- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
高级JavaScript调试—— console.table()
试想一下,假如你创建了一个编程语言以及其文件后缀名列表:
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
现在我们使用console.table()进行打印。
你可以看到如下表格:

为什么 离职:热门回答
你为什么从微软 (Microsoft) 离职?
n年前的事情了... 直接原因是,部门开会,老板(部门经理)介绍下一财年的计划,PPT上列了10多个需要看的指标。我就问他:”哪个指标更重要?”老板答曰:“所有的都很重要”。我当时心里就#!S$T#$SD#$%#$。 开完会回到电脑前,直接Google了辞职信模板
你为什么从腾讯离职?
因为360给我x3的工资。
你为什么从盛大离职?
我等了一天终于等到了这个问题,我之前还在想这尼玛咋没人问为什么从盛大离职呢?
其实马云早就说过,员工离职就俩原因:“钱给少了,干得不爽了;”。
我就分别说说这俩事情吧:
1、钱的事情
核心就三点:给的少,升级慢,还分阶级……
2、干活
俩字形容:狗血!
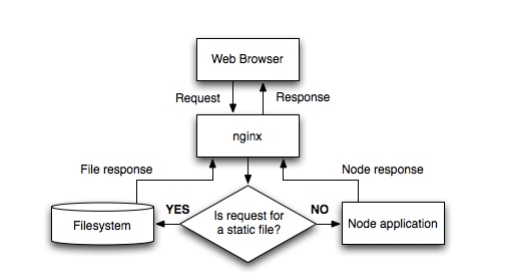
NodeJS on Nginx: 使用nginx反向代理处理静态页面

最近OurJS后台已经从纯node.js迁移到了Nginx+NodeJS上来了,感觉性能提升了不少,特与大家分享。
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。nginx反向代理的机制其实并不复杂,当nginx接收到请求,nginx将进行分配,如果是静态页面,直接交给filesystem处理。如果是动态页面,直接交给node.js处理。
尽管Node.JS的性能不错,但处理静态事务确实不是他的专长,如:gzip编码,静态文件,HTTP缓存,SSL处理,负载平衡和反向代理及多站点代理等,都可以通过nginx来完成,从而减小node.js的负载,并通过nginx强大的缓存来节省您网站的流量从而提高网站的加载速度。
入静和入世
人有两种思考状态,我将一种称为入境,另一种称为入世。
入静 程序员和作家需要的是一种入静的状态。他们需要整段的,不被打扰的时间才可以工作。一个下午三点钟的会议,哪怕仅仅持续15分钟,一个下午就会因此 废了。问题不是会议占据的时间,关键问题是会议把一个下午分成了两块,让每块都不够大,都不足以入静。因为对于下午废掉的担心,上午的工作也受到影响,不 太敢开始解决真正困难的问题。所以整天都在一种心神不宁的状态。
在足够长的思考这件事情的空余,或许要上一下厕所,在路上遇到同时打招呼,但脑子还在那个状态,打招呼的是谁不记得了,也不想去注意,以免思路被打 乱。然后回到座位上,脑子里其实彻底没有去过厕所的记忆,而继续思考。。。中午吃饭的时候,如果一个人最好,接着在那个状态里。。。或者随便聊点轻松的话 题,并没有大碍,只要不是动脑筋的东西。这样下午可以相对容易的回到短暂离开的状态。因为我们的明意识在放松,潜意识其实还在连续的工作。
