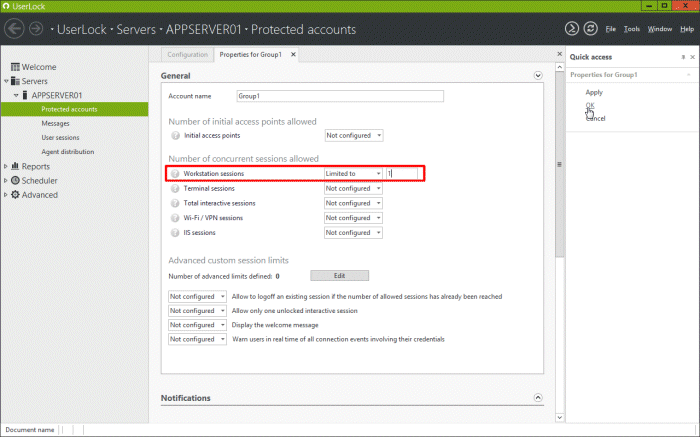
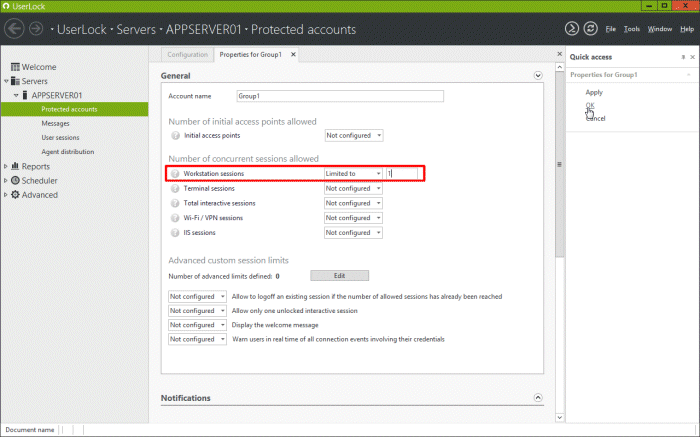
未发布 Windows网络守门人UserLock教程:让用户、组或组织单位进行同步会话 1、点击菜单中的“受保护的帐户”。如果已存在则可以通过双击相应的行来打开所需的用户帐户。否则,您可以为目标组创建受保护的帐户。
2、在受保护的帐户设置中,显示“常规”部分(第一部分)。
3、在“允许的并发会话数”中,将“工作站会话”调整为“限制”。输入'1'作为值。点击“确定”进行验证。

该组的每个用户将被授权登录到同一个工作站会话。如果该组的用户成员尝试在前一个会话打开时打开第二个会话,则会被拒绝。要登录到另一个工作站,他们将不得不注销他们当前的会话。
选项
有些选项有更大的灵活性:
如果已经达到允许的会话数,则可以注销现有会话
当尝试打开另一个工作站会话时,用户将有一个提示窗口,允许他们强制从上一个会话中注销。要打开此选项,请将相应的下拉列表从“未配置”更改为“已启用”。
只允许一个解锁的交互式会话
用户可以打开多个会话(在此示例中),但是一旦新会话打开,上一个会话将被自动锁定。这确保了会话所有者正在使用另一个工作站时,任何会话都不会被打开并可以自由利用。要打开此选项,请将相应的下拉列表从“未配置”更改为“已启用”。
未发布 Essential Studio for JavaScript发布2017 v4版本,添加Essential JS 2工具包 ESSENTIAL JS 2:企业级JAVASCRIPT UI工具包
Essential JS 2是一个现代的JavaScript UI工具包,具有轻量级、响应式和模块化的特点。它是用TypeScript编写的,完全支持Angular和React框架的完整支持。目前有以下组件可供使用:
Grid
Chart
Drop-Down List
Tree View
Date Picker
Dialog
Numeric Text Box
Tab
Toolbar
Circular Gauge
Linear Gauge
Form Validator
Combo Box
Autocomplete
Multiselect Drop-Down
Calendar
Date Range Picker
Button
Radio Button
Check Box
Text Box
Time Picker
Masked Text Box
List View
Tooltip
Context Menu
Accordion
支持ANGULAR 5
用于Angular组件的基本JavaScript已经升级到无缝支持Angular 5。
组合框
新的控件
组合框组件允许用户输入一个值或从预定义选项列表中选择一个选项。单击此组件的箭头图标时,下拉列表将显示用户可以从中选择的值列表。
主要特征
数据绑定:允许绑定和访问本地或服务器端数据源的项目列表。
分组:支持将单个或特定类别下的逻辑相关项目进行分组。
排序:支持按字母顺序(升序或降序)排序列表项。
过滤:允许根据组件中输入的字符过滤列表项目。
模板:允许自定义列表项目、选定的值、页眉、页脚、类别组页眉。
可访问性:内置的可访问性支持有助于通过键盘、屏幕阅读器或其他辅助技术设备访问所有组件的功能。
媒体播放器
新的控件
JavaScript的媒体播放器提供了一个简单而强大的视频和音频播放器,内置控制选项。它支持HTML5标准音频和视频格式,如MP4、MP3、WebM和Ogg。
主要特征
CHART
轴标签
支持显示多行轴标签。
