未发布 FILEminimizer Office,FILEminimizer Suite和FILEminimizer Server常见问题FAQ合集(一)
1、我的序列号和注册信息都无法使用?
注册信息包括三部分:“序列号”,“字段 #1”以及“字段 #2”-要成功注册你的软件这些信息都是必须。
为了确保你的注册没有任何问题,请从发送给你的邮件中复制注册信息,然后粘贴到相应的注册字段。
请参考以下截图。
2、我忘记了我的注册信息和/或应用程序下载的链接,我怎么样才能重新找回它们?
请提供给我们您的Cleverbridge相关信息。这些信息包含在您完成采购的确认邮件里面,和您的发票上面。
请注意如果没有这些信息的话,balesio将会收取您恢复注册信息的费用。
3、我可以得到技术支持吗?
每个注册的balesio用户都可以得到我们的技术支持。然后,因为我们的销售和支持团队会收到大量的提问,所有回复这些提问的优先权由以下因素决定:
拥有有效Premium Pack的注册用户(包括所有的软件升级,更新和技术支持的年费)
注册用户
提一般支持问题的非注册用户
对于提出支持请求的注册用户,请提供给我们您的Cleverbridge相关信息。这个信息可以在你完成购买后的确认邮件中找到和您的发票信息中找到。
4、我的支持请求需要提供什么样的信息?
当报告问题时,请提供包括以下的信息:
如果要求的话,您能重现问题吗?如果可以,怎么重现?
你在运行哪个版本的Windows操作系统(Windows XP、Windows Vista等等)?
你在运行balesio哪个版本的软件和产品(Help | “About FILEminimizer Office”)?请在你的问题报告中包括完整的“version”。
如果对话框中出现了错误的信息,请提供包括对话框和标题栏的文本信息。
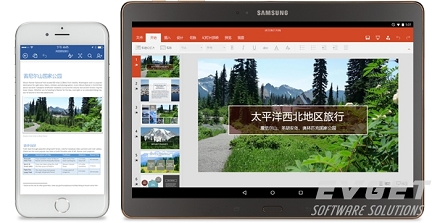
5、我可以压缩什么类型的PowerPoint文件?
您能优化微软PowerPoint 97至2010创建的任何版本的PowerPoint文件。FILEminimizer完全支持Office 2010所有的新格式文件(PPTX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软PowerPoint格式,也是可以被优化的。
6、我可以压缩什么类型的Word文件?
您能优化微软Word 97至2010创建的任何版本的Word文件。FILEminimizer完全支持Office 2010所有的新格式文件(DOCX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软Word格式,也是可以被优化的。
7、我可以压缩什么类型的Excel文件?
您能优化微软Excel 97至2010创建的任何版本的Excel表格。FILEminimizer完全支持Office 2010所有的新格式文件(XLSX)。即便已创建为OpenOffice或StarOffice文件,只要它们被保存为微软Excel格式,也是可以被优化的。
8、可作为哪个微软Outlook版本的插件?
Outlook 2000以后的都可作为插件。
9、可作为哪个IBM Lotus Notes版本的插件?
Lotus Notes 6.0以后的都可作为插件。
10、我压缩了我的文件,压缩后的文件很小,是怎么回事呢?
FILEminimizer优化图表,图片和包含在PowerPoint, Word 和 Excel文件中的嵌入对象。下面的一些因素可能解释压缩成小文件的结果:
你在你的PPT或PPS幻灯片中包含了音频或视频文件
你在大型的Excel表格上操作,这个表格包含了大量宏,但是却没包含图像,或少量的图像
你的文件被加密了和/或在优化的时候,它正在使用中
你正在设法优化已损坏或被破坏的文件
你正设法优化版本非常老的文件(Office 95或更早)
11、我不能通过“打包/发送”或“邮件文件”按钮来发送我的文件。
此功能是使用Windows操作系统中的MAPI接口。操作系统通过这个程序接口,进行数据的交互,并将其发送到适当的电子邮件软件。如果
您的电子邮件软件不支持此MAPI接口,您将得到一个错误信息。请检查您的电子邮件程序是否支持这个接口,并检查这个软件是否被指定