这种入境的状态就像睡觉。需要足够长的时间才能进入状态。我想大家都能理解凌晨三点的一个电话对于睡眠意味着什么吧。
C语言卓尔不群:我喜欢和讨厌的十件事
最近有个家伙抱怨道“为什么我还要再用C?”-虽然我不同意他的说法,但至少他随口提到如果你“在一台拇指大小的电脑”上编程,或者为一门语言写引导程序,那么可以用C语言。要我说,写设备驱动,或者特定平台的内核,不管怎么说都可以使用C。
几年之前,我用C语言写下了我的第一个网络程序,但我并不推荐这么做。现在,我只用P打头的,尤其是P-y打头的语言写网络程序(译者注:绕什么圈子,不就是Python嘛…)。但在当时,我刚从DOS和TSRs的世界中出来,在那儿用上10KB的RAM我都会觉得大得惊人。
现在我是一名Web开发者,但是仅限于晚上。白天我为嵌入式微处理器编写固件,因此,C依旧是我所选择的语言。我所说的微处理器是那种嵌入烤面包 机,或者其他类似设备中的处理器,只有大概64KB的代码空间以及2KB的RAM。因此,可供选择的语言基本上就只有汇编和C了。(也可以是Forth, 不过那是另外的故事。)
然后,我渐渐发现越是多用C,就越不觉得它讨厌了。因此我就想着要给这个世界最常用的系统级程序语言写一些颂词。
以下分别是关于C语言我喜欢五件事和讨厌的五件事。请随意在底下的评论栏里加上你们自己喜欢或讨厌的事情。
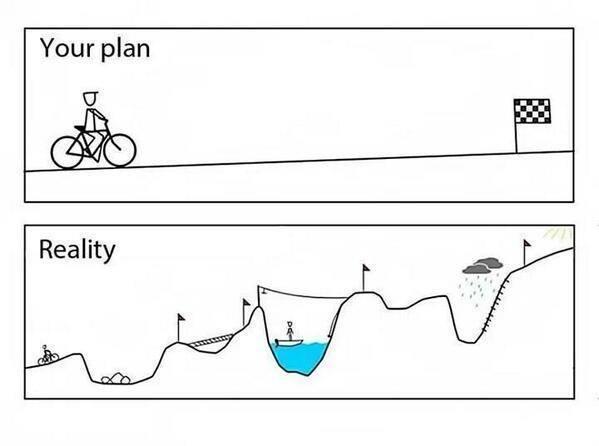
理想和现实之间不是一条直线

我们在很小的时候就知道:两点之间,直线最短。然而在理想与现实之间,却往往不是一条直线。这种时候,有的人绕道而行,有的人怨天尤人,有的人选择回头。不同的选择便产生了不同的人生。
年轻人,面对生活的重压,面对自己曾经的理想,应该何去何从呢?如果我们把现实当做起点,把理想当做重点,那么在这之间的过程中,总会遇到许许多多的艰难困苦。在追求理想的过程中,没有人不受伤,如果不能以一种平和的心态来对待,那么你的理想将得不到成为现实的机会。
所以,什么样的心态成就什么样的人生。现实和理想之间原本就不是一条直线,只有经历了磨难,才能踏上成功的巅峰。千万不要让心态阻碍理想的实现,使我们成为一个失败者。在追求理想的道路上,无论遭遇什么,都要抱着积极的心态,不能让沮丧取代信心。
微软宣布废除员工排名考核
员工排名—曾经被很多现在和以前的微软员工认为是一项对公司产生严重损害,严重影响士气的制度,现在被废弃了。
“没有更多的曲线, ”布鲁梅尔在她的电子邮件中说,并且“将不会再预先确定目标”。
虽然其他公司,包括亚马逊,Facebook和雅虎也有类似的员工排名制度,来淘汰他们认为 “表现差”的员工。但似乎只有微软的制度受到了强烈的批评。
2012年“名利场”的封面为“微软失落的十年”,强烈批评了微软CEO史蒂夫•鲍尔默(Steve Ballmer)的排名制度,团队主管需要按一定百分比给员工打分:表现最佳,表现良好,一般和较差。
布鲁梅尔在邮件中说:取消排名的决定是公司的“一个微软”的经营理念和战略的一部分,在以后的绩效考核中会更多地考虑团队精神和协作。
员工排序(Stack Ranking):残忍的员工绩效管理方式