显示外部数据标签
现在可以在图表区域内显示部分可见的数据标签。
数据管理器
防伪
防伪令牌可用于帮助保护应用程序免受跨站请求伪造。它生成一个隐藏的表单字段(防伪造标记),在提交表单时进行验证。
额外的数据操作
提供了IN和NotIN过滤器操作用于在WHERE过滤器中指定多个值。
DIAGRAM
对齐
支持定制用户手柄的位置。
端口增强
现在可以拖动端口来重新定位端口。
对称布局
对称布局是用于以圆形和对称方式排列图的自动布局。
标签交互
已经为标签提供了交互支持。他们可以被选中、拖动、调整大小和旋转。
AUTOCOMPLETE
搜索索引多栏弹出
现在可以区分多列AUTOCOMPLETE控件中的显示格式和搜索字段,允许用户在列表中搜索任意数量的字段,而无需修改所选的文本格式。
条码
EAN
条形码控制器现在支持EAN-8和EAN-13条形码。
计算
27个新的Excel公式
支持以下Excel公式:
ASINH,ATANH,AVERAGEIF,AVERAGEIFS,BASE,BESSELI,BESSELJ,BESSELK,BESSELY,COUNTIF,MMULT,MOD,NORMSDIST,NORMDIST,ODD,POWER,PV,RADIANS,RAND,ROUND,ROUNDUP,ROUNDDOWN,SECH,SUMPRODUCT,TEXT, VLOOKUP和STDEV。
下拉列表
服务器过滤
在搜索框中输入文本时,此功能将过滤数据源。过滤是基于包含来自整个数据源的匹配项。
服务器过滤:远程数据
服务器过滤:本地数据
文件管理器
支持鼠标选择
支持在文件资源管理器控件中使用鼠标管理文件/文件夹。
KANBAN
外部拖放
KANBAN控件现在支持与其他控件之间的拖放操作。
没有数据源的KANBAN列
KANBAN列可以在不绑定数据源的情况下显示。
滑块
添加按钮
添加了一个可以隐藏的按钮,允许增加和减少滑块的值。
甘特图
资源分配视图
甘特图控件支持资源分配视图。使用该视图,用户可以解释在同一日期发生的任务以及项目中资源的过度分配。
排序
现在可以根据行顺序显示具有序列号的任务。
多行选择
现在可以选择多行并执行缩进和负缩进操作。
列过滤
现在可以过滤甘特图控件中的特定字段或列。
展开/折叠记录
甘特图控制现在支持扩展和折叠特定的记录。
未发布 ASP.NET Core 2加入了Razor页面特性 最近发布的ASP.NET Core 2.0,连同新发布的.NET Core 2和Entity Framework Core 2.0y,一并构成了.NET Core 2.0生态中的三元组。此发布给出了多个新特性和改进,其中包括通用性能的改进、Razor页面、新的开发模板以及更好的Azure Diagnostics支持。
让我们首先看一下Razor页面。Razor页面类似于标准的MVC视图,只是通过使用@Page指令标明自身为Razor页面。Microsoft现在考虑将Razor页面作为ASP.NET Core中构建Web应用UI的推荐方法,当然开发人员也可自由地选择最适合自己的方法。使用Razor页面编写的Web页面,无需经过控制器即可直接处理请求,正如在标准的ASP.NET MVC应用中那样。
转向ASP.NET Core 2平台的另一个好处是简化了对软件包的引用。在项目的.csproj文件中,仅需引用Microsoft.AspNetCore.All。这是一个Meta-package,它在简化了引用问题的同时,确保应用所需的所有库是可用的。而在发布Web应用时,只有应用所需的库才会与应用一并发布,避免了文件膨胀。另一个优点是Meta-package可使应用的启动速度更快,这是因为它使用了.NET Core Runtime Store,其中预编译了所有的软件包和文件。虽然这一Meta-package提供了一种便利的软件包引用方式,但是开发人员依然可以继续在Microsoft.AspNetCore.*中直接引用特定的软件包。