为Internet选项中默认电子邮件程序。
12、我能采用批处理方式对几个文件进行选择和优化吗?
是的,当然可以。可有不同的方式来实现:
通过Windows Explorer或FILEminimizer搜索功能对您此处的文件进行浏览
选择几个文件或直接用CTRL + A选择全部文件
右键单击选定的文件,并在菜单中选择“FILEminimizer”,将所有的兼容文件加载到FILEminimizer中
如果FILEminimizer是打开的,您可直接将文件“拖拽”到程序中
您也可以使用工具栏上的“打开”选项,在FILEminimizer中选择你的文件进行优化
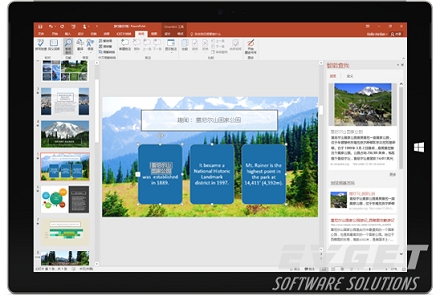
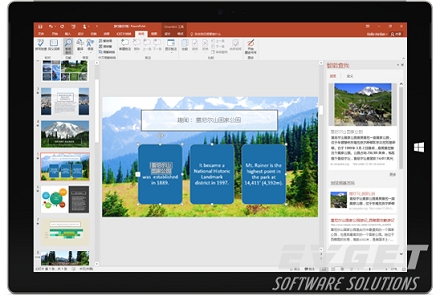
未发布 微软:Windows 10 Fall Creators Update包含最新Windows开发工具和应用商店 今年5月在西雅图举行的 Build 2017 开发者大会上,微软公布了 Windows 10 下一个重要更新——Windows 10 Fall Creators Update。Windows 10 Fall Creators Update将在今年下半年为超过 5 亿台 Windows 10 设备带来创新体验:其中包括一套用以在不同类型 Windows设备上实现创新的设计体系;全新的开发工具将让开发者轻松自如地在Windows平台工作;Windows 应用商店将要迎来 iTunes、Spotify、SAP Digital Boardroom 等人气应用;贯穿 Windows、iOS 和 Android 设备的一致的用户体验;此外,还有全球首款 Windows Mixed Reality(Windows 混合现实)动作控制器——完全无需依赖任何定位标记即可工作。
全新的设计体系,让开发者在 Windows 设备上更好地发挥创意
微软流畅设计体系(Fluent Design System)将带来直观、和谐、响应迅速、兼容广泛的跨设备体验与互动操作。对于开发者来说,流畅设计能帮助他们设计出更具表现力和吸引力的应用程序,并且广泛支持各种类型的设备和多样化的输入方式。
让开发者在轻松自如地使用 Windows
微软致力于让所有开发者都可以轻松自如地使用 Windows 和 Visual Studio——不仅仅是 Windows 应用程序开发,也包括跨越各类平台和设备的应用体验——。微软宣布了多个针对 Windows 开发者的新开发工具。
- .NET Standard 2.0 for UWP 和 XAML Standard将于下半年推出,它们将让网页开发、C++、.NET 和 UWP 开发者爱上用 Windows 编程的感觉。
- 现代编码让开发者可以更好地发挥出 Windows 和 Microsoft Graph 的优势,微软提供了面向 UWP、Android 和 iOS 的 “罗马计划”。
- 有了 Xamarin Live Player,开发者能够通过 Windows 电脑针对 iPhone 应用进行构建、测试和排错。通过这项新的工具,用户仅需要 Visual Studio 和 iPhone,即可上手在数分钟内开发 iOS 原生应用。
- 通过在 Windows 应用商店上线 Ubuntu,微软极大地简化了其安装的过程。微软还宣布将与运行于 Windows 针对 Linux 子系统的 SUSE Linux 和 Fedora Linux 展开合作, 在 Windows 应用商店发布这几款应用。现在, Windows 已成为唯一可以同时运行 Windows 应用和 Linux 应用的平台。
Windows应用商店全面支持Windows、iOS和Android UWP应用,欢迎iTunes上线
今年下半年,Windows应用商店将加入更多人气应用:
- iTunes应用即将在今年年底加入 Windows 应用商店。届时,Windows 用户将能够在任意 Windows 10 或Windows 10 S个人电脑上,享受到完整的 iTunes 应用体验,其中包括 Apple Music、iTunes 商店以及对于 iPhone 和其他苹果设备的支持服务。
