未发布 Microsoft更新发布了开发者可用的人工智能服务与工具 在近期的Ignite大会上,Microsoft发布了多个与人工智能服务及工具相关的更新,其中包括发布Azure ML Experimentation服务、Azure ML Model Management服务、Azure ML Workbench以及Microsoft Cognitive Services的一般可用版(GA)。
Microsoft的机器学习平台业已得到了相当可观的采用,但是在服务中也发现了一些问题。Microsoft的高级项目经理(Group Program Manager)Matt Winkler给出了这样的解释:
我们已经部署了成百上千的模型,服务了数十亿次的请求。虽然我们只做了数年,但是已经开始看到一些经常性模式。客户告诉我们他们喜欢这种便捷性,但也提出他们需要对计算和数据具有更大的控制,为模型部署提供更多的选项。客户对框架也有着非常多样化的需求,并希望对模型具有同等程度的管理和部署能力。
此次新发布的功能,有望通过在模型的开发和部署方式为客户提供更多控制,解决客户感受到的这些不足之处。
Azure ML Experimentation服务
Azure ML Experimentation服务使用了基于Git的检查点和版本控制机制,管理项目依赖和对任务的训练操作,无论这些任务是本地执行的,还是以横向或纵向扩展方式执行的。此外,数据科学家也可以选择使用他们自己的框架,例如TensorFlow、Microsfot CNTK和SparkML等。他们也可以选择自己喜欢的开发工具,例如Microsfot Code、Visual Studio、Jupyter和PyCharm等。该服务还捕获服务端运行的度量、输出日志和模型。
Azure ML Model Management服务
Azure ML Model Management服务为客户提供了灵活控制模型部署位置的能力。客户可以使用Docker在本地(On-Premise)或云中部署模型,并具有充分的可移植性。
模型的部署和管理是通过HTTP终端实现的。客户可使用Application Insights监控并洞悉模型的性能。该服务对SparkML、Python、Cognitive Toolkit、TF和R提供了最好的支持,还可通过扩展支持Caffe和MXnet等其它一些工具。
Azure ML Workbench
Azure ML Workbench是一种用在Windows和Mac OS X上的人工智能开发工具,其中包括完全的Python和Jupyter环境设置,并嵌入了IPython Notebook。它还提供全面的运行历史,并提供对实验对比的体验。Microsoft还在其中添加了数据整理(Data Wrangling)工具,简化了将数据导入到数据科学实验中的体验。数据整理能力包括数据采样和数据理解,进而在数据上执行转换。上述功能是通过使用PROSE(Program Synthesis Using Examples,一种通过示例准备数据的技术)提供的。
Microsoft Cognitive服务
Microsoft还宣布了升级了Cognitive Services平台,其中提供Text Analytics服务的一般可用版(GA)。Text Analytics服务支持开发人员做情感分析,以及从文本中检测关键短语、话题和语言。
更多资讯>>> 未发布 开源的跨平台移动开发利器Xamarin Studio v6.3发布丨附下载 Xamarin Studio是跨平台移动开发(IDE)利器。Xamarin Studio是一个开发效率很高的移动开发工具,开发者可以轻松查看iOS、Android和OS X APIs,快速查询类型、方法和API功能,而且不会打乱你的思路。
【最新版Xamarin Studio点击下载>>>】
Xamarin Studio v6.3更新内容
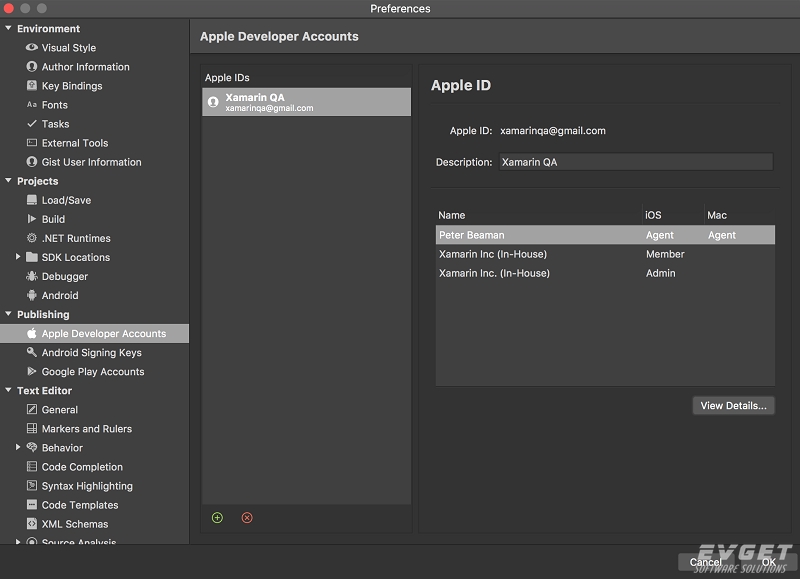
苹果开发者帐户管理
此版本介绍了使用Xamarin Studio来管理Apple开发人员帐户和iOS / macOS代码签名权限的功能。新界面提供了查看与Apple ID相关联的所有开发团队的方法,并显示每个团队的签名身份和配置文件列表。
选择首选项>发布> Apple开发者帐户来添加一个Apple ID。 Apple ID验证需要在fastlane的命令行上执行。必须安装fastlane才能认证成功。有关fastlane以及安装方法的更多信息参见fastlane文档。 已知的问题
登录过程不支持打开两步身份验证的帐户。
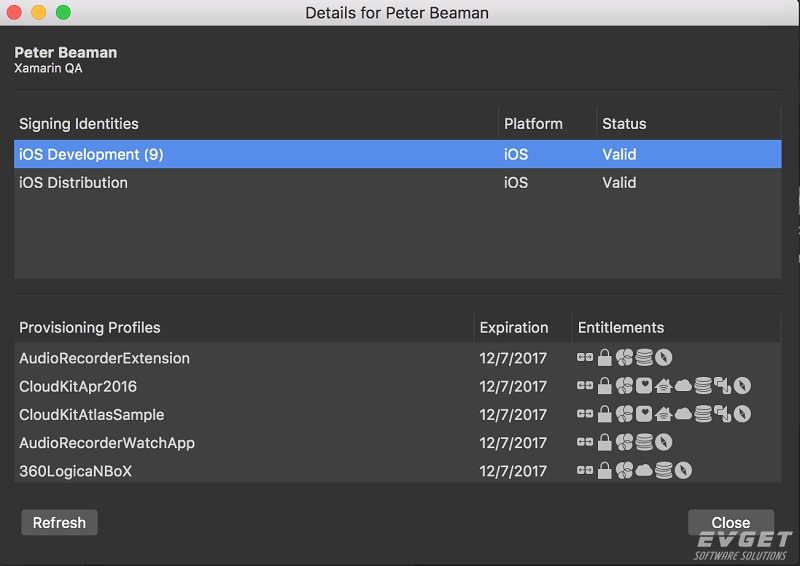
[Bug#53906]团队详细信息对话框为空。在某些情况下,即使在用户计算机上安装并且有效也不会显示签名身份和配置文件。我们会尽快发布一个解决方案。
iOS
在设备上调试App Extensions
新版本的Xamarin Studio可以在设备上调试iOS App Extensions。为了实现这一点,首先你需要编辑你现有App Extension项目的项目选项,然后更改位于iOS调试器设置页面中的调试器端口设置。建议将端口更改为10000以上的值。
新的App Extension项目将自动被分配一个随机的调试器端口,以避免将来出现这个问题。
改进执行目标
iOS加载项正在使用Xamarin Studio 6.3中引入的主工具栏的新功能来改善用户体验,例如自定义图标、工具提示和执行目标标灰的功能。
我们还改进了我们的逻辑,可以为你显示连接到Mac的设备,并告诉你为什么它们不可用于部署。
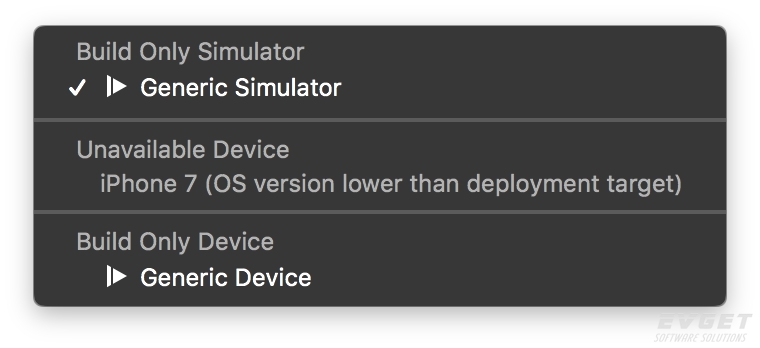
这是非常好的,因为很多类型的设备不可用:错误的设备系列,错误的功能或不符合部署目标的操作系统版本。
现在,你的设备将显示在“不可用设备”中,并在名称旁边有简要说明。如果你将鼠标放在设备名称上,则会提示更多详细信息。
以下是所有更改的列表:
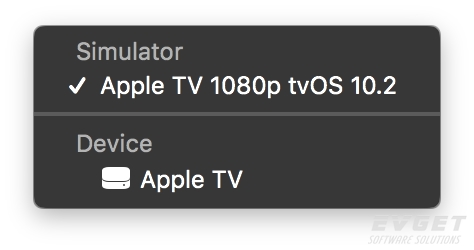
iOS、watchOS、tvOS和macOS的主要工具栏中的新设备图标。
当无法显示模拟器或设备时,在“Build Only”菜单分隔符下有Generic Simulator / Device。
总是在工具栏中显示“设备”菜单分隔符,就像对模拟器一样。
Mac项目现在使用iMac图标显示名为“MyMac”的实际执行目标,而不是使用iPhone图标显示“Default”。
