- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
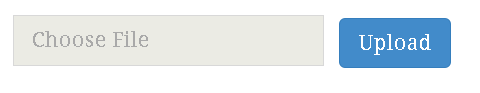
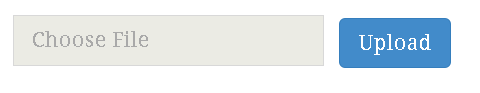
怎样用纯HTML和CSS更改默认的上传文件按钮样式
用纯CSS样式加HTML实现统一的上传文件按钮可能会很麻烦。看看下面的不同浏览器的截图。很明显的,他们长得很不一样。我们的目标是创造一个简洁,用纯CSS实现的,在所有浏览器里的样子和布局是一样的上传文件按钮。最后的效果可能是这样的:


基于 Web 的 Go 语言 IDE
统一环境:服务器统一配置开发环境,开发者本机无需任何额外配置
开箱即用:5 分钟搭建服务器;开发者打开浏览器即可开发、调试
版本控制:每个开发者拥有自己的源代码仓库,随时可和主干保持同步
Wide 的由来,团队的IDE:
安全可靠:项目源代码实时保存在服务器上,开发者的机器崩溃不会丢失任何源代码统一环境:服务器统一配置开发环境,开发者本机无需任何额外配置
开箱即用:5 分钟搭建服务器;开发者打开浏览器即可开发、调试
版本控制:每个开发者拥有自己的源代码仓库,随时可和主干保持同步
Nginx的大计划:将原生支持JavaScript
Nginx是一个由C语言编写的,高性能,轻量级的反向代理服务器,使用单线程异步回调机制,降低了进程间调度产生的资源开销,比较适合处理大并发请求,同时也多用作负载均衡、POP3服务器等。
最近Nginx的主要维护公司计划,在nginx服务器层面将加入对JavaScript语言的支持,以后你甚至可以直接在nginx中使用JavaScript开发Web服务器。
最近Nginx的主要维护公司计划,在nginx服务器层面将加入对JavaScript语言的支持,以后你甚至可以直接在nginx中使用JavaScript开发Web服务器。
15个最好用的Node.JS后端框架
Node.js框架是可以帮助你建立网站应用服务的javascript框架。它可以帮助你更快地开发Web应用。
Node.js是基于Chrome的JavaScript运行环境。可方便地构建快速、可扩展的网络应用。节点。 当涉及到Web应用程序的开发,你就需要JS框架,加快你的开发过程。 Node.js有非常多不同类型的框架,如MVC框架,REST API和generators,全栈框架,大量的服务器库,它完全能够提供Web服务,无需使用Apache等外部软件。 Node.js使用谷歌的V8 JavaScript引擎,很大一部分是用基本模块的JavaScript编写。今天我们要分享的是使用的较多的一些Node.js Web框架。
Google收购Firebase,Fire加入谷歌云平台
Firebase是一款基于网络的数据库,你可以通过JavaScript,ODBC或者Java来调用,通过Firebase你可以在前端实现数据持久化与存储,一个JS调用的例子,
//创建数据库
var fb = new Firebase("https://<your-firebase>.firebaseio.com");
//保存数据
fb.set({ name: "Alex Wolfe" });
//侦听数据改变
fb.on("value", function(data) {
var name = data.val() ? data.val().name : "";
alert("My name is " + name);
});
保卫AngularJS
你的有些观点是对的,Angular无法适用所有的场合,但你的分析有很多缺失和不足。
在HTML中写逻辑 - 你可以(而且很多人这样做)在你的HTML写大量的逻辑,这是反模式的。好的Angular HTML只会将逻辑绑定到你的控制器和服务,你应该在这里写大量的逻辑代码。在我的脑海里,一个Angular HTML属性DIV上的一个JavaScript使用样式类是一样的东西(大多数其他JS框架直接绑定到DOM上)。我更喜欢Angular的方式,因为它更明确,但我认为,最好的做法跟被周围的环境所影响的,这跟个人品味有关系,而不是事情本身不妥。
Angular.JS出了什么问题?
应用逻辑和结构通过HTML实现,这对于初学者来说非常方便(看看这里不需要JS,非常神奇!),但是对于实际开发来说有点可怕。我们是程序员,我们要写代码并调试程序。我真的不希望在基于字符串解析的框架上调试我的代码。HTML应该用来呈现APP,而不是展现源代码。
奇虎 360 公司的发展前景如何?
当前的360其实比较艰难。
自从竞购搜狗失败之后,360的的前途逐渐开始暗淡。
2014年中概股风头正劲,百度大涨40%超700亿,腾讯超1500亿,京东400亿,唯品会100亿,小米400亿-600亿,阿里2300亿更是达到顶峰。但360却逆市下跌,目前市值已经从100亿跌到78亿。(单位:$)
自从竞购搜狗失败之后,360的的前途逐渐开始暗淡。
2014年中概股风头正劲,百度大涨40%超700亿,腾讯超1500亿,京东400亿,唯品会100亿,小米400亿-600亿,阿里2300亿更是达到顶峰。但360却逆市下跌,目前市值已经从100亿跌到78亿。(单位:$)
将GO编绎成JavaScript,用GO语言来写前端代码
GopherJS将GO代码编绎成纯的JavaScript代码。它的主要目的是让你有机会使用GO语言来写前端代码。你可以在线玩一玩。
你可以使用GO优雅的类型系统和编绎时检查系统,因此你有机会发现大量的潜在BUG,并可以更好的进行重构。想像一下你之前要处理多少有关JavaScript遗留的参数问题,因为你不确定会不会还有人在用这些老API。GopherJS会豪无怨言地帮你解决这些问题。你可以放心,这种BUG将不会再出现。
近期热门 - 点击最多
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
- TypeScript定义数字范围类型即仅包含【小时:分钟】的时间类型,每天指定时间点执行任务
全端社区 - 最新回复
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