- AutoDesk在去年夏季发布了Windows平台的 UWP 应用 SketchBook。如今,Windows 平台已成为这款应用增长最快的新平台,2017 年平均月销售增长达 35%。Autodesk SketchBook是绘画绘图应用领域当之无愧的王者,这个专门为 Windows平台构建的应用将充分发挥Windows 10 手写笔和触控的最大潜力。Autodesk将继续利用UWP拓展其在Windows应用商店的产品种类,并在Autodesk Stingray——一款 3D 游戏引擎及实时渲染软件——中加入更多针对 Windows Mixed Reality 的支持。
- SAP将在本月于Windows应用商店推出SAP Digital Boardroom。SAP Digital Boardroom 是SAP最受欢迎的解决方案之一,也是汇聚了一系列业务应用数据的新一代董事会门户,它能够为企业高管提供单一源头的业务情况汇总,帮助高层实时做出业务决策。这款应用将作为先进 Web 应用程序(Progressive Web App)在Windows应用商店推出,同时将与Windows 10深度集成。
为用户带来贯穿 Windows、iOS和Android的一致体验
Microsoft Graph构建起了一个智能网络,将人、会话、项目和微软云上的内容相互连接起来,并且能够构建起在Windows、iOS、Android 设备之间无缝衔接的一致体验。其提供的关键功能包括:
- 可视化的时间轴上展现了用户做过的一切,让用户并且可以快捷地跳转到任何时间点去访问文件、应用和网站,如同时间倒流一样。
- 借助小娜(Cortana),用户可以方便地在 Windows、iOS 和 Android 设备之间切换并继续之前的操作。
- 剪贴板将成为在互联设备之间进行复制粘贴的便捷手段,比如从电脑桌面上复制一个文件,然后在手机上把它粘贴过来。
- OneDrive文件随用随取,可以方便地访问储存在云端的所有文件,而无需下载和占用设备存储空间。
Windows Story Remix:用图片和视频讲故事的新方式
Windows Story Remix 是一项基于.Net 技术构建并通过 Windows 商店分发的通用Windows应用(UWP),可以利用人工智能和深度学习技术整理照片和视频并将其转变为叙事形态。它利用 Microsoft Graph 连接不同设备的用户。Story Remix 将记忆、照片、视频整合成一个故事,并加入音轨、主题和串场切换效果。通过在照片和视频中加入 3D 对象,用户还可以构建出混合现实的视角,以新的方式讲述故事,或是将照片和视频当作画布,利用 Windows 墨迹书写在上面涂鸦绘画。
全球首个Windows Mixed Reality运动控制器——无需依赖位置标签
微软还带来了全球首款完全无需依赖位置标签的 Windows Mixed Reality 运动控制器,利用 Windows Mixed Reality 头戴设备中内置的传感器,就能对视野内的动作进行定位准确、响应迅速的动作跟踪,并且完全不需要在周围墙壁上安装任何硬件设备。
微软正在将 Windows 塑造为帮助每一人开启创作之途的平台。在此诚挚邀请诸位开始这一旅程:
- 帮助你激发大众对应用的热情和参与,敬请下载Windows 10 Fall Creators Update——最新一期更新将在今天由Windows Insider计划推送,同时它将在接下来的数月得到进一步改进。
- 即刻下载罗马计划的 SDK 并开始使用 Microsoft Graph在时间轴中添加你的最新活动,助你提高应用参与度。
- 下载Windows 10平台的Visual Studio,尽情享受完整的端对端跨平台应用体验。
- 若你位于美国或加拿大境内,你可从此处预定 Windows Mixed Reality 开发工具包并着手开始构建属于您的混合现实场景。
未发布 【教程】Edraw Max(亿图图示)基本操作图文详解 Edraw Max亿图图示设计软件是一款功能十分强大的图形图表设计软件,使用方便、操作简单。如果你会用word,那么用亿图就绝对没有问题。如果你是新手,那么你也可以快速上手使用。本文以创建思维导图作为例,详细的介绍一下亿图软件的几个基本的操作方法吧!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
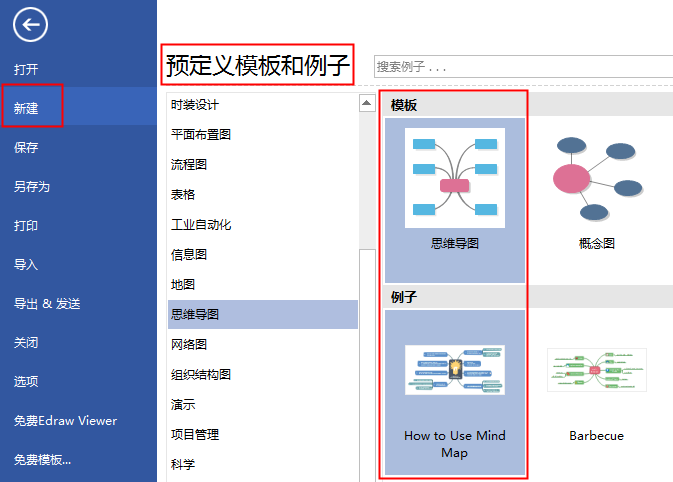
