用JavaScript制作HTML5动画基础 这是《Foundation HTML5 Animation with JavaScript》一书的附属范例,多达200多个基础动画的示例,由浅入深,由简单到复杂,适合系统学习。这里你可以找到所有关于在浏览器使用JavaScript移动元素的相关知识。这是创建HTML5游戏,动画和页面效果的基础。
它提供了所有相关的数学知识,和你需要了解的物理概念,如加速度,速度,淡入淡出(easing),弹簧(springs),碰撞检测,动量守恒,3D,以及正向和反向运动。帮助所有Web开发人员从Flash切换到HTML 5创建符合标准的游戏,应用和动画,兼容现代浏览器和大多数的移动设备,包括iPhone,ipad,Android设备等。
SpiderMonkey的JavaScript引擎[Firefox]性能超越V8[Chrome] 我们够快了吗?是的,我们是最快的。在Octane性能测试中,Spidermonkey的性能已经超过了V8,看看这个
测试, 在Octane上的性能已经超过了V8(Chrome),JSC(Safari),Sunspider()和Kraken();
注*: JavaScript引擎的竞争从未停止,
Octane 性能测试(2.0)是一组现代化的评价JavaScript引擎的性能的测量基准。由Google提出,你可以在线测试浏览器的性能。
基于 Web 的 Go 语言 IDE Wide 的由来,团队的IDE:
安全可靠:项目源代码实时保存在服务器上,开发者的机器崩溃不会丢失任何源代码
统一环境:服务器统一配置开发环境,开发者本机无需任何额外配置
开箱即用:5 分钟搭建服务器;开发者打开浏览器即可开发、调试
版本控制:每个开发者拥有自己的源代码仓库,随时可和主干保持同步
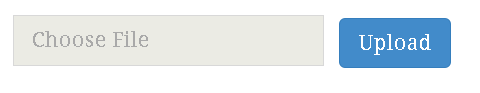
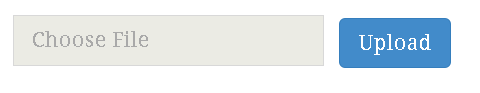
怎样用纯HTML和CSS更改默认的上传文件按钮样式 用纯CSS样式加HTML实现统一的上传文件按钮可能会很麻烦。看看下面的不同浏览器的截图。很明显的,他们长得很不一样。
我们的目标是创造一个简洁,用纯CSS实现的,在所有浏览器里的样子和布局是一样的上传文件按钮。最后的效果可能是这样的:

15个最好用的Node.JS后端框架 Node.js框架是可以帮助你建立网站应用服务的javascript框架。它可以帮助你更快地开发Web应用。
Node.js是基于Chrome的JavaScript运行环境。可方便地构建快速、可扩展的网络应用。节点。 当涉及到Web应用程序的开发,你就需要JS框架,加快你的开发过程。 Node.js有非常多不同类型的框架,如MVC框架,REST API和generators,全栈框架,大量的服务器库,它完全能够提供Web服务,无需使用Apache等外部软件。 Node.js使用谷歌的V8 JavaScript引擎,很大一部分是用基本模块的JavaScript编写。今天我们要分享的是使用的较多的一些Node.js Web框架。
Google收购Firebase,Fire加入谷歌云平台 Firebase是一款基于网络的数据库,你可以通过JavaScript,ODBC或者Java来调用,通过Firebase你可以在前端实现数据持久化与存储,一个JS调用的例子,
//创建数据库
var fb = new Firebase("https://<your-firebase>.firebaseio.com");
//保存数据
fb.set({ name: "Alex Wolfe" });
//侦听数据改变
fb.on("value", function(data) {
var name = data.val() ? data.val().name : "";
alert("My name is " + name);
});
保卫AngularJS 你的有些观点是对的,Angular无法适用所有的场合,但你的分析有很多缺失和不足。
在HTML中写逻辑 - 你可以(而且很多人这样做)在你的HTML写大量的逻辑,这是反模式的。好的Angular HTML只会将逻辑绑定到你的控制器和服务,你应该在这里写大量的逻辑代码。在我的脑海里,一个Angular HTML属性DIV上的一个JavaScript使用样式类是一样的东西(大多数其他JS框架直接绑定到DOM上)。我更喜欢Angular的方式,因为它更明确,但我认为,最好的做法跟被周围的环境所影响的,这跟个人品味有关系,而不是事情本身不妥。
Angular.JS出了什么问题? 应用逻辑和结构通过HTML实现,这对于初学者来说非常方便(看看这里不需要JS,非常神奇!),但是对于实际开发来说有点可怕。我们是程序员,我们要写代码并调试程序。我真的不希望在基于字符串解析的框架上调试我的代码。HTML应该用来呈现APP,而不是展现源代码。
奇虎 360 公司的发展前景如何? 当前的360其实比较艰难。
自从竞购搜狗失败之后,360的的前途逐渐开始暗淡。
2014年中概股风头正劲,百度大涨40%超700亿,腾讯超1500亿,京东400亿,唯品会100亿,小米400亿-600亿,阿里2300亿更是达到顶峰。但360却逆市下跌,目前市值已经从100亿跌到78亿。(单位:$)