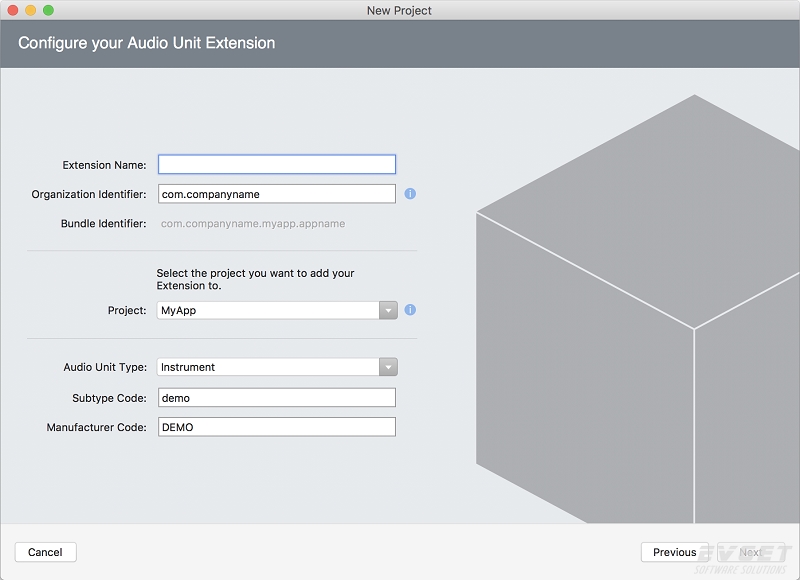
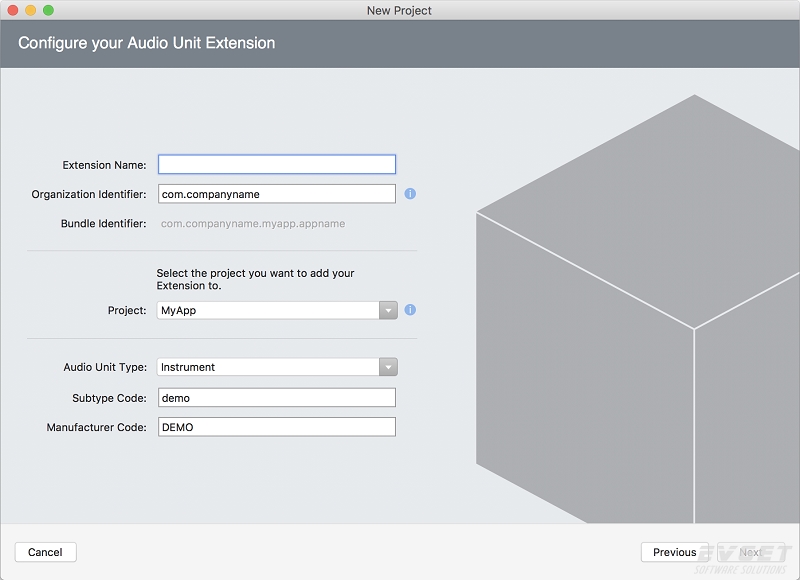
音频单元向导
新的音频单元扩展向导添加了3个选项来自定义音频单元项目模板的plist。
音频单元类型
• 仪器
• 发生器
• 效果
• 音乐效果
子类型代码:必须是4个字符
制造商代码:必须是4个字符

删除TLS Provider选项
iOS构建选项中不需要TLS Provider,因为:
AppleTLS是自C7以来的默认值,支持TLS 1.2。
MonoTLS仅限于SSLv3和TLSv1:两者都已被弃用。
注意:Xamarin.iOS 10.4发行说明已经提到MonoTLS已被弃用,将来会被删除。
其他改进和bug修复
现在部署到设备时会显示一个进度条。这对于watchOS来说尤其有用(需要Xamarin.iOS 10.5.0.323+)。
现在使用Xamarin.iOS的已知操作系统版本来填充部署目标下拉列表。这两个优点是可以为每个App Extensions类型提供精确的最低版本,并避免显示基于Xcode的Xamarin.iOS尚不支持的操作系统版本。
存在于Images.xcassets(或Assets.xcassets)目录中的* .csproj文件未导入的任何图像资源都将被忽略。
调试器

微软身份
一般

未发布 Edraw Office Viewer component教程(三):将MS Word、Excel、PowerPoint嵌入到WPF应用程序中 如何将Word、Excel、PowerPoint嵌入WPF应用程序?大部分人应该都记得可以将Excel图表嵌入到Word文档中的OLE技术,但该技术并不支持所有的Microsoft Office文档。它不支持表单中的多个MS Word实例。而Edraw office viewer component对于开发人员可以说是最简单的可以将Word文档、Excel工作表、PowerPoint演示文稿嵌入到WPF应用程序中的解决方案。
本文将演示如何逐步嵌入MS Word到wpf应用程序中。如果你没有officeviewer.ocx文件,请先安装。在组件安装文件夹中,你还可以找到wpf示例项目。
打开Visual Studio并创建一个新的WPF应用程序。
右键单击WpfApplication1解决方案。然后单击“Add”菜单并选择“User Control...”。  wpf项目中将会增加一个新的窗体。
wpf项目中将会增加一个新的窗体。
选择“User Control”项。不是“User Control(WPF)”项。
双击解决方案面板中的UserControl1.CS。
打开“工具箱”面板,然后单击菜单中的“ Choose Items...”。在弹出的“Choose Toolbox Items”对话框中,选择“Edraw Office Viewer Component”,然后单击“确定”。
现在,Edraw Office Viewer Component已添加到工具箱的“常规”选项卡中。在UserControl窗体中拖动它。
通过Visual Studio将AxEDofficeLib和EDOfficeLib添加到该解决方案中。
输入打开word文档的C#代码,并保护word文档的修改如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace WpfApplication1
{
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
}
public void Open()
{
axEDOffice1.OpenFileDialog();
}
public void Protect()
{
if (axEDOffice1.GetCurrentProgID() == "Word.Application")
{
axEDOffice1.ProtectDoc(2);
}
}
public void Print()
{
axEDOffice1.PrintPreview();
}
public void Close()
{
axEDOffice1.ExitOfficeApp();
}
}
} |
最后,你需要为UserControl编写主机窗口。切换到Windows1.xaml文件,然后添加打开、保护、打印和关闭的按钮,如图所示。

添加以下c#代码来关联office component。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void Open_Click(object sender, RoutedEventArgs e)
{
_host.Open();
}
private void Protect_Click(object sender, RoutedEventArgs e)
{
_host.Protect();
}
private void Print_Click(object sender, RoutedEventArgs e)
{
_host.Print();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
_host.Close();
}
}
} |
打开配置管理器。将Active Solution平台更改为x86选项。然后建立并运行。
Office Viewer component支持所有版本的MS Word。要将MS Excel或PowerPoint Visio、Project嵌入到WPF应用程序中,你只需要调用Open方法,如下所示:
public void Open()
{
//axEDOffice1.OpenFileDialog();
axEDOffice1.Open(sPath, "Word.Application");
axEDOffice1.Open(sPath, "Excel.Application");
axEDOffice1.Open(sPath, "PowerPoint.Application");
axEDOffice1.Open(sPath, "Visio.Application");
axEDOffice1.Open(sPath, "MSProject.Application");
} |
以上就是本次教程的全部内容,接下来会有更多相关教程,敬请关注!您也可以在评论者留下你的经验和建议。