一、快速创建图表
- 打开亿图软件,点击新建,在“预定义模板和例子”中选择所需的绘图类型。
- 从右侧模板和例子中,选择从模板或者例子中创建。
二、连接形状
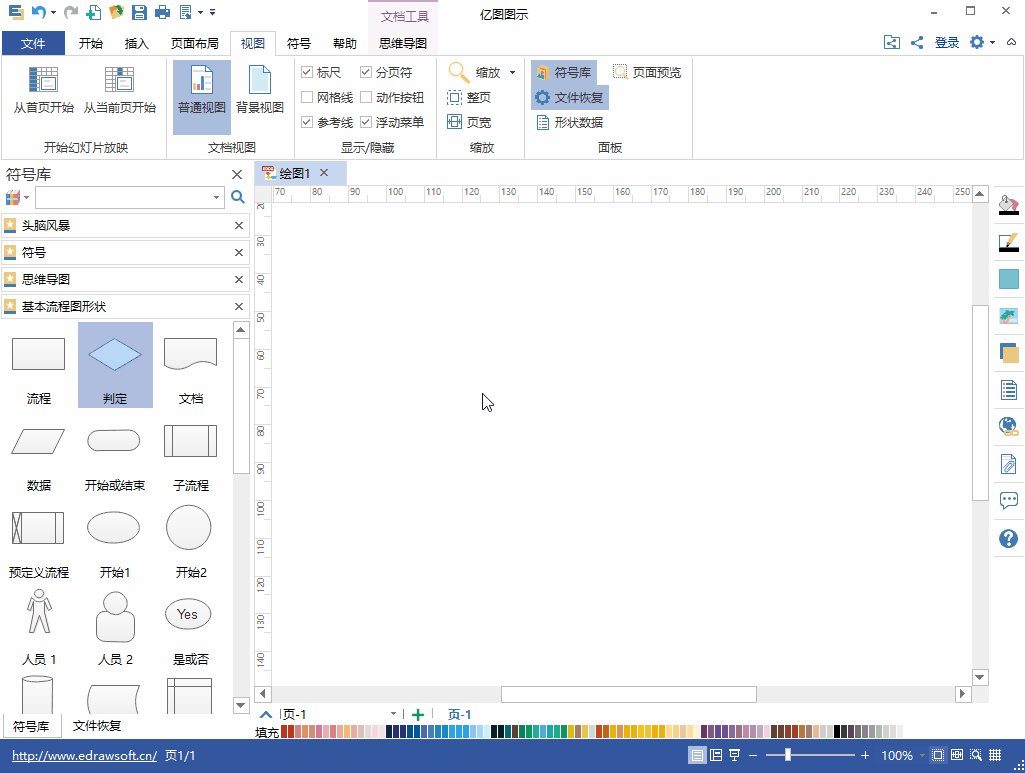
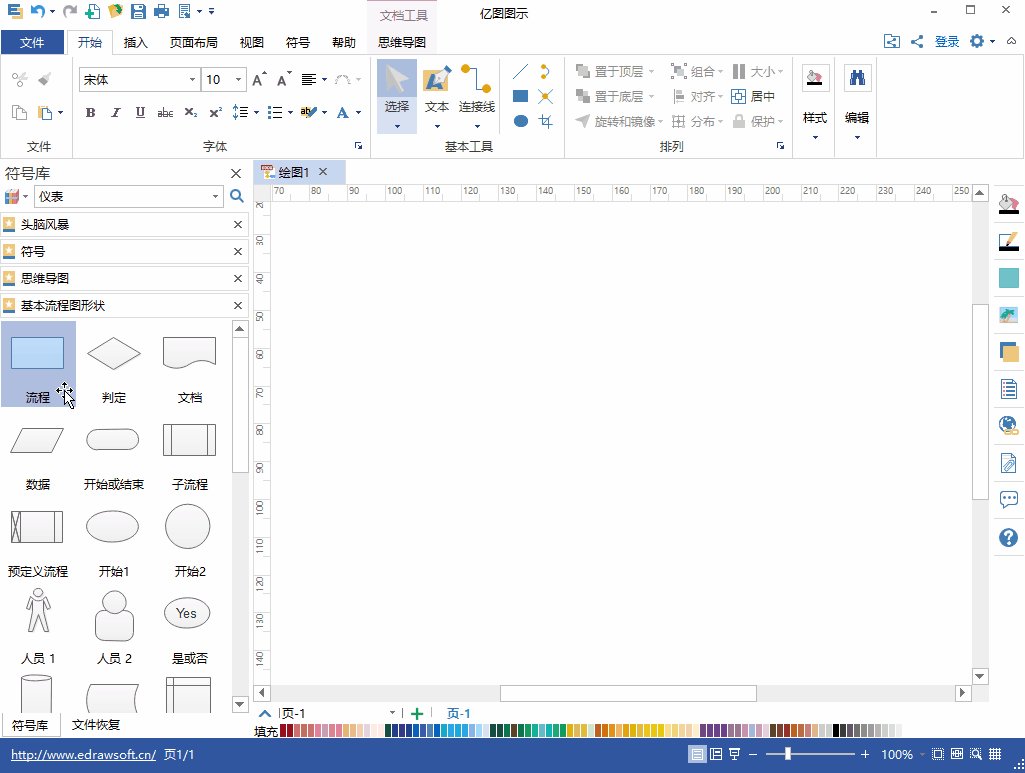
在打开模板或者例子的时候,相关的符号库就会被打开。只需将您需要的形状符号拖拽到绘图页面即可开始绘图。
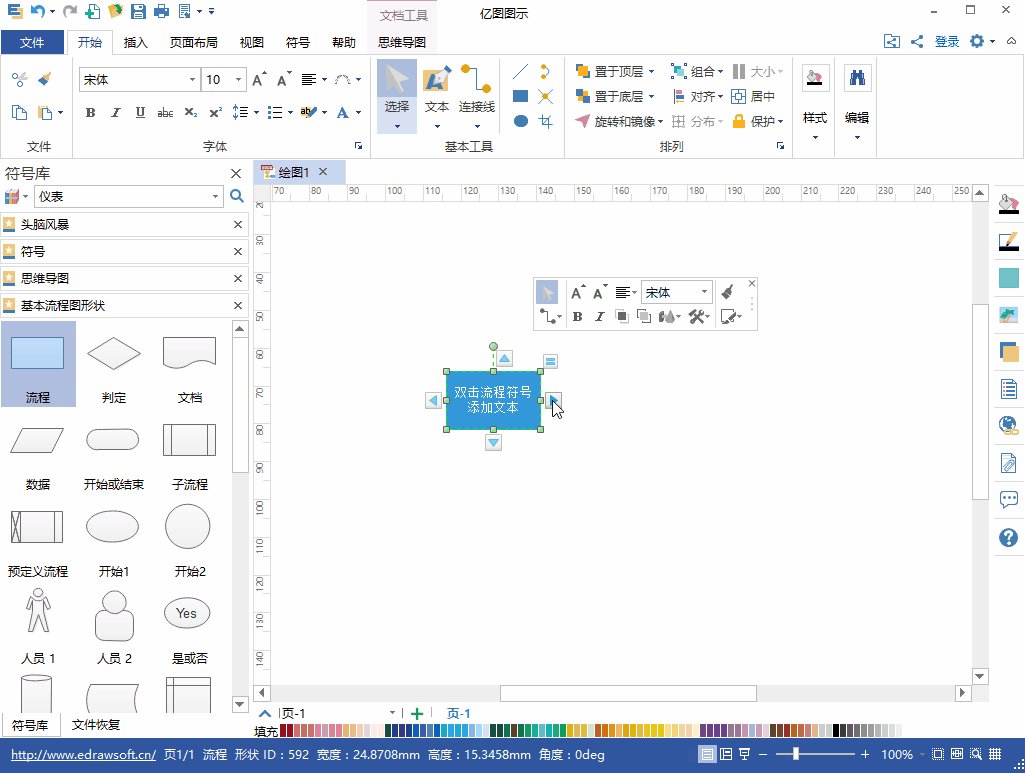
- 将左侧符号库中的图形拖拽至绘图页面,或者双击即可。
- 将鼠标移动至图形、符号上就会自动显示它的浮动按钮。
- 点击浮动按钮即可为形状添加主标题。
- 点击”主标题”形状四周的按钮即可快速添加副标题。
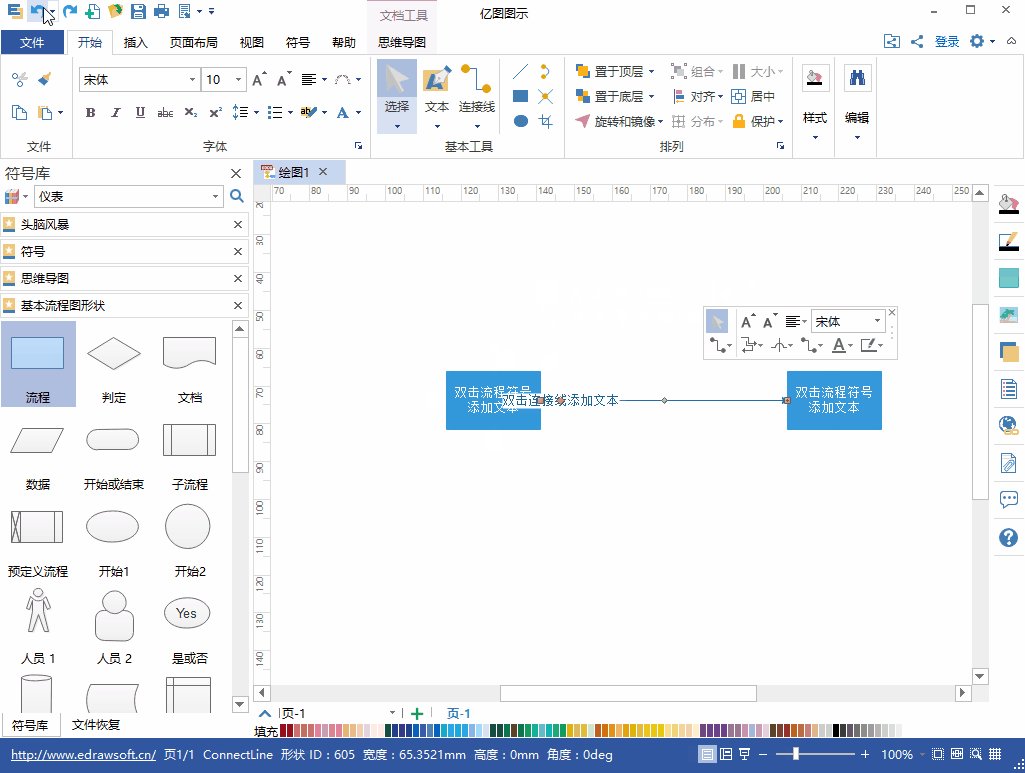
- 在思维导图中的形状会自动连接起来。
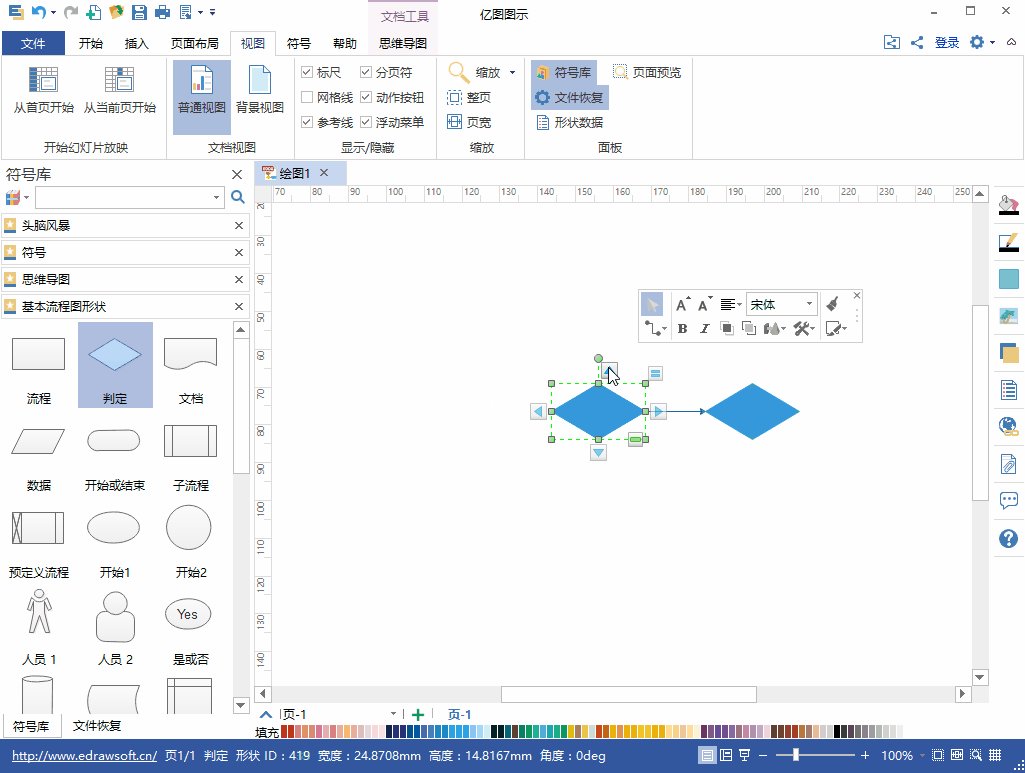
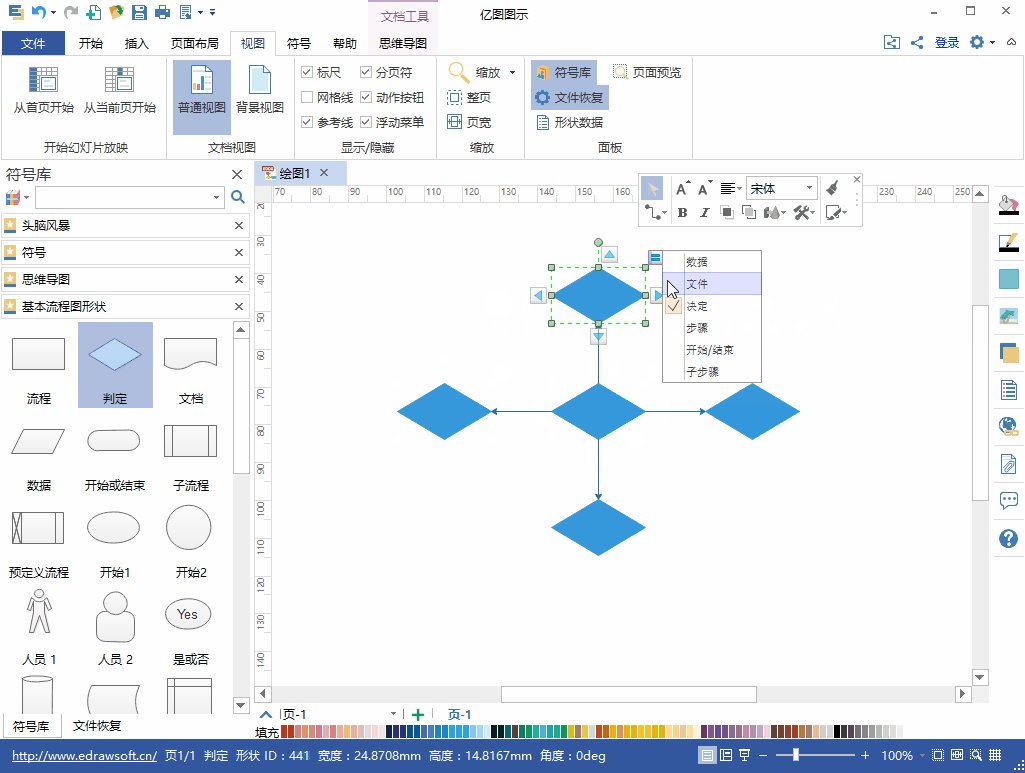
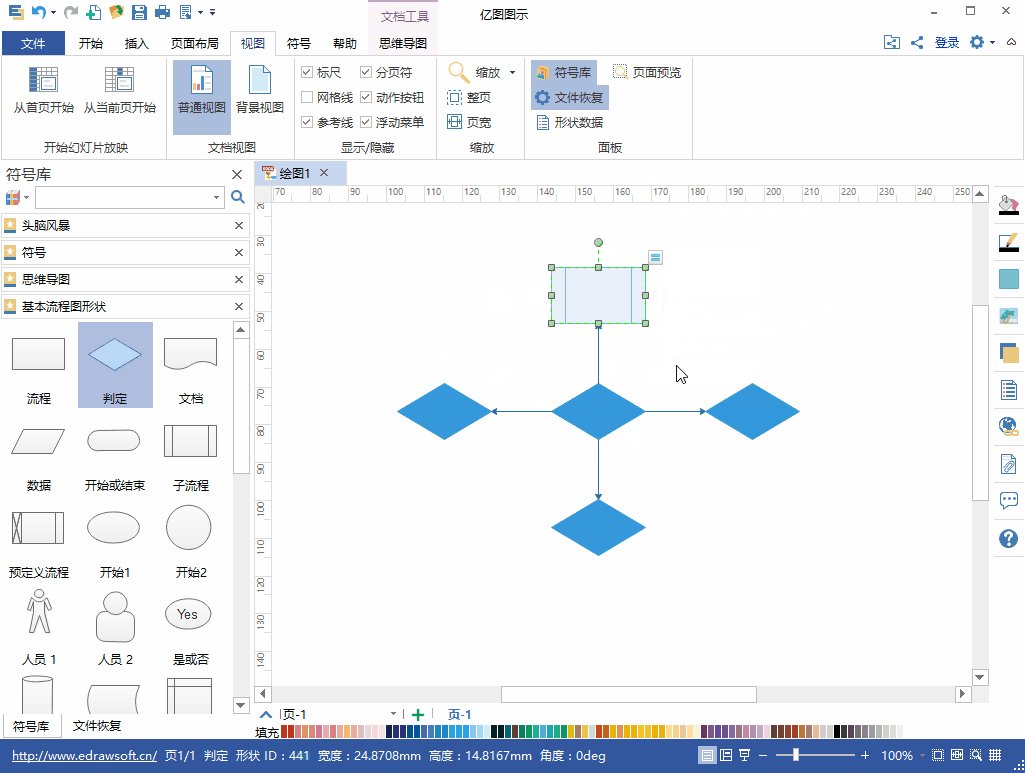
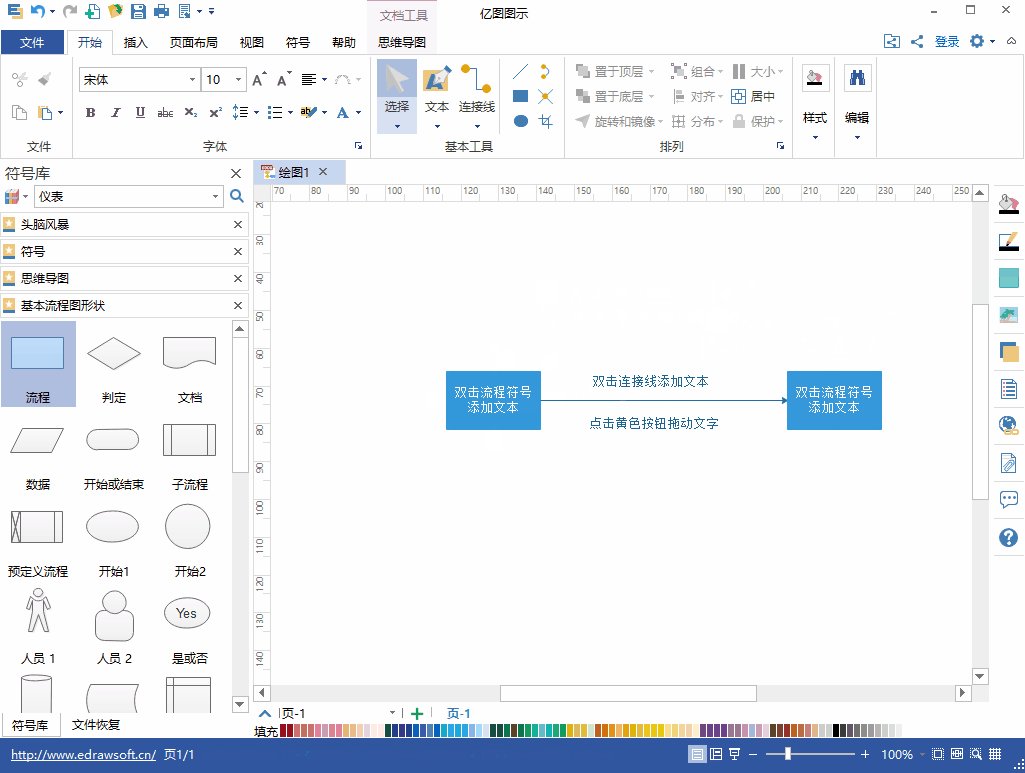
温馨提示:亿图根据图表的不同特点设计相应的形状。在绘制流程图的的时候,流程图的基本符号可以从图片显示的四个方向进行连接。
三、旋转图形
- 在流程图的相关图形、符号上方移动光标,直到显示蓝色的自动连接箭头。
- 点击朝向您需要连接图片方向的蓝色的箭头,点击图形、符号右上角的动作按钮,可以快速替换图形。
- 点击该图形,旋转图形上方的圆形控制点可以旋转图形。
- 拖拽绿色控制点改变大小。
注意: 选中的控制点就会变成橘红色。指针就会变成箭头显示方向。
四、为形状添加文本
- 双击需要添加文本的形状。
- 输入文本。
- 点击绘图页面的任意空白区域或者按 ESC 键完成输入文字。
- 同理,双击连接线也可添加文本。
温馨提示:有很多形状自带浮动按钮,点击便可以查看它的快捷功能。或者右击一个形状查看它的快捷菜单。比如组织构图,您就可以点击浮动按钮添加下级或者同级。这些形状会自动连接显示层级关系。
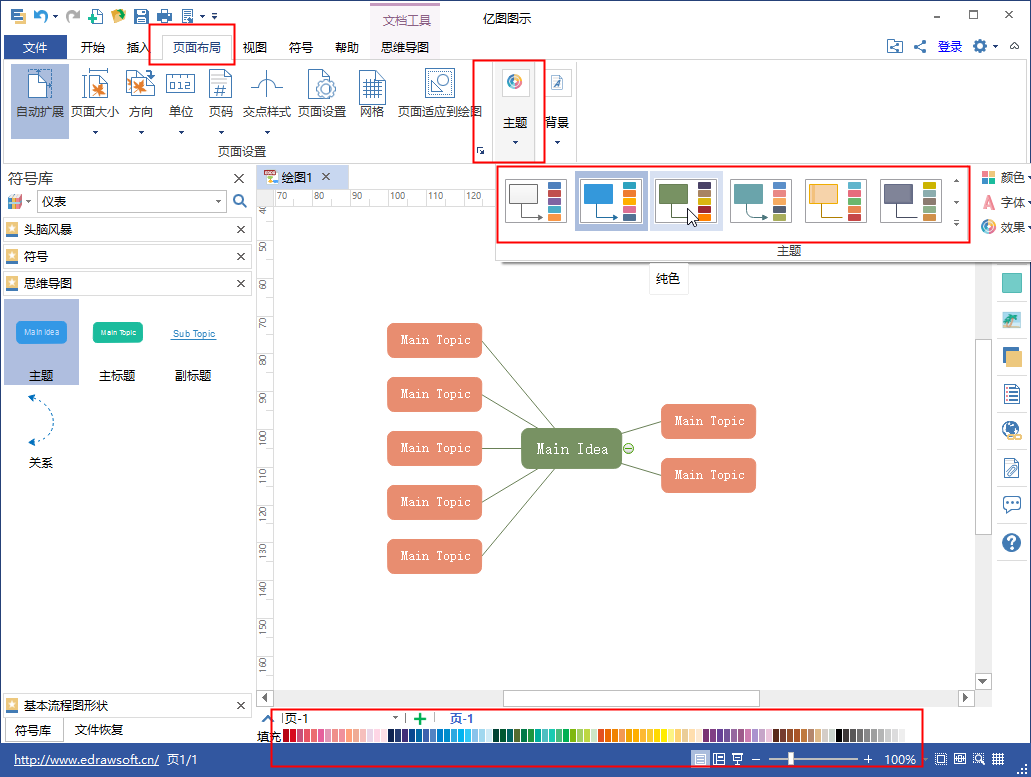
五、美化主题
- 打开“页面布局”菜单下的“主题”,即可一键切换页面主题风格。
- 在绘图页面底部移动光标到“颜色条”,可对图形或者线条的颜色快速进行修改。
- 软件右侧工具栏中,也可以对图图形填充和线条颜色进行修改。
- 思维导图菜单中,可以通过软件内置的“思维导图主题”快速美化主题。
PS:以上只是亿图所有功能中一些最基本的操作方法,如果您想要更深入的了解亿图的各种操作、使用方法,请继续关注。
未发布 苹果公司透露Siri新发音引擎的内部原理 苹果公司透露了他们通过深度学习让Siri的发音更加自然的内幕。
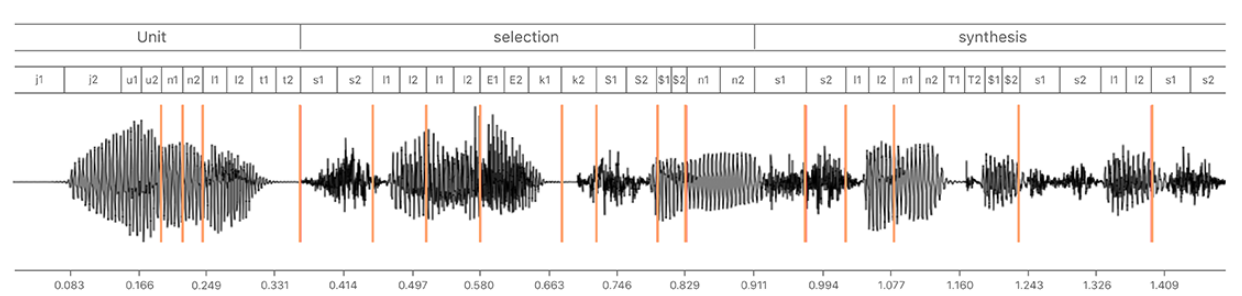
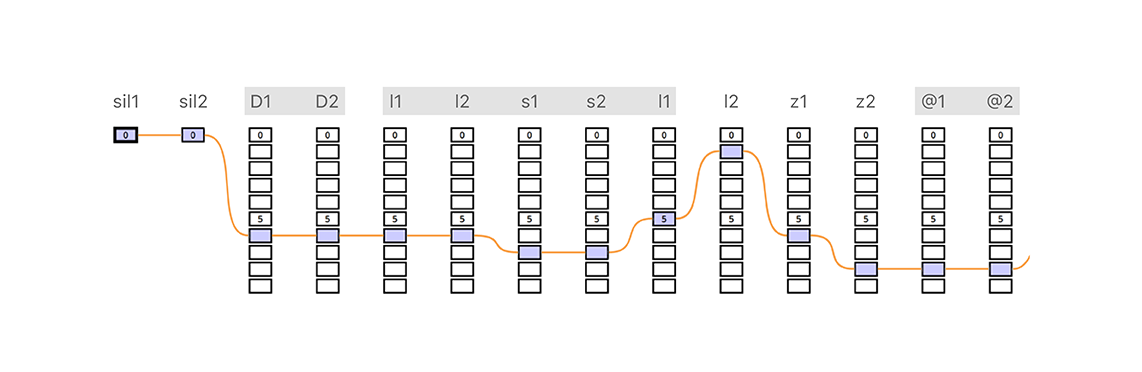
iPhone用户使用自然语言向Siri提问,Siri也通过语音回答问题。Siri可以使用21种语言回答问题,遍布全球36个国家。在2017年WWDC大会上,苹果宣布了iOS 11上的Siri将使用最新的文本语音引擎。2017年8月,苹果的机器学习期刊透露了他们是如何让Siri的发音更加自然的。 iPhone上的语音是通过拼接预先录制的人类语音来生成的。先录制几个小时的语音,再把它们拆分成单词,然后再把单词拆成最基本的元素:音素。在生成句子的时候,系统会选择合适的音素,再把它们拼接在一起。
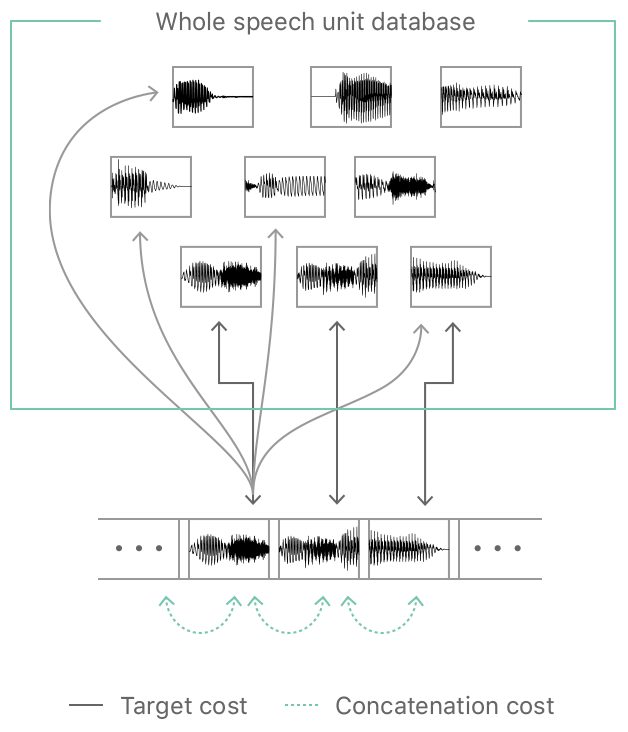
为音素选择合适的录音是一件很有挑战性的事情。每一个音素都要与发音相匹配,也要与相邻的其他音素相匹配。旧系统只有几种录音,音素的来源很有限,所以听起来有点不自然。于是苹果决定使用深度学习来确定声音单元在句子中的各种属性。
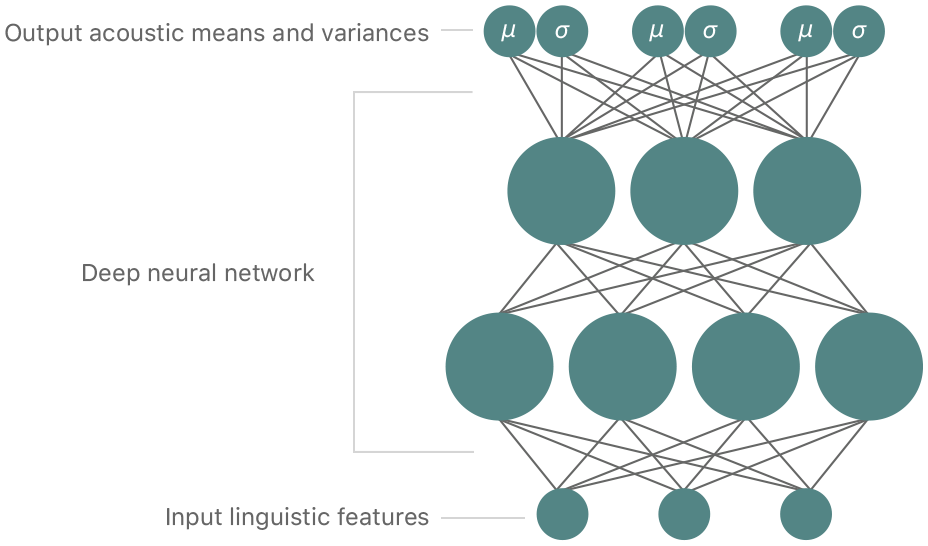