为了支持新的特性,ASP.NET Core 2扩充一些模板,它们来自于Razore页面(模板命名为“Web Application”)、Web API、基于MVC的Web应用、Angular、React.js和React.js& Redux等。所有这些模板也可以通过命令行使用,不必依赖于Visual Studio 2017。
在明确声明的情况下,Razor语言引擎提供对C# 7.1特性的支持。为此,需在项目文件中需添加该如下属性:latest。更改将在重新加载解决方案后生效。
规划将应用部署到Azure的开发人员将会看到,ASP.NET Core 2构建的应用不需作任何更改,就可使用Azure App Service。应用的部署可以在VS2017中执行,也可直接在Azure门户上执行。
未发布 视频处理软件BB FlashBack v5.25.0发布丨附下载 BB FlashBack是一种屏幕记录器,能快速容易地创建视频。有详尽的软件阐述、屏幕演示、介绍、指南以及练习。目前BB FlashBack在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
v5.25.0更新内容:
改进网络摄像头捕获代码(现在使用MSMF)
许可证现在只有在FlashBack的多个实例运行时才下载一次
播放器仅适用于具有8GB和更高RAM的电脑
增加了用于音量控制的工具提示
添加了关闭/开启播放器预加载预览录像的选项
修复:Flashback连接上传表单 - 视频名称可能会重叠“复制”和“打开”链接
修复:如果网络摄像头未正确初始化,录制可能会停止
修复:无法选择包含日语字符的声源名称进行录制
修复:MPEG录制模式质量等级设置未保存
修复:FBAPI的帮助文本出现错误,它仅适用于TestAssistant
修复:在Win 32 SaveAs函数中添加了解决异常的方法
修复:当没有音频录音源时,可能会显示不正确的音频格式
试用、下载、了解更多产品信息请点击"咨询在线客服"

未发布 【示例教程】使用Leadtools对身份证进行识别和表单模板创建 使用Leadtools的表单识别功能可以对固定格式的表单很方便的进行批量识别,生活中常见的身份证、驾驶证、发票等都可以识别出准确的结果。另外通过表单匹配的功能同时也能实现对表单进行自动分类。本篇教程以身份证识别为例,介绍整个识别和创建的流程。
1、模板创建
1.1制作空白表单
通过photoshop对拍摄到的身份证进行处理,仅保留公共部分的内容和字段,对于身份证照片和个人具体信息都进行清除,结果如下图
1.2使用leadtools表单编辑器编辑模板
打开leadtools开发包安装目录:C:\LEADTOOLS 19\Shortcuts\Forms Recognition & Processing\.NET Class Libraries\Forms (Structured & Unstructured)\Forms Recognition & Processing\Master Forms Editor
运行其中的可执行程序,点击NEXT.,选择载入主表单数据集,载入默认路径,选择professional引擎,进入主界面
添加中文语言支持
添加身份证主表单