未发布 CAD绘图控件VectorDraw web library (javascript)更新至v7.7014.0.2,在线购买6.6折! VectorDraw web library (javascript)是一个矢量图形库,它不仅能打开CAD图纸,而且能显示任何支持HTML5标准平台上的通用矢量对象,如Windows,安卓,iOS和Linux。无需任何安装,VectorDraw web library (javascript)就可以运行在任何支持canvas标签和Javascript的主流浏览器(Chrome, Firefox, Safari, Opera, Dolphin, Boat等等)中。这意味着可以用DXF,DWG,DGN,VDML等多种格式在任何台式、平板电脑,智能手机和便携式笔记本上展现出你的业务。
慧都百厂约惠
VectorDraw web library (javascript)6.6折全年最低!立即购买>>>
VectorDraw web library (javascript) v7.7014.0.2更新内容
WebJS
新增需求(7.7014.0.1)
漏洞(7.7014.0.1)
70001204 线路对象捕捉无法运作
70001206 导出到vds脚本时出现异常
70001210 WebGl渲染中的实体影线问题
Converter
新增需求(7.7014.0.1)
漏洞(7.7014.0.1)
Engine
新增需求(7.7014.0.1)
60001730 不要从部分剪辑中隐藏手柄
70000019 vdScreenBlock的HitTest返回用户点击的内部块对象
70001186 开始用户动画的操作
70001191 支持3D
70001203 禁用某些触摸屏操作的功能
70001211 支持分机线固定长度
70001214 TextStyle高度覆盖任何尺寸或样式文字高度
70001216 显示屏幕3d导航立方体
70001218 带裁剪的vdInsert的边界框计算不正确
70001228 具有TTF_TEXT标志的线类型,支持ShapeText字符串中的Unicode字符
漏洞(7.7014.0.1)
未发布 JMS消息平台FioranoMQ更新v10.3.0,改进共享HA功能 FioranoMQ是世界上第一个基于网格、点对点JMS消息平台,具有强大且独特的功能,包括动态路由、消息流的分布式调试、JMS客户端应用程序的动态部署、无限的可扩展性、直接援引标准的JCA组件以及无与伦比的JMX标准易管理功能。在封闭的基准测试中超过每秒50,000条的消息,FioranoMQ还是世界上最快的独立的标准消息服务器。
v10.3.0新增
改进FioranoMQ共享HA(高可用性)功能
共享HA功能已得到增强,使其对活动代理和共享数据库以及锁定文件之间的网络中断更敏感。通过检查锁定文件是通过NFS共享创建还是使用本地文件,增加了更多安全检测来检查锁定文件上代理的真实性。
新增的共享HA代理解决了以下问题:
当活动代理和共享数据库之间的网络连接断开时更改状态。
数据库和锁定文件运行状况检查:如果活动代理与共享数据库的断开连接,代理将自动进行故障切换。
HA状态线程不会在任何情况下退出。
切换到被动状态后,活动代理必须释放锁,让待机代理获取锁并变为活动状态。
共享HA部署必须满足以下条件:
CSP磁盘使用通知
当启用生产者故障快速功能时,“客户端持久性”(CSP)的磁盘使用率可能非常频繁,具体取决于将消息发送到队列或主题目标时设置的超时值。因此,引入了CSP磁盘使用警报机制。客户端应用程序通过在客户端进行日志记录并在特定生产应用程序的CSP的使用违反配置的阈值时发出提醒。
注意:此功能现在可在Java和C/C++ RTL中使用。
优化加载管理对象
在代理启动期间或通过JMX API调用时,通过XML文件加载管理对象已被优化,以处理更多数量的目标配置。优化确保使用某些常用目的地的客户端应用程序不会受到影响,从而避免长时间停顿。
MQTT安全和认证
支持创建与MQTT代理程序的安全连接。
CSharp RTL(JMS 2.0)的异步发送功能
新的发送方法已添加到MessageProducer中,允许消息异步发送。这些方法立即返回并在单独的线程中执行发送,而不阻塞调用线程。
JMX API
添加以下JMX API:
Connection MBean中的API来获取客户端版本信息和构建号。
主题会话MBean下的API'getPersistentQueueSize()'和'getPSQAvailableMessageCount()'。
'listAllSessionsInfo()',所有主题会话的列表及其PSQ度量。
'getClientID(TopicSessionToken)'获取与主题会话令牌相关联的客户机ID。
'get(set)LockFileValidationTimeout()',在共享HA中锁定文件验证超时。
资源管理器mbean下的'getResourceCount()'分别获取由资源名称和实例计数组成的地图作为关键值。
CSharp RTL
在CSharp RTL中添加了新的管理API,用于限制基于IP地址的FioranoMQ代理。
“未接来电”,当代理人关机时调用的方法将在代理程序启动时存储和执行。此功能现在可在C#RTL中使用。
改变
FioranoMQ 10.3.0代理和Java RTL需要Java 8或更高版本。
基于net beans的Studio工具将不再与FioranoMQ安装程序一起发送,与安装程序一起提供的基于eclipse的Studio将针对64位平台。
共享HA条件:
HA对(Primary-Secondary)通信和网关服务器通信必须共享相同的网络接口卡。
锁定文件和共享数据库必须共享相同的装载点。
HA中的代理不得与HAManager属性“Primary”共享相同的值。
最新的C/C++ RTL库现在使用VS 2015构建。
未发布 jQuery JavaScript的综合性UI组件库jQWidgets更新至v5.4.0丨附下载 jQWidgets是一个基于jQuery JavaScript的综合性和创新性的HTML5 UI组件库,旨在帮助开发者创建专业、跨平台的Web应用程序,并最大限度的节省开发时间。jQWidgets包含30多种UI组件,是最快的JavaScript UI框架之一。
jQWidgets v5.4.0更新内容:
改进:
修复:
试用、下载、了解更多产品信息请点击"咨询在线客服"

未发布 FILEminimizer Office,FILEminimizer Suite和FILEminimizer Server常见问题FAQ合集(一)
1、我的序列号和注册信息都无法使用?