每一台iOS设备都包含了一个小型的预录音素数据库。每一份数据都包含了音频属性:声音频谱的音高和音长。一个经过训练的“深度混合密度网络(deep mixture density network)”用于预测每一个音素在句子中的特征。苹果设计了一个成本函数来训练这个网络,着重考虑到两个方面的问题:如何让音素与发音相匹配以及如何让它与句子相融合。
在通过“Viterbi”算法从数据库里找到需要的数据后,系统会选出最佳的音素组合,把它们拼接起来,然后播放出声音。
另一种方式是生成声波,而不是拼接预录的声音。2016年9月,Alphabets Deepmind发布了WaveNet引擎,可以基于电脑生成文本语音。它的不足是速度很慢,就算使用最快的台式电脑也需要很长时间才能完成合成任务。所以,Siri不会在短时间使用合成语音代替录制语音。
未发布 全新的Microsoft Office 2016发布,以更少步骤更快地执行工作 微软在旧版Office基础上对软件做了升级,打造了全新的 Office 2016 办公软件,Office 2016新功能包括附带的Office移动应用程序,其中包括家庭版、个人版及专业版等多个Office版本。全新的 Office 2016 功能众多。你可以借助 Office 365,立即完成作业。新功能有助于以更少步骤更快执行工作、轻松与他人协同创作,并可随时随地获取文档。
Microsoft Office 2016应用的新增功能

| | 简化协同作业利用 Office 2016,可更轻松地共享文档并同时与他人协作。协同处理文档通过在 Word、PowerPoint 和 OneNote 中共同创作,查看其他人的编辑内容。提升后的版本历史记录让你可以在编辑进程的过程中回顾文档快照。简化共享只需单击按钮即可直接从文档中共享。还可使用 Outlook 中的新式附件(从 OneDrive 中附加文件),并在不退出 Outlook 的情况下自动配置权限。Office 跨所有设备运行跨任何设备查看、编辑、分析和演示 Office 2016 文档,从电脑或 Mac 到 Windows 和 Apple®,再到 Android™ 电话和平板电脑均可实现。 |
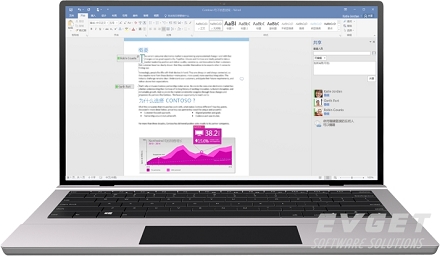
Office 满足你的需求使用 Office 2016 以全新更快的方式持续执行任务,达到期望结果。借助 Tell Me 查找命令只需告知 Word、Excel 或 PowerPoint 所希望的操作,Tell Me 功能即可引导你找 到命令。使用 Bing 支持的“智能查找”实现实施核查“智能查找”使用高亮显示的术语和文档的其他上下文信息,以提供来自 Web 的搜索结果,一切操作均在文档中完成。更少点击即可查看见解使用一键式预测将历史数据迅速转变为未来趋势分析。全新图表有助于直观显示复杂数据。 | |  |

| | Office 随你而动从工作到钟爱的咖啡店,始终在所有设备上跟进重要信息(朋友、家人和项目)。Office 应用经过优化可实现触控通过触控进行阅读、编辑、缩放和导航。使用数字墨迹记笔记或进行注释。利用 OneDrive 云存储空间实现所有功能轻松保存到云存储空间,并在设备间切换而无任何错误。无论你使用的是哪种设备,Office 应用都会恰好在你中断的位置继续操作。 |
完美适用于 Windows 10Office 2016 和 Windows 10 的组合是执行作业的全球最完整解决方案。Hello只需说一次“Hello”,Windows 即会将你登录到电脑和 Office — 只需一步全部完成。Cortana将 Cortana 引入 Office,以帮助你执行操作。让带 Office 365 集成的 Cortana 帮助处理会议准备等任务。Office 移动应用Windows 10 上的 Office 移动应用支持触控、反应迅捷,并且经过优化,实现了随时随地可用。 | | 
|

| | Office 最佳价值利用 Office 365 灵活订阅计划,可挑选适合你的选项。选择个人计划或使用整个家庭的计划。获取已安装的 Office 应用程序Office 365 包括适合电脑和 Mac 的全新 Office 2016 应用,例如 Word、Excel、PowerPoint、Outlook 和 OneNote。1 TB 的 OneDrive 云存储空间OneDrive 让你在任意设备上随时随地始终跟进重要信息(朋友、家人、项目和文件)。获取免费技术支持在使用 Office 2016 方面需要帮助?每位 Office 365 订阅者都可从受过培训的 Microsoft 专家处获得免费技术支持。 |
Microsoft Office 专业版 2016
使用 Office 更智能地工作 - 最适合希望在一台 PC 上使用包含了 Outlook、Publisher 和 Access 的 Office 的用户。
像专家一样工作 | | 扩展 Office | | 轻松共享文件 |
获取像专家一样创建、演示、发送 和发布内容所需的工具 — Word、Excel、PowerPoint、OneNote、Outlook、Publisher 和 Access。 | | 可使用 Office Online 实时查看、编辑以及与他人协作处理在线存储的文件。可从任何运行受支持浏览器且连接了 Internet 的设备访问内容。 | | 在线存储文件以在外出时访问它们,你还可以快速邀请他人查看或编辑这些文件。 |
Office 专业版 2016 包括:
Office 套件 | Word 2016、Excel 2016、PowerPoint 2016、OneNote 2016、Outlook 2016、Publisher 2016 和 Access 2016。 使用键盘、笔或触摸屏,以最适合你的方式记录灵感。 成为强大的 Office 用户 — 这很简单,只需在功能区上新增的“操作说明搜索”框中键入你需要获得帮助的问题即可获得操作方法。 新主题使你能够选择适合你的 Office 体验。“深色”和“深灰色”主题提供让双眼感到更加舒适的高对比度,“彩色”主题提供在各设备间保持一致的现代外观。 使用由必应提供支持的“见解”可增强你的阅读体验,该功能可在你阅读 Office 文件时显示来自网络的相关信息。 借助“开始”屏幕中的模板完成大部分设置和设计工作,使你能够将精力放在创意和数据上。 在 Word 文档中跟踪批注,并使用新的回复按钮将批注标记为完成。 将 PDF 中的内容直接提取到 Word 中。如同在熟悉的 Word 文档中一样,打开 PDF 并编辑段落、列表和表。 节省在 Excel 中设置信息格式的时间,以便更快地从数据中获得见解。新工具可识别你的模式并自动填充数据。 Excel 中新增的现代图表和图形提供更多借助你的业务数据探索和介绍经典案例的方式。Excel 能够推荐最适合你的数据的图表,并让你能够预览数据呈现外观。 在 Excel 中,现在只需单击一下即可创建基于你的数据系列的预测,以便直观地呈现未来趋势。 通过发送指向 PowerPoint 演示文稿的链接或使用免费的 Office Presentation Service 传递该演示文稿,在 Web 上共享该演示文稿,以便你的受众能够从任何位置进行访问。 OneNote 笔记本中可嵌入 Excel 电子表格、图表、音频剪辑、视频和几乎任何其他类型的文件。可以保存和搜索笔记,并将其同步到其他设备上的 OneNote 应用,从而能够从任何位置使用或共享它们。 使用内联答复功能更快速地进行答复 - 在 Outlook 中的原始邮件正文处进行答复。只需在“阅读”窗格中键入答复内容。 使用 Publisher 中的在线照片打印选项,节省时间。 在 Access 中列出和汇总相关表中的数据或进行快速查询。只需单击一个项目即可打开该项目的详细视图。 最适合家庭企业和超小型企业
|
未发布 矢量图形引擎库VectorDraw Developer Framework 更新v7.7011.0.3 
VectorDraw Developer Framework(VDF)是一款构建2D、3D图形并用于应用程序可视化的矢量图形引擎库。有了VDF提供的功能,您可以轻松地创建、编辑、管理、输出、输入和打印2D和3D图形文件。该库还支持许多矢量和栅格输入和输出格式,包括本地PDF和SVG导出。
VectorDraw Developer Framework点击下载>>>
VectorDraw Developer Framework(VDF)v7.7011.0.3更新内容:
WebJS
新增需求
| 版本 | 需求 |
7.7011.0.1 | 70001006 支持webgl渲染模式的webgl图像 |
| 70001016 支持webgl节剪辑 |
| 70001019 支持使用scriptCommand hatch绘制阴影边框 |
| 70001024 使用鼠标进行缩放 |
| 70001029 实体选择回调 |
Converter
新增需求
| 版本 | 需求 |
| 7.7011.0.1 | 70001015 具有相同名称的vdXproperties导出不正确 |
漏洞
| 版本 | 需求 |
| 7.7011.0.1 | 70001009 DXF代理对象读取出错 |
| 70001020 某些DWF文件未正确打开 |
| 70001025 DGN Xrefs的问题 |
| 70001033 Layout paper未正确初始化 |
| 7.7011.0.2 | 70001040 SPLines在DWG中未正确导出 |
vdDXF
漏洞
| 版本 | 漏洞 |
| 7.7011.0.1 | 70001011 HANDLE类型的XProperty在DXF中未正确导出 |
Engine
新增需求
| 版本 | 需求 |
| 7.7011.0.1 | 70001008 改进ClearEraseItems方法的速度 |
| 70001012 MergeSelection方法用于传递对象的GUIDs |
| 70001027 虚拟机中的OpenGL问题 |
| 70001034 能够设置UCS图标字母的颜色 |
| 7.7011.0.2 | 70001036 外部引用对话框有一个支持路径按钮 |
漏洞
| 版本 | 漏洞 |
| 7.7011.0.1 | 70001007 当文本具有斜角时,EditText和AddText命令不会正确显示光标 |
| 70001010 点上的多点折线未正确显示 |
| 70001013 Inserts Inside Blocks层是处于ON状态时仍不可见 |
| 70001014 图层组和滤镜在删除后仍会保存到DXF中 |
| 70001017 图像在nonused Block中使用时会被删除 |
| 70001018 线型折线显示不正确 |
| 70001021 RenderToGraphics和RenderToDC会清除目标图形上下文的背景 |
| 70001022 尺寸对象未正确导入PDF |
| 70001026 在vdraw Idle中很少会随机出现exeption |
| 70001030 Bhatch命令为创建的polyhatch添加白色作为fillcolor |
| 70001031 用户选择部分文字的拉伸命令会出现错误 |
| 70001032 vdMtext对象没有对齐 |
| 7.7011.0.2 | 70001035 vdLayout DrawCCSAxis showOnOrigin参数无法正常工作 |
| 70001037 用户尝试打开特定文件后应用程序瘫痪 |
| 70001038 图像不能从EMF正确导入 |
| 70001039 Block名称不适用于DWG |
| 70001042 具有Shape段的LineTypes不能在3d中与ExcludeFromList Draw3DFlag正常显示 |
未发布 终端仿真软件z/Scope Anywhere发布v8.0版本,引入了新的用户界面 Cybele Software,Inc.发布z/Scope Anywhere最新版本v8.0。该产品旨在安全地提供主机系统对全球员工、承包商、客户和其他用户的访问,无需设置客户端。
v8.0引入了新的用户界面(UI)。提供了多种方式在多个活动会话之间查看和导航,v8.0保留了旧版本的经典模式,并引入了Cover Flow显示模式(允许用户在视觉上翻转连接)、Gallery模式(连接显示为缩略图)、网格模式(对齐并显示连接会话)。此外,浏览器选项卡也可用于管理主机系统之间的不同连接。
重要的是,最新版本支持打印机终端仿真(TN3287和TN3812)。z/Scope Anywhere现在可以轻松访问打印文件、打印队列、打印预览功能和其他打印功能。此外,打印作业可以发送到浏览器端打印机或下载为文件。 v8.0中提供了许多身份验证选项,包括简化的单点登录(SSO)、登录、OAuth/2(Google,Facebook等)和RADIUS。匿名访问连接现在可以生成一次性URL(OTURL),以避免URL持有者的登录过程中仍需要标准用户的身份验证。这些URL在使用后或在指定时间后到期,是提供临时访问的好方法。如果这些选项不够,还可以使用提供的安全API创建自定义的身份验证过程。
