 应用提供服务。
- 商品详情、店铺和搜索页等主流程链路上,以及天猫超市和天猫会员等业务线上的页面渲染。
- 提供给内部运营小二的天猫页面搭建平台 web 层基于 node 进行开发,双十一期间在此平台上搭建了超过 1000+ 个双十一相关活动页面。
我被问得最多的十个JavaScript前端面试问题 过去几个月我一直在面试前端有关的职位,在面试环节经常被问到一些技术问题。我觉得可以跟大家分享一下。两次面试是通过在线答题进行的,两次是面对面,还有两是通过skype。我申请的职位都是非常非常初级的,不是 中级/资深的职位。
我知道有很多人不同意这种类型的面试。其实不管你喜不喜欢,你都得接受。尤其当你是自学的,而且要申请第一份工作时。
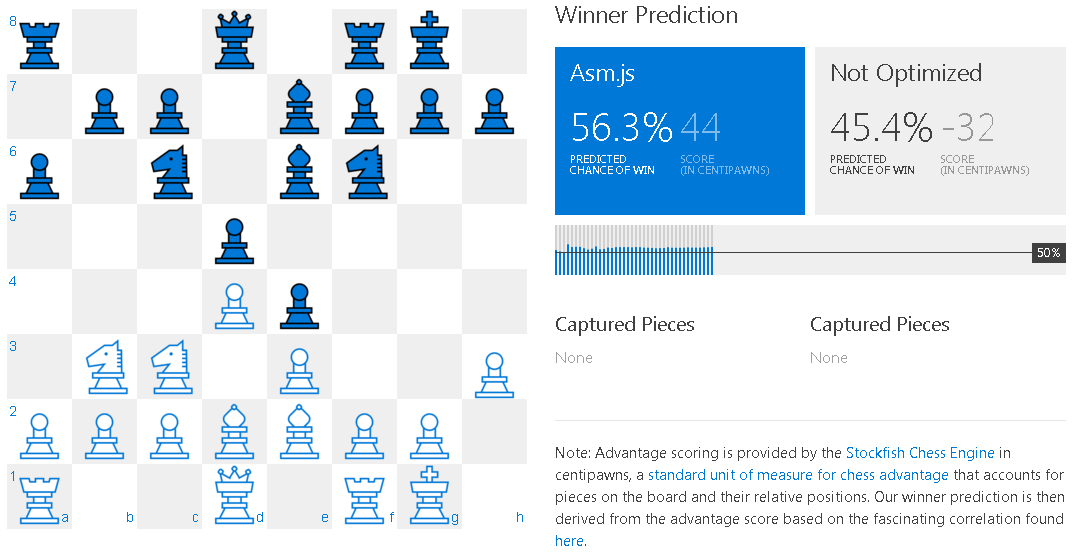
传统JavaScript与Asm.JS的象棋大战 微软的工程师做了两个自动下象棋的引擎。它们几乎完全相同,包括源代码。唯一的一处区别是有一个标志指定使用asm.js解释执行。一个语法更加严格的JavaScript子集,可以通过底层编绎提升JavaScript引擎的性能。
掌握Node.js的文件系统[File System 基础] Node最引以为傲的就是它有一个非常小的核心。有一些语言绑定了完整的POSIX API,而 Node实现了尽可能少的绑定,并通过同步、异步或流API形式暴露他们。
这种方法意味着,操作系统中有一些非常方便的功能,需要在Node中重建。这是一个教你如何使用文件系统软件包的实用教程。
Stop-Server:用手机关闭你的电脑 关闭电源: 使用的Node.js、手机和电脑(在OS X,Linux和Windows的作品)
创建这个项目是因为,我有时侯会躺床上看电影,而我想远程关掉电脑:)