注册信息包括三部分:“序列号”,“字段 #1”以及“字段 #2”-要成功注册你的软件这些信息都是必须。
为了确保你的注册没有任何问题,请从发送给你的邮件中复制注册信息,然后粘贴到相应的注册字段。
请参考以下截图。
2、我忘记了我的注册信息和/或应用程序下载的链接,我怎么样才能重新找回它们?
请提供给我们您的Cleverbridge相关信息。这些信息包含在您完成采购的确认邮件里面,和您的发票上面。
请注意如果没有这些信息的话,balesio将会收取您恢复注册信息的费用。
3、我可以得到技术支持吗?
每个注册的balesio用户都可以得到我们的技术支持。然后,因为我们的销售和支持团队会收到大量的提问,所有回复这些提问的优先权由以下因素决定:
拥有有效Premium Pack的注册用户(包括所有的软件升级,更新和技术支持的年费)
注册用户
提一般支持问题的非注册用户
对于提出支持请求的注册用户,请提供给我们您的Cleverbridge相关信息。这个信息可以在你完成购买后的确认邮件中找到和您的发票信息中找到。
4、我的支持请求需要提供什么样的信息?
当报告问题时,请提供包括以下的信息:
如果要求的话,您能重现问题吗?如果可以,怎么重现?
你在运行哪个版本的Windows操作系统(Windows XP、Windows Vista等等)?
你在运行balesio哪个版本的软件和产品(Help | “About FILEminimizer Office”)?请在你的问题报告中包括完整的“version”。
如果对话框中出现了错误的信息,请提供包括对话框和标题栏的文本信息。
5、我可以压缩什么类型的PowerPoint文件?
您能优化微软PowerPoint 97至2010创建的任何版本的PowerPoint文件。FILEminimizer完全支持Office 2010所有的新格式文件(PPTX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软PowerPoint格式,也是可以被优化的。
6、我可以压缩什么类型的Word文件?
您能优化微软Word 97至2010创建的任何版本的Word文件。FILEminimizer完全支持Office 2010所有的新格式文件(DOCX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软Word格式,也是可以被优化的。
7、我可以压缩什么类型的Excel文件?
您能优化微软Excel 97至2010创建的任何版本的Excel表格。FILEminimizer完全支持Office 2010所有的新格式文件(XLSX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软Excel格式,也是可以被优化的。
8、可作为哪个微软Outlook版本的插件?
Outlook 2000以后的都可作为插件。
9、可作为哪个IBM Lotus Notes版本的插件?
Lotus Notes 6.0以后的都可作为插件。
10、我压缩了我的文件,压缩后的文件很小,是怎么回事呢?
FILEminimizer优化图表,图片和包含在PowerPoint, Word 和 Excel文件中的嵌入对象。下面的一些因素可能解释压缩成小文件的结果:
你在你的PPT或PPS幻灯片中包含了音频或视频文件
你在大型的Excel表格上操作,这个表格包含了大量宏,但是却没包含图像,或少量的图像
你的文件被加密了和/或在优化的时候,它正在使用中
你正在设法优化已损坏或被破坏的文件
你正设法优化版本非常老的文件(Office 95或更早)
11、我不能通过“打包/发送”或“邮件文件”按钮来发送我的文件。
此功能是使用Windows操作系统中的MAPI接口。操作系统通过这个程序接口,进行数据的交互,并将其发送到适当的电子邮件软件。如果
您的电子邮件软件不支持此MAPI接口,您将得到一个错误信息。请检查您的电子邮件程序是否支持这个接口,并检查这个软件是否被指定
为Internet选项中默认电子邮件程序。
12、我能采用批处理方式对几个文件进行选择和优化吗?
是的,当然可以。可有不同的方式来实现:
通过Windows Explorer或FILEminimizer搜索功能对您此处的文件进行浏览
选择几个文件或直接用CTRL + A选择全部文件
右键单击选定的文件,并在菜单中选择“FILEminimizer”,将所有的兼容文件加载到FILEminimizer中
如果FILEminimizer是打开的,您可直接将文件“拖拽”到程序中
您也可以使用工具栏上的“打开”选项,在FILEminimizer中选择你的文件进行优化
未发布 【教程】Edraw Max(亿图图示)基本操作图文详解 Edraw Max亿图图示设计软件是一款功能十分强大的图形图表设计软件,使用方便、操作简单。如果你会用word,那么用亿图就绝对没有问题。如果你是新手,那么你也可以快速上手使用。本文以创建思维导图作为例,详细的介绍一下亿图软件的几个基本的操作方法吧!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
一、快速创建图表
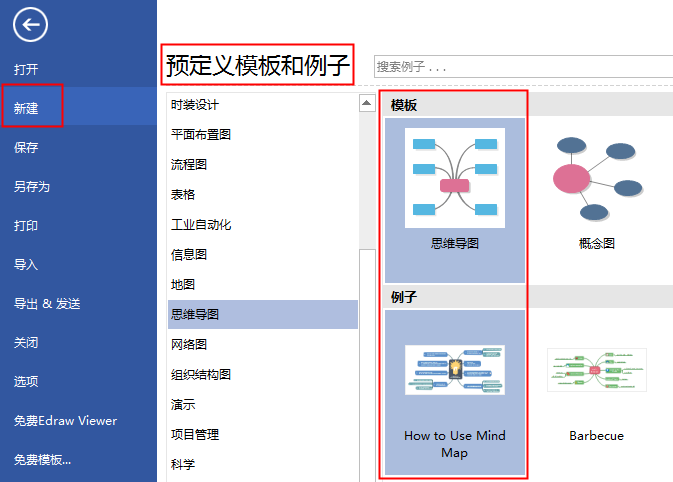
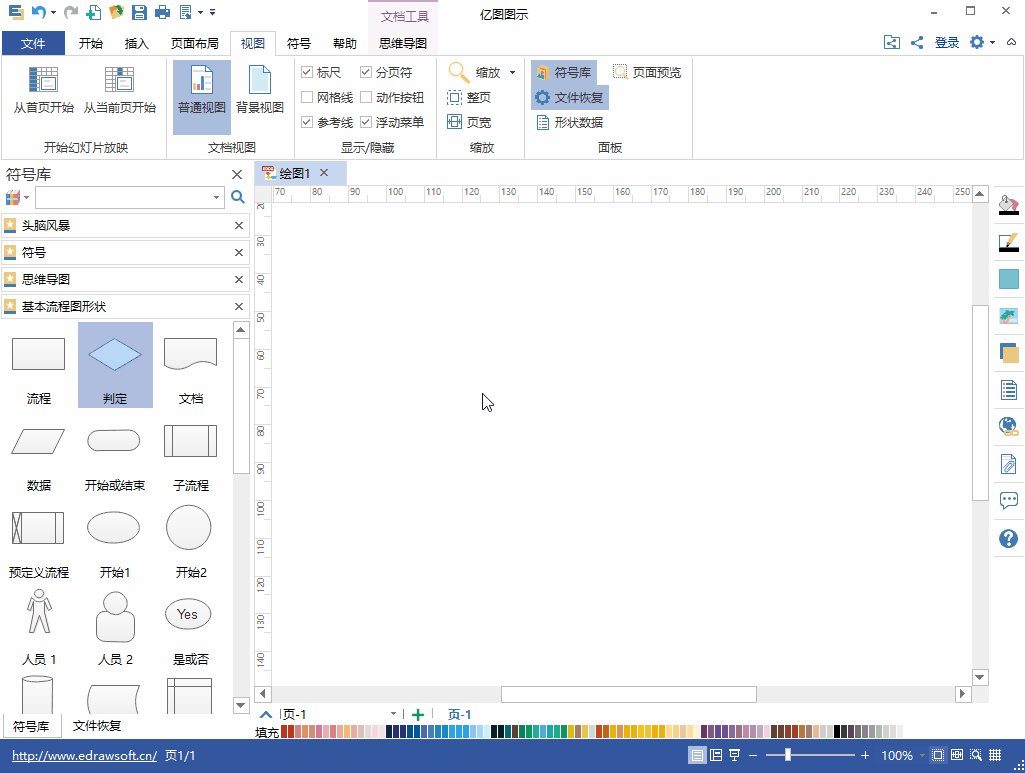
- 打开亿图软件,点击新建,在“预定义模板和例子”中选择所需的绘图类型。
- 从右侧模板和例子中,选择从模板或者例子中创建。
二、连接形状
在打开模板或者例子的时候,相关的符号库就会被打开。只需将您需要的形状符号拖拽到绘图页面即可开始绘图。
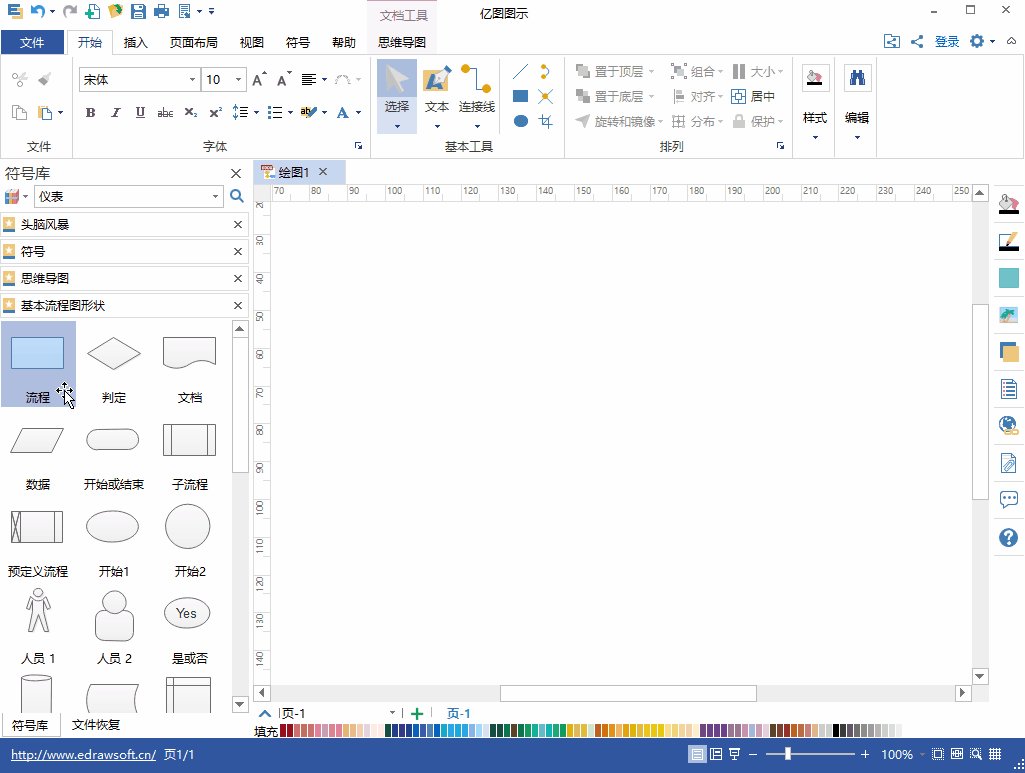
- 将左侧符号库中的图形拖拽至绘图页面,或者双击即可。
- 将鼠标移动至图形、符号上就会自动显示它的浮动按钮。
- 点击浮动按钮即可为形状添加主标题。
- 点击”主标题”形状四周的按钮即可快速添加副标题。
- 在思维导图中的形状会自动连接起来。
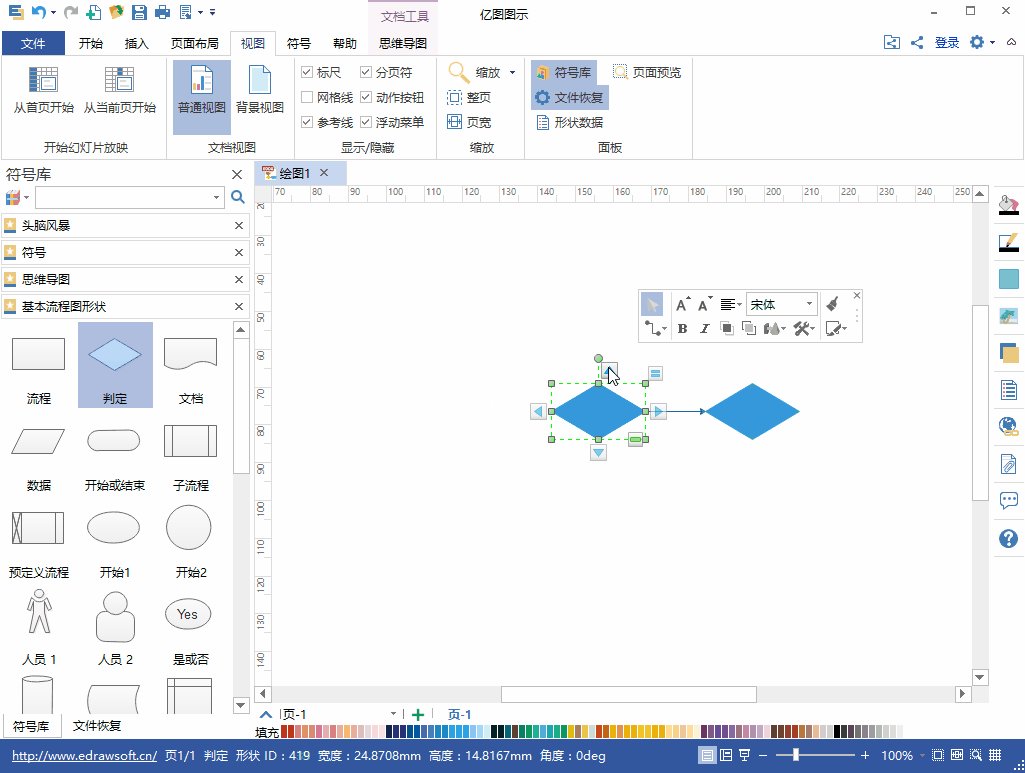
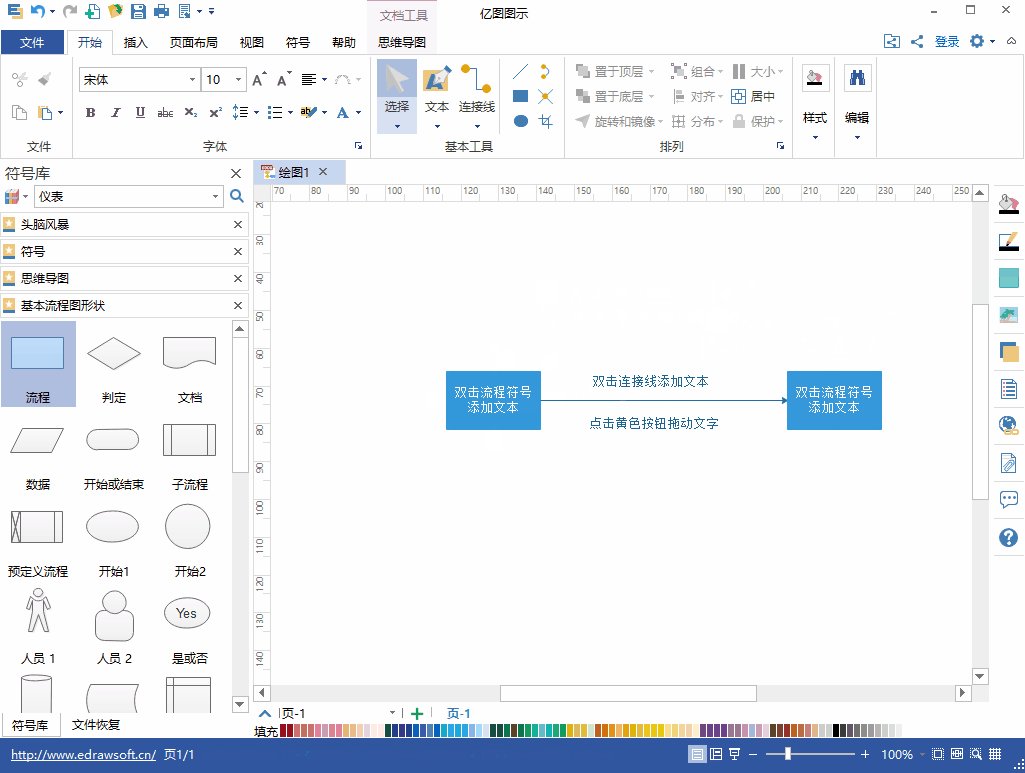
温馨提示:亿图根据图表的不同特点设计相应的形状。在绘制流程图的的时候,流程图的基本符号可以从图片显示的四个方向进行连接。
三、旋转图形
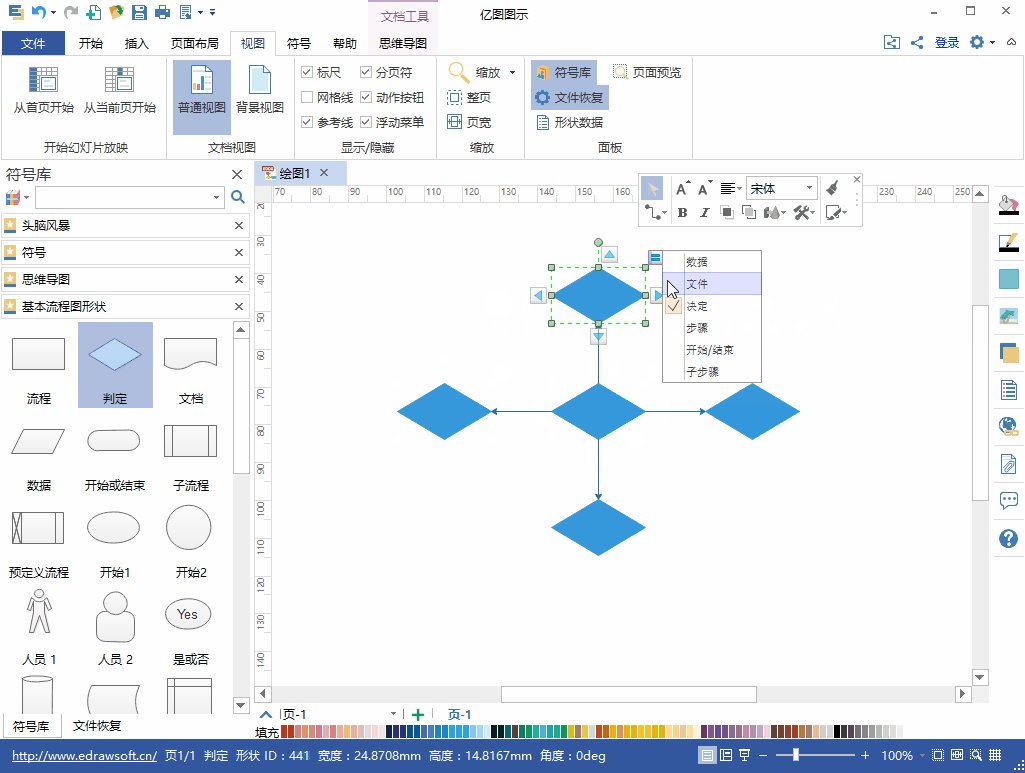
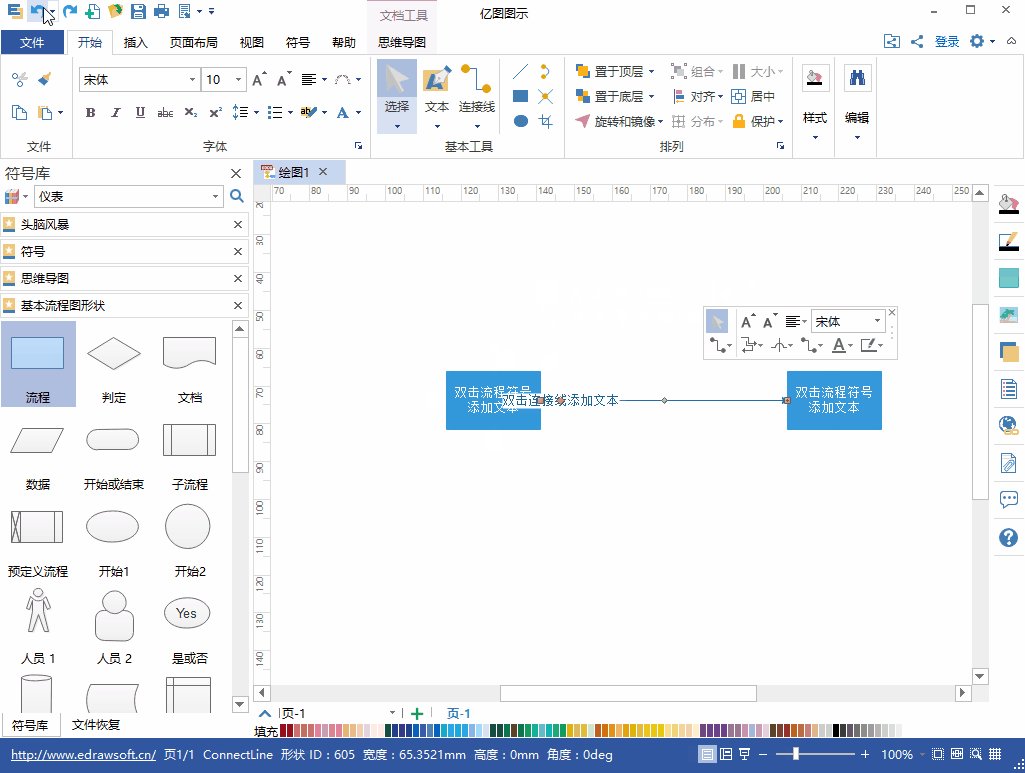
- 在流程图的相关图形、符号上方移动光标,直到显示蓝色的自动连接箭头。
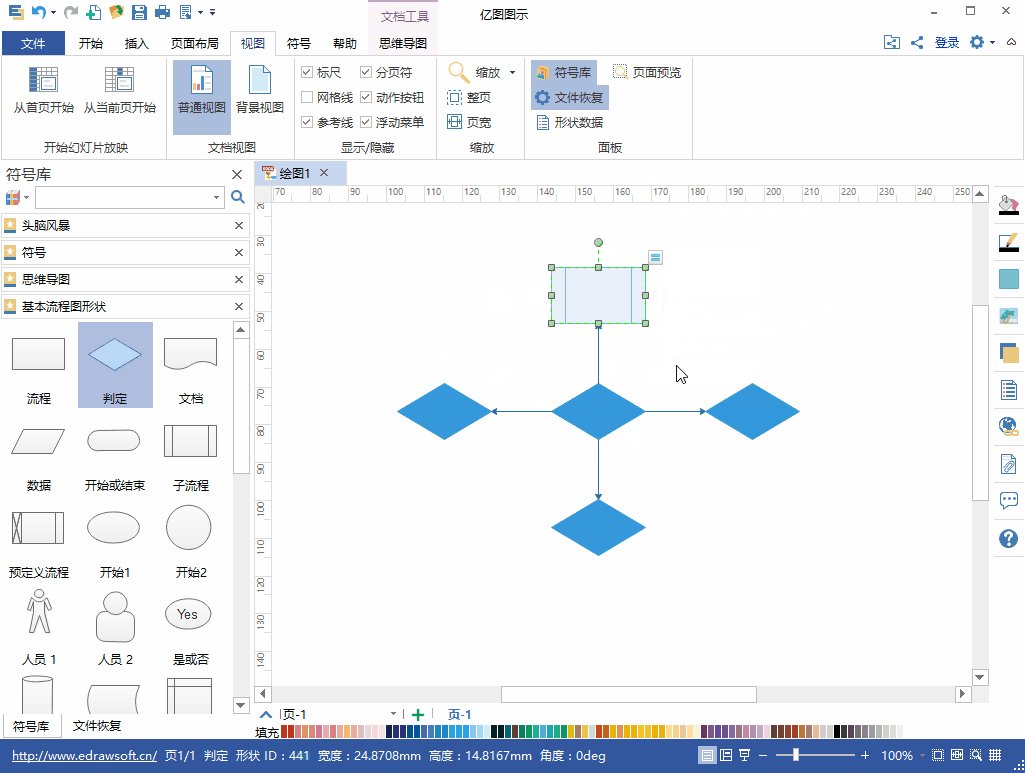
- 点击朝向您需要连接图片方向的蓝色的箭头,点击图形、符号右上角的动作按钮,可以快速替换图形。
- 点击该图形,旋转图形上方的圆形控制点可以旋转图形。
- 拖拽绿色控制点改变大小。
注意: 选中的控制点就会变成橘红色。指针就会变成箭头显示方向。
四、为形状添加文本
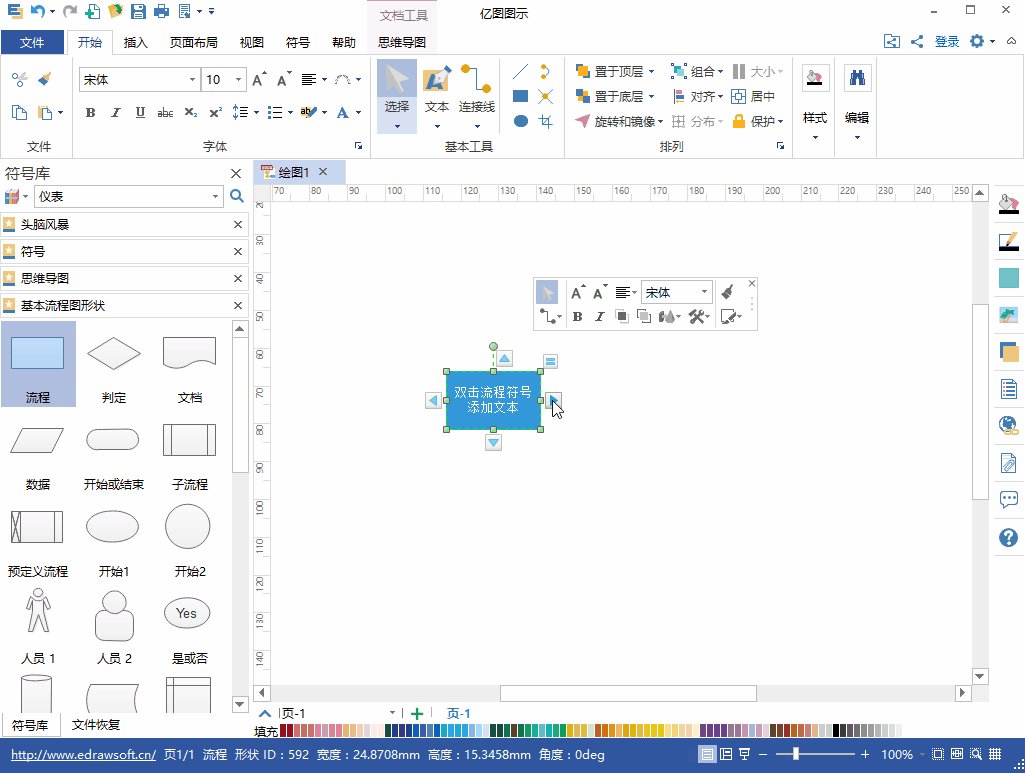
- 双击需要添加文本的形状。
- 输入文本。
- 点击绘图页面的任意空白区域或者按 ESC 键完成输入文字。
- 同理,双击连接线也可添加文本。
温馨提示:有很多形状自带浮动按钮,点击便可以查看它的快捷功能。或者右击一个形状查看它的快捷菜单。比如组织构图,您就可以点击浮动按钮添加下级或者同级。这些形状会自动连接显示层级关系。
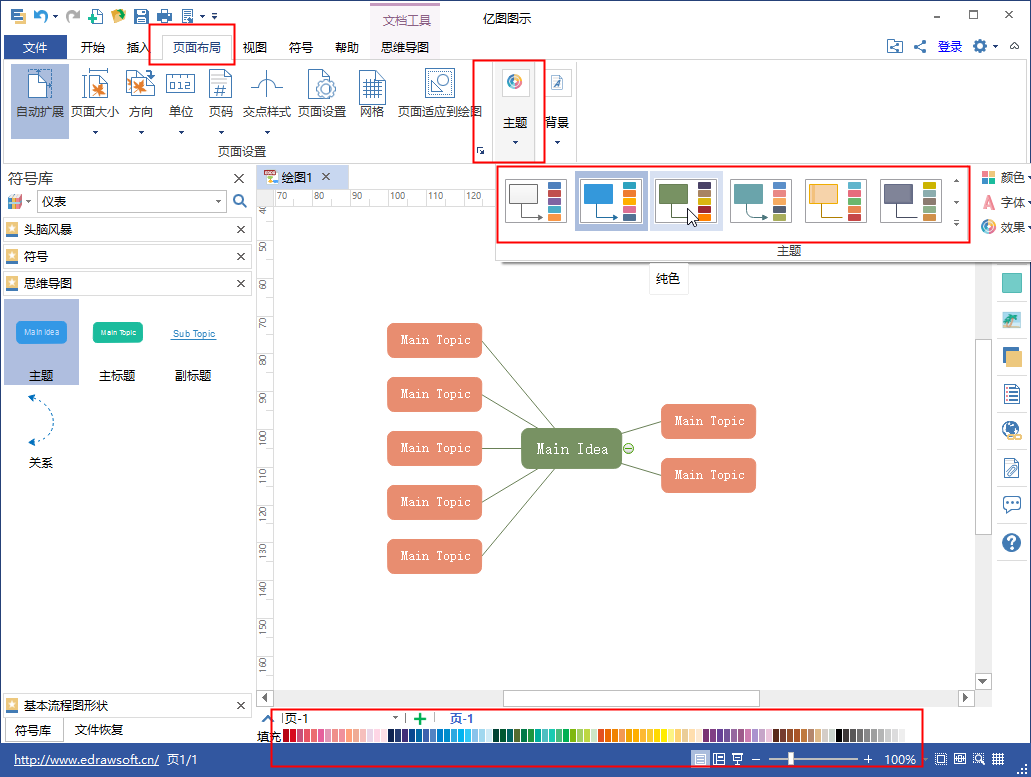
五、美化主题
- 打开“页面布局”菜单下的“主题”,即可一键切换页面主题风格。
- 在绘图页面底部移动光标到“颜色条”,可对图形或者线条的颜色快速进行修改。
- 软件右侧工具栏中,也可以对图图形填充和线条颜色进行修改。
- 思维导图菜单中,可以通过软件内置的“思维导图主题”快速美化主题。
PS:以上只是亿图所有功能中一些最基本的操作方法,如果您想要更深入的了解亿图的各种操作、使用方法,请继续关注。
未发布 扫描识别工具Dynamic Web TWAIN使用教程:建立一个“Hello World”扫描页面 Dynamic Web TWAIN是一个专为Web应用程序设计的TWAIN扫描识别控件。你只需在TWAIN接口写几行代码,就可以用兼容TWAIN的扫描仪扫描文档或从数码相机/采集卡中获取图像。
本文教你Dynamic Web TWAIN中只需3个步骤在5分钟内创建一个Web扫描应用程序的方法!
步骤一:启动一个Web应用程序
1.1 将Dynamsoft的Resources文件夹复制到您的项目中
Resources文件夹通常在C:\Program Files (x86)\Dynamsoft\Dynamic Web TWAIN SDK {Version Number} {Trial}\