向身份证表单添加图像,选择刚才已经制作好的空白图片
添加完成后,可以在主界面的右侧对模板进行编辑
下图是可以在模板中添加的识别类型,本例中,我们主要使用文本和图片两个类型
点击相应的识别类型,在模板上拖动为需要识别的区域,如下图,然后保存即可。
添加后可以看到左下角的信息栏里面有添加的字段的详细信息,可以对字段的名称,位置等,进行进一步的修改,最后点击保存按钮,这样我们就完成了表单的创建。
创建表单过程:
2、识别表单
直接在该演示程序的菜单中点击如下按钮即可打开识别程序
单独打开识别程序的目录为:C:\LEADTOOLS 19\Shortcuts\Forms Recognition & Processing\.NET Class Libraries\Forms (Structured & Unstructured)\Forms Recognition & Processing
打开后的节目如下,同样先附加中文语言包
点击菜单按钮,选择一个身份证图片进行识别
识别完成后会弹出识别结果界面,可以看到身份证上所有的信息都已经被准确的识别出来了,
以下为识别过程
未发布 手机office办公——微软推出安卓手机端Office Mobile应用 微软于4月19日在中国北京首次发布全新的安卓手机端Office Mobile应用。微软此次将 Word、Excel、PowerPoint三者完美合一,为中国的消费者带来完整的移动办公体验。
微软大中华区副总裁兼市场营销及运营总经理康容表示:“微软一直倾听用户的声音,最大化满足 Office 用户的需求。我们十分欣喜地宣布,此次微软中国将携手行业领先的合作伙伴——华为,小米,腾讯和百度在中国联合首发全新安卓手机端 Office Mobile 应用,为移动办公带来更便捷的创新体验。”
全新安卓手机端 Office Mobile 应用以更小的存储空间,为用户带来包括 Word、Excel、PowerPoint 的一站式完整办公体验。同时,它还具有 Office 熟悉的外观和品质,以及专为中国用户设计的本地化创新功能,进一步为用户带来更多便利。
更小的存储空间,完整的办公体验
全新安卓手机端 Office Mobile 应用将以“三合一”模式全面集成 Word、 Excel、PowerPoint 三个独立应用中所有功能,用户可随时随时地访问、查看和编辑 Word、Excel 和 PowerPoint 文档。这款全新安卓手机端 Office Mobile 应用体积更轻盈,不仅减少了应用程序对手机内存的占用,而且简化了用户在不同办公软件之间的切换操作。以更小的存储空间,为用户带来完整的办公体验。

(全新安卓手机端 Office Mobile 应用将 Word、Excel、PowerPoint 三者完美合一)
熟悉的跨设备办公体验,多种格式完美兼容
全新安卓手机端 Office Mobile 应用为用户带来熟悉的跨设备办公体验。当用户使用不同设备对文档进行浏览、快速编辑或添加注释时,所有文档的格式和内容都会与原始文档保持一致。Word 界面整洁美观,文字、图片、页眉、页脚和图表都保持原有格式;无论是幻灯片中的动画、SmartArt 图形和形状,还是 Excel 中的图表和数据,都能够高保真呈现,完美兼容。此外,用户还可以在全新安卓手机端 Office Mobile 应用中浏览 PDF 格式文件,将文档转存为 PDF 格式并进行分享。

(支持图表、动画、SmartArt 图形和形状等功能)
本地化创新功能,文件轻松共享