员工排序是作者在微软工作期间,微软所采用的员工绩效管理方式。员工排序会把员工与其他员工进行比较。也就是说,即便是所有员工在一个团队中均表现的极为优异,也仅仅只能有若干的员工获得优秀评级。员工排序直接决定了员工的薪酬、奖金和股权奖励。
谁说码农在吃青春饭:编程能力与编程年龄
程序员这个职业究竟可以干多少年,在中国这片神奇的土地上,很多人都说只能干到30岁,然后就需要转型,就像《程序员技术练级攻略》这篇文章很多人回复到这种玩法会玩死人的一样。我在很多面试中,问到应聘者未来的规划都能听到好些应聘都说程序员是个青春饭。因为,大多数程序员都认为,编程这个事只能干到30岁,最多35岁吧。每每我听到这样的言论,都让我感到相当的无语,大家都希望能像《21天速成C++》那样速成,好多时候超级有想和他们争论的冲动,但后来想想算了,因为你无法帮助那些只想呆在井底思维封闭而且想走捷径速成的人。
论文
首先,我们先来看一篇论文《Is Programming Knowledge Related to Age?》 (PDF链接),这篇论文是两个北卡罗纳州立大学计算机科学系的两个人Patrick Morrison 和 Emerson Murphy-Hill 对StackOverflow.com上的用户做了相关的数据挖掘得出来的一些数据。(我们知道StackOverflow.com上的数据是公开的,任 何人都可以用来分析和统计,所以这篇论文的真实性是有的)
数据采样和清洗条件如下:(数据全量是1694981用户,平均年龄30.3岁)
我是怎么拿到投资的
我是纯技术背景出身,从写代码入行(必然是这样,否则怎么会在博客园写文章呢?)。不是高富帅,朋友圈子小(放眼一看全是写代码出身),投资人一个都不认识,之前也没有创业经验。所以我将要说出来的经验,也只能针对跟我类似的人群。大家请对号入座。
创 业刚开始的那两个月,对如何拿到投资一点概念都没有。买了很多书,问了很多人,查了无数过来人写的资料,但还是模糊一片。只能尝试着把商业计划书写出来, 投递到网上的天使投资平台。结果可以预见,石沉大海。对此我曾经不太理解,明明挺有前途的想法,为什么一点反馈都没有?难道方向真的不对?
后 来,直到我自己去旁听了一次创业大赛才明白其中的缘由。大赛当天,我们大清早就来到会场,主持人话也不多,直接就让项目负责人上去讲PPT了。每个项目 15分钟。刚开始我听得津津有味,乐在其中,可是到了下午就撑不住了,非常疲劳。除非真的是非常新颖和一看就知道能火的项目,其他都觉得一般般。我只是持 续了一天就这样了。要知道,作为一个投资人,几乎天天都是这种强度。
那我的项目投过去石沉大海还真的一点都不奇怪。
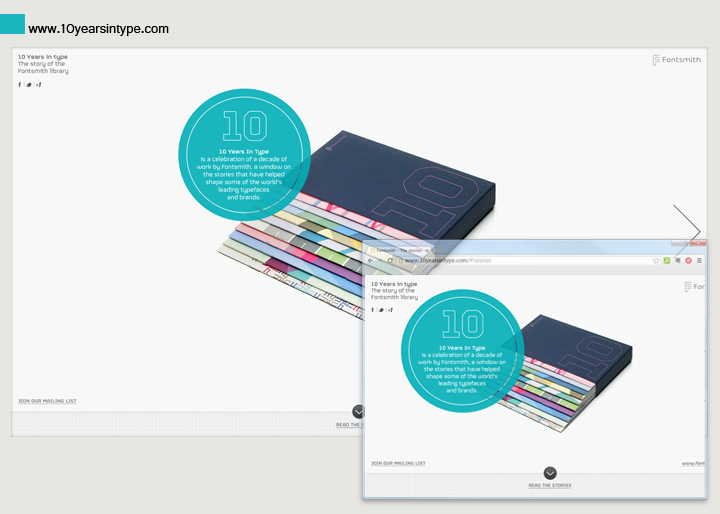
浅谈当下网页设计趋势

技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发 不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大 言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。
1.响应式网页设计(Responsive Web Design)
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