如果需要从外部应用程序集成访问z/Scope Anywhere,则提供了一个新的HLLAPI JavaScript界面以便于集成。用于集成的另一个显着特征是通过用于连接的专用虚拟路径直接访问仿真屏幕的新选项,允许绕过标准着陆页。
要求
需要运行Windows操作系统的服务器机器。为了缩放和负载平衡部署,需要运行Windows操作系统的网关服务器。
兼容的主机系统包括IBM大型机、AS/400和基于Unix的系统。
客户端机器需要符合HTML5标准的Web浏览器,如Microsoft Edge、IE10/11、Safari、Opera、Chrome或Firefox。
未发布 【示例教程】使用Leadtools对身份证进行识别和表单模板创建 使用Leadtools的表单识别功能可以对固定格式的表单很方便的进行批量识别,生活中常见的身份证、驾驶证、发票等都可以识别出准确的结果。另外通过表单匹配的功能同时也能实现对表单进行自动分类。本篇教程以身份证识别为例,介绍整个识别和创建的流程。
1、模板创建
1.1制作空白表单
通过photoshop对拍摄到的身份证进行处理,仅保留公共部分的内容和字段,对于身份证照片和个人具体信息都进行清除,结果如下图
1.2使用leadtools表单编辑器编辑模板
打开leadtools开发包安装目录:C:\LEADTOOLS 19\Shortcuts\Forms Recognition & Processing\.NET Class Libraries\Forms (Structured & Unstructured)\Forms Recognition & Processing\Master Forms Editor
运行其中的可执行程序,点击NEXT.,选择载入主表单数据集,载入默认路径,选择professional引擎,进入主界面
添加中文语言支持
添加身份证主表单
向身份证表单添加图像,选择刚才已经制作好的空白图片
添加完成后,可以在主界面的右侧对模板进行编辑
下图是可以在模板中添加的识别类型,本例中,我们主要使用文本和图片两个类型
点击相应的识别类型,在模板上拖动为需要识别的区域,如下图,然后保存即可。
添加后可以看到左下角的信息栏里面有添加的字段的详细信息,可以对字段的名称,位置等,进行进一步的修改,最后点击保存按钮,这样我们就完成了表单的创建。
创建表单过程:
2、识别表单
直接在该演示程序的菜单中点击如下按钮即可打开识别程序
单独打开识别程序的目录为:C:\LEADTOOLS 19\Shortcuts\Forms Recognition & Processing\.NET Class Libraries\Forms (Structured & Unstructured)\Forms Recognition & Processing
打开后的节目如下,同样先附加中文语言包
点击菜单按钮,选择一个身份证图片进行识别
识别完成后会弹出识别结果界面,可以看到身份证上所有的信息都已经被准确的识别出来了,
以下为识别过程
未发布 开发者在增加移动APP收益时必须做的5件事 如今手机应用市场越来越大,其中创新、独特的产品也越来越多。APP市场最好的地方就是无论是iTunes还是Google Play中,你都有平等的机会参与竞争和获得成功。这是一个公平的竞争环境,吸引着无数优质的开发商。专家们已经预测,APP市场在2020年将翻一番,价值可以达到101亿美元。
无论你是一个多优秀的开发者,在开始新的APP应用时也应该注意一些事情。在启动一个APP项目时你应该记住和经过几个重要的步骤来确保它能成功。












 我们很高兴地宣布Dynamic Web TWAIN(DWT)新版本v13.0已经发布,即跨浏览器、跨平台的Web扫描SDK。这个升级主要实现了一个新的设计 - 新的Dynamsoft服务加上不同的成像模块(扫描、摄像头捕获、PDF、条形码阅读器和OCR)。
我们很高兴地宣布Dynamic Web TWAIN(DWT)新版本v13.0已经发布,即跨浏览器、跨平台的Web扫描SDK。这个升级主要实现了一个新的设计 - 新的Dynamsoft服务加上不同的成像模块(扫描、摄像头捕获、PDF、条形码阅读器和OCR)。