微软Office一直重视中国用户的声音,通过本地化功能创新,为中国用户带来更好的移动办公体验。全新安卓手机端 Office Mobile 应用支持多种分享形式。除了以链接形式邀请他人编辑或查看文档,还可作为附件一键共享到邮件以及微信、QQ 等社交软件,更好地迎合中国用户的使用习惯。

(融合本地化创新功能,支持文件分享到微信、QQ 等社交软件)
从今天开始,中国安卓手机用户就可以通过华为应用市场、小米应用商店、腾讯应用宝和百度手机助手下载并体验全新安卓手机端Office Mobile应用了。同时,也可以通过微软官网下载安装全新安卓端 Office Mobile 应用。
转自(Microsoft)

未发布 【教程】Edraw Max(亿图图示)案例:产品经理如何用亿图绘制流程图? 做调研、看数据、画原型、写文档、整理需求、跟进项目……这些琐碎的工作是基本上是每个产品人的日常。然而如何从凌乱的任务清单中抽丝剥茧,让每天的工作更加高效,自然成为了许多产品人迫切需要解决的问题!所谓,工欲善其事,必先利其器。作为一名优秀的产品人,光有想法还远远不够,将想法快速付诸于行动才是最实际有效的。
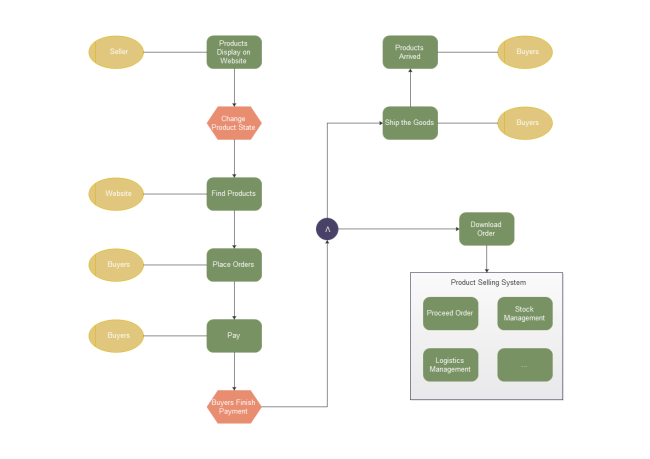
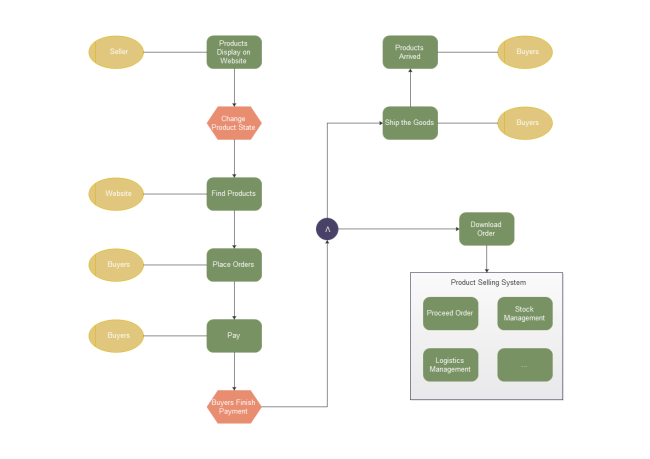
本文给大家分享一下如何用Edraw Max(亿图图示)软件提高工作效率,让想法与行动完美结合,绘制完美的流程图!
Edraw Max(亿图图示)软件是一款综合类型的图形图表设计软件,你可以在这里绘制各种类型的图形、图表,不管是创建项目、跟踪进度、流程安排、日程管理,还是数据管理、产品展示等等。目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!

对比Visio,Edraw Max(亿图图示)具有哪些优势?1、用Edraw Max绘制的流程图比Visio更美观,只需轻轻的拖曳即可做出漂亮的图形,无需额外设置。
2、Edraw Max(亿图图示)包含了丰富精美的模板和实例库,相对于Visio自带模块,Edraw Max的模块更丰富绚丽,给人的感觉会更舒心更高大上一些!
3、Edraw Max(亿图图示)自带“高光流程图”让绘制的流程图更有质感。
4、Edraw Max(亿图图示)内置的12000多个模板实例库中,很多都非常适用于产品经理!
流程图绘制的四个步骤:
1、调研
让熟悉整体业务的人讲解了解大局,并实地观察和询问,验证讲解以及发现潜在问题。
2、梳理与呈现
将整个流程进行分解,由上至下、由整体到部分、由宏观到微观、由抽象到具体的用流程图展现出来。
温馨提示:此环节一定要恰当的进行层次分解,不要将所有都铺到一张图上。流程图上所涉及的各个岗位、角色,适当的让他们进行参与、交流,会让你事半功倍。最后流程图一定要有始有终,不要让人看了半天,还在云里雾里。
3、评审与确认
这一环节不仅仅是评审流程图是否符合现实,同时也是评审目前的业务流程是否符合理想。不同岗位不同职责的人员会在根据自身实际情况对整个流程相互提出意见,这样一场头脑风暴,想必对流程优化也不失为一件好事!
4、归档维护
流程不断变更,业务流程图也需要及时作出相应的修改。
未发布 条码识别控件Dynamsoft Barcode Reader更新至v5.2丨附下载
Dynamsoft Barcode Reader v5.2新版本更新和改进仅适用于Windows Edition。
新版本的亮点:
改进:
改进了PDF417条形码的本地化和识别算法。
优化了1D条形码的去模糊算法,提高识别精度。
现在可以暂停条码识别。
增加B&W图像的QR码和数据矩阵条码识别速度。
修复: