未发布 Java也可以有协同程序! 本文将向您介绍如何在Java中用Javax创建工作协同程序的快速代码片段。
Java也能够像Lua一样拥有协同程序。你觉得不可能?其实可以用JavaX(一种Java源代码编译的Java方言)中实现!
目前,将一个函数转换为协同程序需要一点(直接的)源代码转换——当然这些转换随后会自动执行。
如果我们进行手动转换,那么我们就可以立即使协同程序开始运行。
未发布 Fastreport.Net用户手册:设计器中的Bands 设计器中的band以矩形区域窗口的形式出现。如同其它大多数报表对象一样,能够有一个边框与填充(默认为禁用)。除此之外,一个band显示一个网格 。点开"View|Options..."菜单选择"Report page"可以进行网格模式设置。网格可以在"View"菜单开启或禁用。
未发布 Aspose.Words组件介绍及使用—基本介绍与DOM概述 本文主要介绍了Aspose.Words组件及其使用方式,
Aspose.Words是一个商业.NET类库,可以使得应用程序处理大量的文件任务。Aspose.Words的文档齐全,案例丰富,功能也很多,支持非常完善,是文档处理软件的经典之作。
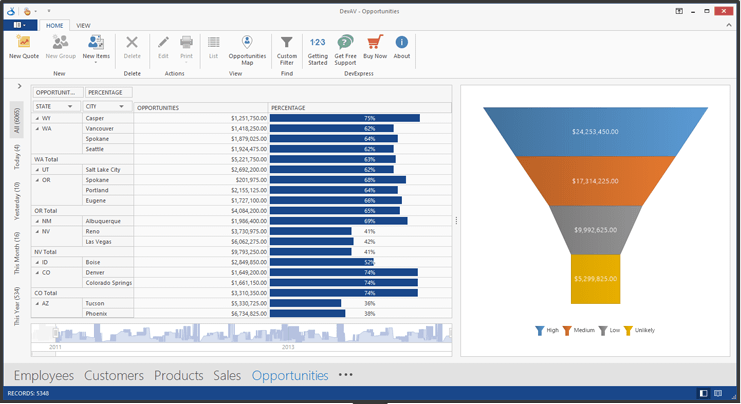
未发布 DevExpress官方正式公布16.2版本更新发布会时间 DevExpress官网正式公布DevExpress16.2版本更新发布会时间,此次发布会面向所有开发者,包括现有和潜在的DevExpress用户和合作伙伴。通过本次免费在线研讨会,可以增加知识,以及熟练掌握DevExpress和微软的最新技术。

2016年12月13日18:00(北京时间为14日凌晨2点),Web方面的更新发布会。Web项目经理Mehul Harry和DevExpress技术工程师Don Wibier一起为你解答新产品的特性。本次Web更新点主要是ASP.NET的任务调度,GridView的改进,新的dashboard仪表板控制,支持 DevExtreme Angular 2等。
2016年12月15日18:00(北京时间为16日凌晨2点),Windows方面的更新发布会。CTO Julian Bucknall和DevExpress技术 工程师Paul Usher一起为你解答新产品的特性。本次Windows更新点主要是WinForms和WPF图形控制的新特点,WPF图表的3D视图、缩略图,WinForms和WPF的PDF查看器缩放选框等。
另外,针对本次更新的具体内容介绍,慧都学院会举办一场视频公开课,有兴趣的朋友可以报名免费参加。地址:http://training.evget.com/open/detail/5115
未发布 Fastreport.Net用户手册:报表页属性 每一张报表页都可以有其特有的设定,例如页面尺寸,方向(横向打印或纵向打印),外边距,报表列,报表页来源等。报表模板包含多张不同定位与纸张尺寸的报表页。页面设置窗口可以通过点击

按钮或者通过选择 "File|Page setup..." 菜单项进行调用。
未发布 朝鲜DNS服务器配置出错泄密,这个国家只有28个网站? 据国外网友爆料,朝鲜.kp 域名的根服务器出现重大配置失误,导致此服务器能够被韩国以外的国家访问。安全研究员 Matthew Bryant 意外扫描到这台开放访问的域名根服务器,发现其中一共只解析了28个域名。
未发布 Fastreport.Net用户手册:Bands属性 每一个band都有一些有用的属性,这些属性会影响打印过程。Band属性可以通过band的下拉菜单进行配置。要打开下拉菜单,需要右键点击band的空白区域,或者也可以点击band的页眉(如果选择的是经典显示模式)。另外一种方法—选择一个band后在"Properties"窗口中对相关联的属性进行更改。以下为各属性介绍:


 按钮或者通过选择 "File|Page setup..." 菜单项进行调用。
按钮或者通过选择 "File|Page setup..." 菜单项进行调用。