未发布 .NET图像处理库ImageGear for .NET v23.2发布,增加新的PDF压缩功能 ImageGear for .NET是一款图形图像处理控件,具有扫描,压缩,浏览、添加注释,打印,图像编辑,OCR以及PDF和矢量图像支持,使开发人员可以快速地开发出图像处理程序,可用于.NET Framework2.0、3.0、3.5、4.0,ASP.NET,WPF,SilverLight,DirectX 10和Direct3D 10。支持超过100种图片格式,包含:TIFF, JPEG, CAD, Vector, 3D PDF, PDF/A, PS等。
PDF优化和压缩可以让用户删除元数据并将大型文件和图像压缩45%。这样可以节省宝贵的存储空间,同时保持原始图像或文档的保真度。
ImageGear的新Acroforms自定义窗口小部件允许自定义PDF中的表单域,例如:背景颜色、边框颜色宽度和样式以及文本颜色、字体和大小。用户能够自定义他们的PDF表单,以适应其独特的需求和风格。
通过添加Visual Studio 2017示例代码和Windows Server 2016支持,Accusoft将不断提供编程环境和代码示例。
ImageGear for .NET v23.2有哪些新功能?
未发布 屏幕录制软件ALLCapture常见问题合集(上) ALLCapture是一款实时抓取桌面的屏幕录制软件。实时、快速、轻松地录制屏幕,创建自己的屏幕录像、示例、指南、软件模拟以及无需任何编程的网络视频。制作步骤如此简单:录制-编辑-导出-播放。 使用ALLCapture遇到了问题?我们的FAQ将帮助你找到答案。
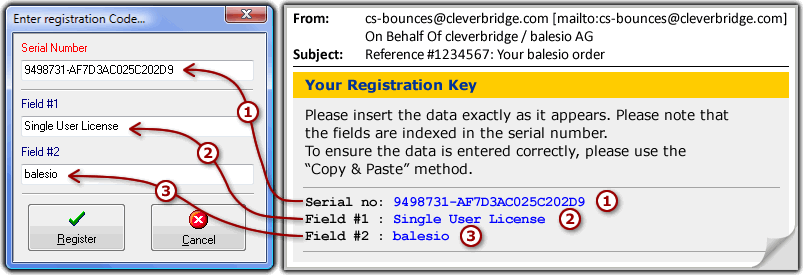
1、我的序列号和注册信息都无法使用?
注册信息包括三部分:“序列号”,“字段 #1”以及“字段 #2”-要成功注册你的软件这些信息都是必须。为了确保你的注册没有任何问题,请从发送给你的邮件中复制注册信息,然后粘贴到相应的注册字段。请参考以下截图。
2、ALLCapture对系统的最低要求是?
| 功能 | 要求 |
| 主要功能 | Windows 98或更高
最低1.2GHzPentium或兼容CPU
256MB内存
50MB可用硬盘
SVGA显卡,256色 |
| 对电影或视图截图 | Windows 2000或更高(文件格式为NTFS)
最低2GHz Pentium或兼容CPU
1GB内存
30GB可用硬盘
专业版SVGA显卡,最低显存256MB
(非集成显卡) |
3、最大帧速非常慢,我该怎么办?
当ALLCapture显示的帧速小于10FPS(帧每秒)时,要么是显卡不支持要么是驱动过期。用户可用升级电脑的显卡驱动来增加帧速,但是显卡或显卡芯片仍然无法支持。在购买新显卡前我们还是建议先升级显卡驱动。如果驱动升级成功,你可以在ALLCapture中新建一个项目,然后在“录制选项”页中点击“帧速”,然后再点击“刷新帧速最大值”按钮。
4、为什么录制的视频是黑色的一片?
先了解一下处理机制,电影是直接从显卡解码而来,这就是造成黑色一片的原因。Windows只能同时让一个屏幕可用,这样操作系统无法获取在屏幕下面的东西,因此ALLCapture也无法捕捉到。
用户可以通过停用显卡的硬件加速来捕获画面。硬件加速可以从这里找到:“开始>设置>控制面板>显示>设置>高级>疑难解答”,滑动控制条到“没有硬件加速”。
5、为什么ALLCapture没有录制系统声音?
很多笔记本厂商没有配置完整的声卡芯片驱动。这应该是录制驱动识别功能无法识别系统的声卡驱动的原因。对于台式电脑应该安装了提供这个功能的声卡,升级声卡驱动应该可以解决这个问题。
6、我怎样可以把PowerPoint录制为视频?
使用ALLCapture新建一个项目,然后在录制前选择分辨率,例如:800x600像素,打开PowerPoint开始录制,然后开始放映PowerPoint,并立即按下CTRL+SHIFT+P使PPT填充录制窗口,PPT播放完毕即可结束录制,然后剪掉前面的录制让第一页幻灯片的画面为起始页。
提示:如果幻灯片播放太快以至于没有捕捉到第一页ppt画面,你只需在ppt开始处插入空白的幻灯片,这样当播放时点击空白幻灯片后,真正的第一页幻灯片就可以录制到了。
未发布 全面的.NET图像处理包DotImage v10.7.0.7发布丨附下载 DotImage
Atalasoft DotImage 是一款功能完善的图像处理包,它主要针对.NET的开发。它为基于.Net框架开发的Windows应用程序以及基于IE的Asp.Net程序提供高级的图像处理功能。DotImage 提供了很多Microsoft .NET Framework一样的设计模式,并向开发者提供功能丰富,高性能,授权方式灵活的对象模式。
DotImage v10.7.0.7更新内容
v10.7.0.7中的修复的问题
- [TiffDecoder]Customer图片会导致TiffDecoder出现SEHException异常。
- [AdvancedDocClean] LineRemovalCommand在某些图像上会引起不可修复的System.AccessViolationException,从而破坏主机进程。
- [AbbyyEngine] OcrTableRegion.Cells没有被填充。
- WebDocumentViewer getDocumentInfo对removePage的调用不成功。
上一个版本中修复的问题
- 在特定的PDF中使用修复功能会导致新版本出现异常。
- [MVC] NuGet库中缺少Atalasoft.dotImage.WebControls.MVC(包括x86和x64)。
- [WDV] Async方法可能会在浏览器页面刷新期间/之后引起控制台发生错误。
- 使用PdfDocument.Save格式保存时,Multipage PDF页面会引用前几页的资源。
- 保存PDF时,无效的PDF属性值会引起异常。
- [PdfAnnotationDataExporter]使用OverwriteExistingAnnotations = true保存到特定图层时,会覆盖掉上一层。
- PDF417条形码不可读取。
- Customer DWG文件在DwgDecoder中呈现时丢失图像。
- WebDocumentViewer会调用触发了ThreadAbortException的Response.End。
- PdfDocument.Repair对于某些格式不正确的链接可能会删除而不是修复。
- [PdfTextDocument]文本提取结果在某些文档上使用时会丢失内容。
- 当SelectionMode = ThumbnailSelectionMode.MultiSelect时WinForms ThumbnailView / FolderThumbnailView SelectionIndexChanged会触发两次。
- RawDecoder注册时,Customer file会引起System.AccessViolation异常。
- [PdfGeneratedDocument] PdfTextLine会忽略通过构造函数传递的FillColor和OutlineColor值。
- [PdfDocument]一些PDF文件在PdfDocument中打开时会发生StackOverflow问题。
- [PdfDocument]使用PdfDocument / PdfAnnotationDataImporter打开一些PDF时会出现Overflow问题。
- WebDocumentThumbnailer:当tabular:true set时,滚动条未正确更新。
- 客户在Logger中报告的竞争条件/非线程安全行为。
- “不支持Colourspace转换”的Customer tiffs无法打开。
- 755266:WDV - 打开non-relative web根路径将导致WDV保存失败。
