- 分类
- 关键字
- java
- OCR文字识别
- ChatGPT
- Next.JS
- ActiveX|COM+
- GPT
- TensorFlow
- mongodb
- 经济
- Python
- Git
- Rust
- TypeScript
- 数据库
- MySQL
- devops
- jQuery
- Linux
- vue
- react hooks
- css
- OnceAI旺司NAS
- arm
- OnceDB
- OnceOA
- C
- Redis
- 编程技巧
- 分享
- 心得体会
- 大话编程
- JavaScript
- JS学习
- Node.JS
- 技术前沿
- 前端
- JS开源
- 轻松一刻
- Html5
- 开源
- 行业动态
- 招聘
- 提问
- 创业
- 骇客攻防
- 展示
- 瞎扯
- 挨踢职场
- 求职面试
- OurJS
- 我要吐嘈
- 创业辛勤
- 开源OurJS
- 技术
- 订阅
- 关键字
- 全端
- 教程
AngularJS的启动引导过程
目录:
- 引导之前
- 自动引导启动框架
- 手工引导启动框架
- 引导第1步:创建注入器
- 引导第2步:创建根作用域
- 引导第3步:编译DOM子树
- 编译器/$compile
- 指令/directive
- 指令的规范化
史上最全的基于HTML5开源JavaScript游戏引擎列表
下面的列表是基于HTML5的JavaScript游戏列表。它们目前都在被很好地维护着。您可以打开项目主页查看完整的简介和示例。总有一款适合你。
Ruby和NodeJS结合使用:Async Server And Fiber 
Ruby的高产生力 + Node.JS的高性能 = ?

Ruby的高产生力 + Node.JS的高性能 = ?
将BootstrapJS和AngularJS结合使用以及为什么不用jQuery
您使用jQuery操作数据抓住并注入到DOM的方式基本上基于事件。当我们使用Bootstrap JavaScript组件时,比如一个按钮,我们需要“单击此按钮时,设置此按钮为激活状态”。并将这种设置添加入新加的按钮中。通过添加 .active 类和检查input(如果你的按钮是一个input)为实现。
在Angular中,操纵数据不是通过抓取和注入。一般通过数据绑定来实现,野蛮抓取注入数据。也能够改变每个组件的状态,不过在切换时就会暴露出问题。
这就是为什么我们不能直接用Bootstrap的JavaScript。它依赖于jQuery我们不希望jQuery的破坏我们的Angular项目。如果我们试图绑定变量到组件,它无法工作。
Sortable极小的可拖放排序分组库;支持AngularJS,React,Meteor
为现代浏览器和触摸设备拖放排序列表设计的简约JavaScript库。不依赖jQuery。支持Meteor,AngularJS,React,任意CSS库,如Bootstrap。注* minify压缩后10K左右, Gzip后4K
- 支持触摸设备主流游览器(IE8+)
- 可以在列表内和列表间拖动
- 移动物品时支持CSS动画
- 支持拖动手柄和可选择的文字(比voidberg的html5sortable更好)
- 智能的自动滚屏
- 使用内置的HTML5拖放API
- 支持Meteor和AngularJS
- 支持任何CSS库,例如Bootstrap
- 简单的API
- 不依赖jQuery(但支持)
JavaScript中的$$(*)代表什么和$选择器的由来
当Firebug在2006年被创立的时侯。当时的JavaScript库Prototype.js使用$来表示getElementById()。这个语法糖很方便地抓取到了用户想要的元素。它节省了大量的时间,之后整个框架都使用采用了$语法糖。
在2006年初,jQuery发布了,然后使用基于CSS选择器的$()语法来选择任意元素。在之后的几天,Prototype也发布了自己的CSS选择器引擎,但是$已经在他们的库中被占用了。所以它们换成了$$()。称之为bling-bling 函数。
javaScript 依赖管理
javaScript -- 目录最火热的语言,到处发着光芒, html5, hybrid apps, node.js, full-stack 等等。javaScript 从一个仅仅在浏览器上面的一个玩具语言,一转眼演变成无所不能神一般的存在。但是,由于天生存在着一点戏剧性(javaScript 据传说是在飞机上几天时间设计出来的),模块系统作为一门语言最基本的属性却是javaScript所缺的。 让我们回到过去,通过
<script> 标签来编写管理 js 脚本的年代也历历在目,翻看现在的许多项目,还是能找到这样子的痕迹,但是随着项目规模的不断增长,js文件越来越多,需求的不断变更,让维护的程序员们越来越力不从心,怎么破? JavaScript代码组织结构良好的5个特点[reuqire.js]
随着JavaScript项目的成长,如果你不小心处理的话,他们往往会变得难以管理。我们发现自己常常陷入的一些问题: 当在创建新的页面时发现,很难重用或测试之前写的代码。
当我们更深处地研究这些问题,我们发现根本原因是无效的依赖管理造成的。比如,脚本A依赖脚本B,并且脚本B又依赖脚本C,当C没有被正确引入时,整个依赖链就无法正常工作了。
为什么你应该抛弃Express的视图渲染引擎
Nodejs
Express框架一个被人们广为使用的特性是它的渲染引擎。Express视图渲染引擎允许Controller提供一个视图名称和视图模型对象给
Express,然后返回由HTTP响应流输出的一些字节。基于为eBay的Nodejs技术栈提供支持的经验,我们发现了这个方法的缺点并决定彻底的弃用它。我们这么做了之后,能明显看到页面加载速度的提升、更好的模块性以及开发者生产力的提高。本文将解释为什么你不应该使用Express视图渲染引擎,并提供一个推荐的替代方案。
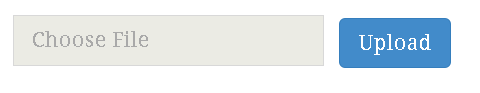
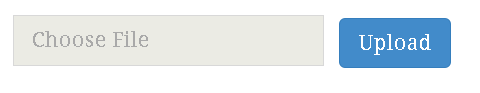
怎样用纯HTML和CSS更改默认的上传文件按钮样式
用纯CSS样式加HTML实现统一的上传文件按钮可能会很麻烦。看看下面的不同浏览器的截图。很明显的,他们长得很不一样。我们的目标是创造一个简洁,用纯CSS实现的,在所有浏览器里的样子和布局是一样的上传文件按钮。最后的效果可能是这样的:


近期热门 - 点击最多
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- React Native使用fetch发送http登陆验证请求失败:无法读取set-cookie并显示network request failed
- 克服Redux的缺点在React/Native中使用消息队列,pubsub-js更加简洁的组件间通信和状态传递方法
- Springboot+Gradle+Mysql+Jpa最简单实例教程
- SpringBoot+Spring6入门指南: 使用命令行快速搭建restful web api模板
- 如何通过 winax 的 ActiveXObject 或 Excel.Application 往 excel 中插入一张图片
- node.js用activex/com+自动化读写excel时查询接口、参数的调试方法
全端社区 - 最新回复
- 用Gitea搭建免费Git服务器自定义Actions配置CI/CD自动化部署和测试流水线
- FastAPI+SQLModel+PostgreSQL+React+Vite全栈项目文件结构说明环境搭建与初始化指南
- Node.js 打印vite react+go项目目录树
- valtio基于Proxy代理比redux\zustand更简洁的react状态管理库
- Windows与Mac通过git ssh和rsync实现文件共享互传
- Windows与Mac通过git ssh和scp实现文件共享互传
- React结合vite使用vue3,在纯typescript的react hooks中使用vue
- 使用PubSub-JS时ReactNative在后台运行一段时间唤醒后,组件无法scribe到publish的事件,typescript实现一个事件订阅发布组件
- React Native为http网络请求添加timeout超时异常处理: 用XMLHttpRequest替换fetch发送的区别
- ReactNative获取Android/iOS的MAC/IP地址: react-native-device-info模块的安装与使用
开源的 OurJS
OurJS开源博客已经迁移到 OnceOA 平台。
关注我们
扫一扫即可关注我们:
OnceJS

OnceJS