1.2 创建一个空的HTML页面
请将空的html页面与Resources文件夹放在一起,如下所示:
步骤二:将Dynamic Web TWAIN添加到HTML页面
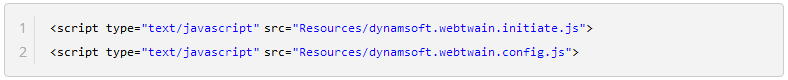
2.1 包含两个Dynamsoft JS文件
2.2 添加一个Dynamic Web TWAIN容器
1 | <div id="dwtcontrolContainer"></div>
|
注意: “dwtcontrolContainer”是div的默认ID。如有必要,您可以在文件dynamsoft.webtwain.config.js中更改它。
步骤三:使用Dynamic Web TWAIN
3.1 添加一个扫描按钮和最小的脚本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <input type="button" value="Scan" onclick="AcquireImage();">
<script type="text/javascript" data-filtered="filtered">
var DWObject;
function Dynamsoft_OnReady(){
DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
}
function AcquireImage(){
if(DWObject) {
DWObject.IfDisableSourceAfterAcquire = true;
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}
}
</script>
|
3.2 查看完成的代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <title data-filtered="filtered">Hello World</title>
<script type="text/javascript" src="Resources/dynamsoft.webtwain.initiate.js" data-filtered="filtered"> </script>
<script type="text/javascript" src="Resources/dynamsoft.webtwain.config.js" data-filtered="filtered"> </script>
<input type="button" value="Scan" onclick="AcquireImage();">
<div id="dwtcontrolContainer"> </div>
<script type="text/javascript" data-filtered="filtered">
var DWObject;
function Dynamsoft_OnReady(){
DWObject = Dynamsoft.WebTwainEnv.GetWebTwain('dwtcontrolContainer');
}
function AcquireImage(){
if(DWObject) {
DWObject.IfDisableSourceAfterAcquire = true;
DWObject.SelectSource();
DWObject.OpenSource();
DWObject.AcquireImage();
}
}
</script>
|
3.3 查看正在运行的扫描页面
如果你打开项目中的Hello World页面,它应该是这样的:
现在,您可以点击“扫描”按钮选择一个设备,如下所示:
注意:
- 选择来源对话框中只列出了TWAIN兼容设备。如果连接的扫描仪没有显示在列表中,请按照这篇文章排除故障。
- 如果您手边没有扫描仪,则可以安装虚拟扫描仪 - 由TWAIN工作组开发的扫描仪模拟器 - 用于测试目的。
扫描完成后,图像将显示在内置的Dynamic Web TWAIN查看器中:
如果您安装了Dynamic Web TWAIN的30天试用版,您可以在C:\Program Files (x86)\Dynamsoft\Dynamic Web TWAIN SDK {Version Number} {Trial}\Samples\Getting Started\获取完整的Hello World应用程序。
本次教程到此结束,希望能对Dynamic Web TWAIN的用户带来帮助,接下来还会有更多的相关教程,敬请期待!