- [PdfDocument]如果我们多次将新页面添加到文档时,Adobe Acrobat将无法读取pdf文件。
- 只有页面可见时,WebDocumentViewer Rotate方法才会更新。
- [OfficeDecoder]无论解码器分辨率如何设置,Office文件始终呈现默认的DPI(大多数系统上为96)。
- [PdfEncoder]使用PdfCompressionMode.Segmented保存大文件(大量页面)会发生内存的问题。
- [BarCodeReader] DataMatrix条形码读取速度非常慢
- PdfCompressionMode.Segmented强制将灰度图像变为黑白,且这种行为没有记录。
- PdfDocument打开/保存时Customer PDF被损坏。
- [OfficeDecoder]部分office文件的表格标题中缺少内容。
- 带有AnnotationStreamWritten事件的WDV 10.7中的行为发生变化。
- 载入注释中的WDV regression。
- [DotTwain] HP scanners DeviceEvent 会使device.State进入无效状态。
- Barcoding.Reading.BarcodeReader没有读取到相应的客户代码。
- 10.7 WDV更改会破坏WingScan-only的许可。
- [PdfAnnotationDataExporter] EmbeddedImageAnnotation会增加目标PDF文件大小。
- [BarCodeReader] - 在其他引擎中读取的PDF-417条形码的Customer images在BarCodeReader中无法读取。
- [BarCodeReader]当前的BarCodeReader引擎无法读取旧的9.x(Inlite)引擎读取的条形码的全部内容。
- [PdfDocument]Customer PDF会引起关于MLPdfLabColorSpace的PdfException异常。修复后提示成功,但所有内容也会丢失。
未发布 JavaScript网络摄像头和视频捕获Dynamsoft Camera SDK v5.2发布 JavaScript网络摄像头和视频捕获Dynamsoft Camera SDK v5.2发布。新版本将Windows服务部分重组为common Dynamsoft Service,由其他Dynamsoft Web-based Imaging SDKs共享。使用common Dynamsoft Service,你可以轻松地在应用程序中实现多个Dynamsoft HTML5 / JavaScript imaging SDK。
【Dynamsoft Camera SDK v5.2点击下载>>>】
例如,你的Web应用程序可能需要实现以下功能:
- 扫描纸质文件
- 从网络摄像头中捕获图像
- 从扫描的文档或网络摄像头中读取条形码
你可以同时使用Dynamic Web TWAIN、Dynamsoft Camera SDK和Dynamsoft Barcode Reader来满足你的要求。他们共享common Dynamsoft Service进行通信。你也可以轻松地在产品之间共享图像数据。
v5.2更新内容
- 更改了摄像头授权对话框的行为,默认情况下不会显示。
- 添加了一个新的方法dynamsoft.dcsEnv.setLanguage,用来设置摄像头授权对话框中使用的语言。
- 添加了一个新的方法getImagePartUrl,根据图像查看器中的索引获取图像的URL。
未发布 【教程】网络安全工具FileAudit安装指南 FileAudit可用于对Windows服务器上文件和文件夹的所有访问进行主动跟踪、审核、报告和警告。本文为大家介绍FileAudit的具体安装步骤。
英文和法文版本是相同的,并且与32位和64位平台兼容。
1、要启动FileAudit安装过程,请使用管理员帐户运行FileAudit_Setup.exe。
2、启动安装过程:
3、在随后的窗口中,单击 下一步>:
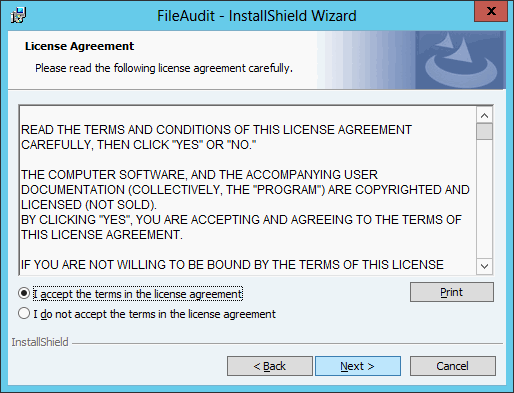
4、仔细阅读并接受最终用户许可协议,然后单击下一步> :
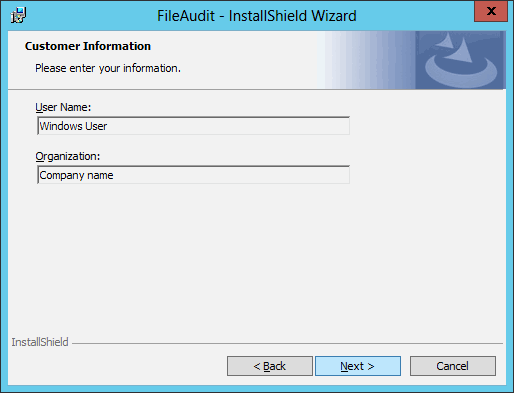
5、在随后的窗口中,输入您的信息,然后单击下一步> :
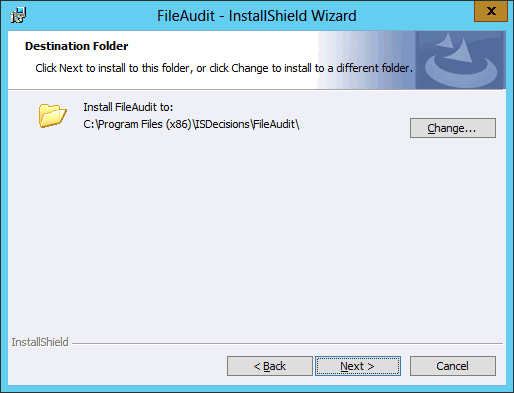
6、可根据需要更改安装文件夹:
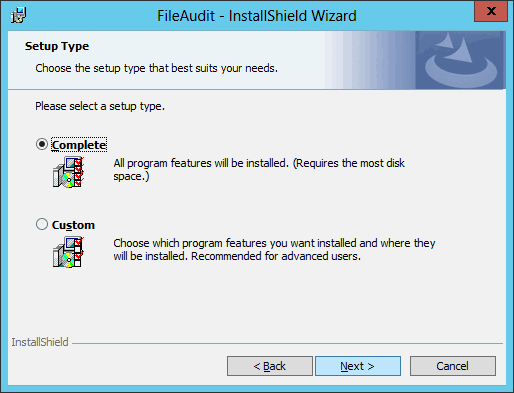
7、在“安装类型”中,选中“Complete”复选框并点击下一步> :
8、点击 “安装”开始FileAudit安装:
9、向导将在FileAudit成功安装时报告。点击“完成 ”:
未发布 MailBee.NET Objects发送电子邮件(SMTP)教程四:发送包含文本和html的电子邮件
在单行代码中快速发送电子邮件的最简单的方法是使用SMTP对象的QuickSend方法。在这种情况下,开发人员甚至不需要创建一个新的SMTP对象实例。只需要指定其基本属性(如From、To、Subject、Body等):
C#:
MailBee.SmtpMail.Smtp.QuickSend("from@me.com", "to@you.com", "Subject", "Message Body"); |
VB.NET:
MailBee.SmtpMail.Smtp.QuickSend("from@me.com", "to@you.com", "Subject", "Message Body") |
开发人员还可以使用QuickSend方法发送带有附件的电子邮件,如下所示:
C#:
MailBee.SmtpMail.Smtp.QuickSend("From Me (Company Info)",
"To you ",
"Subject", "Plain text body",
"HTML-formatted body",
null, @"C:\My Documents\report.doc"); |
VB.NET:
MailBee.SmtpMail.Smtp.QuickSend("From Me (Company Info)", _
"To you ", _
"Subject", "Plain text body", _
"«html»HTML-formatted body«/html»", _
Nothing, "C:\My Documents\report.doc") |
开发人员可以直接使用一个SMTP对象的实例,该实例提供了广泛的方法和属性来调整消息发送的过程。C#应用程序中的SMTP对象的新实例可以创建如下:
C#:
Smtp oMailer = new Smtp(); |
VB.NET:
Dim oMailer As New Smtp() |
如果SMTP服务器不需要任何身份验证,那么指定的主机名或相同的IP地址就可以连接到此SMTP服务器,如下所示:
C#:
oMailer.SmtpServers.Add("smtp.domain.com"); |
VB.NET:
oMailer.SmtpServers.Add("smtp.domain.com") |
或者
C#:
oMailer.SmtpServers.Add("127.0.0.1"); |
VB.NET:
oMailer.SmtpServers.Add("127.0.0.1") |
另一方面,如果SMTP服务器需要身份验证,开发人员应该确定该服务器上的帐户名称和相应的密码:
C#:
oMailer.SmtpServers.Add("smtp.domain.com","login","password"); |
VB.NET:
oMailer.SmtpServers.Add("smtp.domain.com","login","password") |
或者
C#:
oMailer.SmtpServers.Add("127.0.0.1","login","password"); |
VB.NET:
oMailer.SmtpServers.Add("127.0.0.1","login","password") |
然后,开发人员应确定邮件发件人的电子邮件地址,如下所示:
C#:
oMailer.From.AsString = "Dan Brown (Company Info)"; |
VB.NET:
oMailer.From.AsString = "Dan Brown (Company Info)" |
或者
C#:
oMailer.From.AsString = "Dan Brown "; |
VB.NET:
oMailer.From.AsString = "Dan Brown " |
或者
C#:
oMailer.From.AsString = "dan@domain.com"; |
VB.NET:
oMailer.From.AsString = "dan@domain.com" |
添加To、Cc、Bcc或Reply-To,开发人员应使用SMTP对象的相应属性,如下所示:
C#:
oMailer.To.AsString = "Bill Smith (Remarks), Kathy@mail.com ";
oMailer.Cc.AsString = "Joe Black , Joseph ";
oMailer.Bcc.AsString = "t.jay@domain.com, s.connor@domain.com";
oMailer.ReplyTo.AsString = "john@domain.com, Barbara Jones "; |
VB.NET:
oMailer.To.AsString = "Bill Smith (Remarks), Kathy@mail.com "
oMailer.Cc.AsString = "Joe Black , Joseph "
oMailer.Bcc.AsString = "t.jay@domain.com, s.connor@domain.com"
oMailer.ReplyTo.AsString = "john@domain.com, Barbara Jones " |
要指定邮件主题,开发人员应使用SMTP对象的Subject属性,如下所示:
C#:
oMailer.Subject = "Test message"; |
VB.NET:
oMailer.Subject = "Test message" |
此外,邮件可能没有主题。
开发人员还应该确定信息的正文。如果是纯文本,开发人员应该使用BodyPlainText属性:
C#:
oMailer.BodyPlainText = "This is a test e-mail message."; |
VB.NET:
oMailer.BodyPlainText = "This is a test e-mail message." |
如果开发人员要使用HTML格式的正文,那么应该设置BodyHtmlText属性:
C#:oMailer.BodyHtmlText = @"Test HTML message.
This is a test HTML mes-sage.
www.afterlogic.com"; |
VB.NET: oMailer.BodyHtmlText = "Test HTML message.
" & vbCrLf & _ "" & vbCrLf & _
"" & vbCrLf & _
"This is a test HTML mes-sage." & vbCrLf & _
" " & vbCrLf & _
"
" & vbCrLf & _
"www.afterlogic.com" |
开发人员也可以将这两种类型同时使用。在这种情况下,邮件客户端的设置会影响显示哪个正文。
要将任何文件附加到电子邮件中,开发人员应使用AddAttachment方法,该方法只需要开发人员指定此文件的完整路径。要添加多个附件,开发人员应重复调用AddAttachment方法,如下所示:
C#:
oMailer.AddAttachment(@"C:\annual_reoprt.xls");
oMailer.AddAttachment(@"C:\deposits.doc"); |
VB.NET:
oMailer.AddAttachment("C:\annual_reoprt.xls")
oMailer.AddAttachment("C:\deposits.doc") |
要发送信息,开发人员应调用SMTP对象的Send方法。由于此方法可能会引发异常,开发人员可以按如下方式处理这些异常:
C#:
try
{
oMailer.Send();
Console.WriteLine("The message has been successfully sent.");
}
catch (MailBeeSmtpRefusedRecipientException e)
{
Console.WriteLine("The following recipient was refused by SMTP server: " + e.RefusedRecipientEmail);
} |
VB.NET:
Try
oMailer.Send()
Console.WriteLine("The message has been successfully sent.")
Catch e As MailBeeSmtpRefusedRecipientException
Console.WriteLine("The following recipient was refused by SMTP server: " + e.RefusedRecipientEmail)
End Try |
示例代码:
摘要:以下示例创建一个包含纯文本和HTML格式主体的邮件,并添加.xls文档附加。然后将邮件发送给两个指定的收件人。
在使用MailBee.NET Objects之前,请确保它已解锁。
C#: using System;
using MailBee;
using MailBee.SmtpMail; namespace EmailApp
{
class Class1
{
[STAThread]
static void Main(string[] args)
{
Smtp oMailer = new Smtp(); oMailer.From.AsString = "John Doe (Company Info)"; oMailer.To.AsString = "Bill Smith , Kathy Ritchie (Company Info)"; oMailer.Subject = "Test e-mail"; oMailer.BodyPlainText = "This is a test e-mail message."; oMailer.BodyHtmlText = @"Test HTML message.
This is a test HTML mes-sage.
www.afterlogic.com"; oMailer.AddAttachment(@"C:\annual_reoprt.xls"); oMailer.SmtpServers.Add("127.0.0.1", "login", "password"); oMailer.SmtpServers[0].AllowRefusedRecipients = false; try
{
oMailer.Send();
Console.WriteLine("The message has been successfully sent.");
}
catch (MailBeeSmtpRefusedRecipientException e)
{
Console.WriteLine("The following recipient was refused by SMTP server: "+
e.RefusedRecipientEmail);
}
}
}
} |
VB.NET: Imports System
Imports MailBee
Imports MailBee.SmtpMail
Namespace EmailApp
Class Class1
_
Shared Sub Main(ByVal args() As String)
Dim oMailer As New Smtp()
oMailer.From.AsString = "John Doe (Company Info)"
oMailer.To.AsString = "Bill Smith , Kathy Ritchie (Company Info)"
oMailer.Subject = "Test e-mail"
oMailer.BodyPlainText = "This is a test e-mail message."
oMailer.BodyHtmlText = "Test HTML message.
" & vbCrLf & _
"" & vbCrLf & _
"" & vbCrLf & _
"This is a test HTML mes-sage." & vbCrLf & _
" " & vbCrLf & _
"
" & vbCrLf & _
"www.afterlogic.com"
oMailer.AddAttachment("C:\annual_reoprt.xls")
oMailer.SmtpServers.Add("127.0.0.1", "login", "password")
oMailer.SmtpServers(0).AllowRefusedRecipients = False
Try
oMailer.Send()
Console.WriteLine("The message has been successfully sent.")
Catch e As MailBeeSmtpRefusedRecipientException
Console.WriteLine("The following recipient was refused by SMTP server: "+
e.RefusedRecipientEmail)
End Try
End Sub
End Class
End Namespace |
未发布 VMProtect用户手册:专用术语 VMProtect是一款虚拟机保护软件,是目前最为流行的保护壳之一。VMProtect将保护后的代码放到虚拟机中运行,这将使分析反编译后的代码和破解变得极为困难。除了代码保护,VMProtect还可以生成和验证序列号,设置过期时间,限制免费更新等等。
如果您不知道相应主题的专用术语,则无法有效使用该工具。本篇教程解释了VMProtect中使用的术语。一些术语可能会提供与传统术语不同的含义。
字节码 - 将实际处理器的命令转码为虚拟机命令后收到的代码。
虚拟化 - 一种将应用程序的部分可执行代码转换为具有命令系统,体系结构和操作逻辑的虚拟机命令的过程,这些命令对潜在的黑客来说是未知的。代码的虚拟化片段由虚拟机的解释器执行,而不将其转换为物理处理器的机器语言代码。通常,虚拟化片段的反向工程归结为建立一个具有与虚拟机模拟的处理器相同架构的反汇编程序,并分析由此产生的反汇编代码。
虚拟机 - 在受保护的应用程序中直接执行字节码的程序代码。
水印 - 每个字节的用户数组都有一个唯一的标识,可以明确标识该程序被黑客复制的合法所有者。
突变 - 用一个模拟或一组命令代替一个原始命令产生相同的结果。
混淆技术 - 一组旨在使程序代码分析复杂化的方法和技术。根据编程语言写入受保护程序,使用不同的混淆类型。写在解释语言(的Perl,PHP等)的应用程序混淆通过修改源代码所做的:评论被删除,变量给出了毫无意义的名称,字符串常量被加密等等。通过转换由虚拟机处理的字节码来执行Java / .NET应用程序的混淆。编译程序的混淆依赖于修改机器语言代码:混淆器添加各种“垃圾”命令,“死代码”,随机跳转。另外,原始命令会发生变化,部分操作会移至堆栈,并进行了一些结构(或不太常数学的)转换。对混淆的代码片段进行反向工程会尝试将片段恢复到其原始状态,只要正确完成混淆处理,这是一项耗时的任务。
保护器 - 旨在保护其他程序免遭黑客攻击的软件。现在的大多数保护器都不会修改应用程序的源代码,而是打包或加密应用程序。主要重点放在保护解包/解密程序或程序上。
入口点 - 加载到内存中的应用程序的初始地址执行从开始。
压缩 - 通过使用非典型算法压缩程序和/或库的可执行文件来保护程序代码的一种方法。受保护的代码片段由封装器压缩,并在应用程序执行时在用户端完全或部分解压缩。
加密 - 通过强大的加密算法来保护应用程序代码的一部分。受加密保护的软件要求最终用户输入激活码,以消除开发者为未注册版本的程序设置的限制。
试用、下载、了解更多产品信息请点击"咨询在线客服"

未发布 ReactOS:基于Windows的开源操作系统 ReactOS是一个免费开源的全新操作系统,其设计基于Windows,就像Linux基于Unix一样。ReactOS的外观和Windows类似,可以运行Windows软件和驱动,不过,该项目正在进行当中,可能尚无法完美兼容,最好的方法是在虚拟机上安装ReactOS,检查兼容性。
ReactOS使用X.Y.Z版本命名方案:X表示项目是否达到预期目标,Y表示大版本(关键特性和增强),Z表示小版本(Bug修复和一般开发)。第一个有文档记录的版本是0.0.7,发布于1998年7月。
作为开源项目,由于社区开发人员的数量不固定,所以ReactOS没有一个固定的路线图。不过,他们会尽量在二到六个月发布一个版本。0.4.0、0.5.0和1.0.0是当前设置的里程碑版本。0.4系列版本是最后的Alpha版本,从0.5系列版本开始,项目将进入Beta测试阶段,1.0及以上版本表明该项目已经可供日常使用了。
ReactOS 0.4.6已于近日发布。该版本向真正的硬件支持迈出了重要的一步。若干双启动问题得到了解决,分区管理的安全性得到了提高,可以避免分区列表结构的冲突。ReactOS Loader现在可以加载自定义内核和HAL了。
在0.4.6中,打印子系统尚不成熟,但Colin Finck已经实现了大量新的API,并修复了一些自动化测试中暴露出的Bug。
在驱动方面,Pierre Schweitzer为其增加了NFS驱动程序,并开始实现RDBSS和RXCE,将来还会支持SMB。Sylvain Petreolle为其引入了数字电视调谐器驱动。UDFS、CDFS、SCSI和HDAUDBUS中的若干Bug也得到了修复。
在兼容性方面,0.4.6引入了一个shim引擎,作为新应用程序兼容框架的一部分。在这个版本中,该引擎默认关闭,可以通过ReactOS注册表启用。该版本还包含一个专门的NTDLL库,可以为比较新的软件提供一些它们需要的NTDLL Vista+函数。
ReactOS 0.4.6还改进了用户体验,并修复了多个内存管理、ntoskrnl和文件系统的Bug,变得更加稳定。