未发布 HttpWatch v10.x发布,支持在Firefox 35-35版中使用HTTP/2丨附下载 HttpWatch是一款集成的HTTP嗅探器,为IE和Firefox提供新的方法以查看您网站的负载和运行情况。你可以直接在浏览器中调试由web页面生成的网络流量,而无需切换到一个单独的工具。
【最新的HttpWatch点击免费下载>>>】
httpwatch v10.x新功能
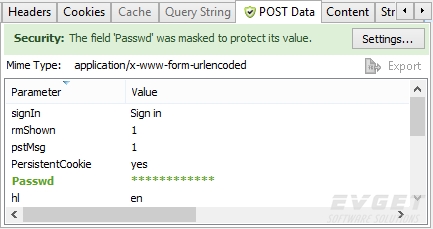
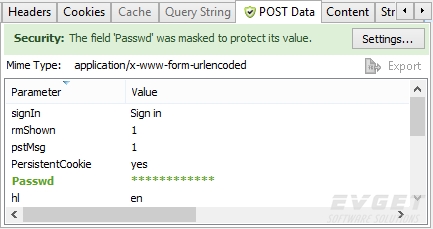
密码在日志文件中被隐藏
从用户中收集的关于HTTP跟踪文件的常见问题是该文件可能包含了在登录期间输入的密码。默认情况下配置HttpWatch来隐藏提交的Web表单中的可疑密码字段:

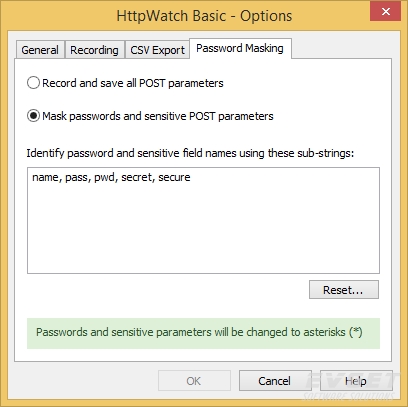
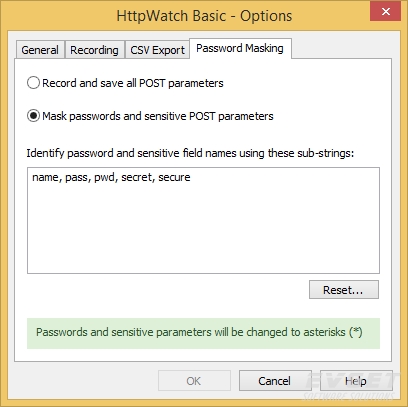
用于识别敏感字符串的子字符串列表可以编辑,并掩盖POST消息中的其他敏感字段:

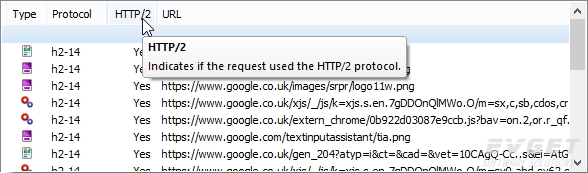
在Firefox35-40中支持HTTP/2
HttpWatch支持在Firefox 35-35版中使用HTTP/2
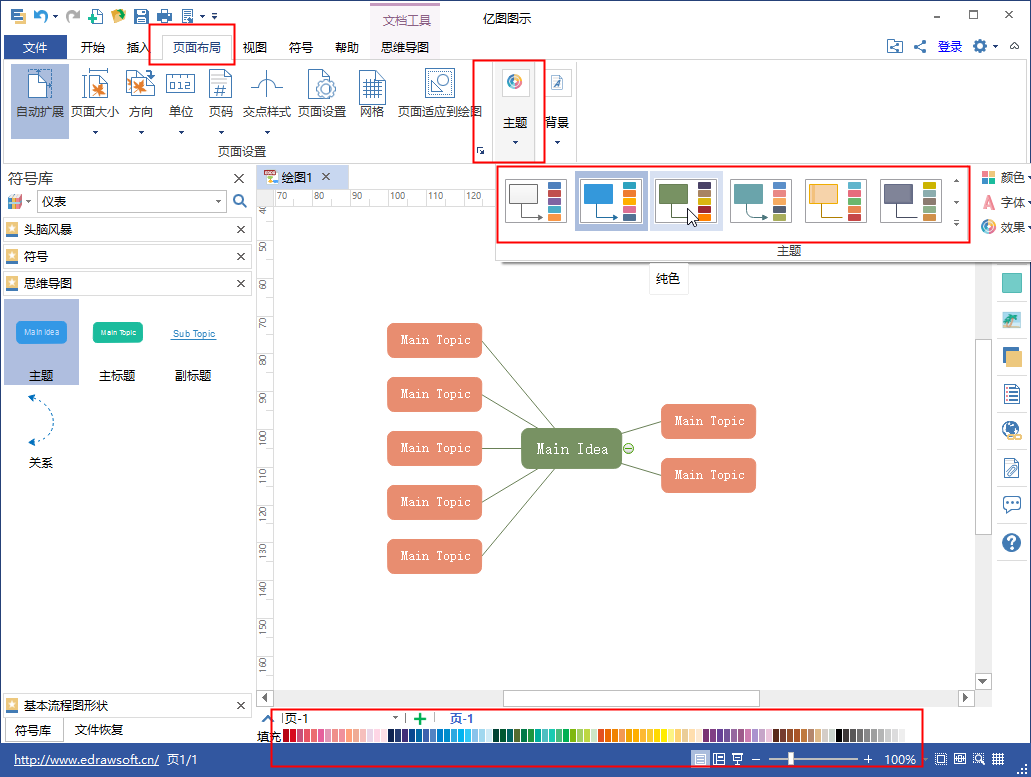
未发布 【教程】Edraw Max(亿图图示)基本操作图文详解 Edraw Max亿图图示设计软件是一款功能十分强大的图形图表设计软件,使用方便、操作简单。如果你会用word,那么用亿图就绝对没有问题。如果你是新手,那么你也可以快速上手使用。本文以创建思维导图作为例,详细的介绍一下亿图软件的几个基本的操作方法吧!目前Edraw Max(亿图图示)在线订购享75折优惠活动正在进行中,欢迎您下载、购买进行运用!
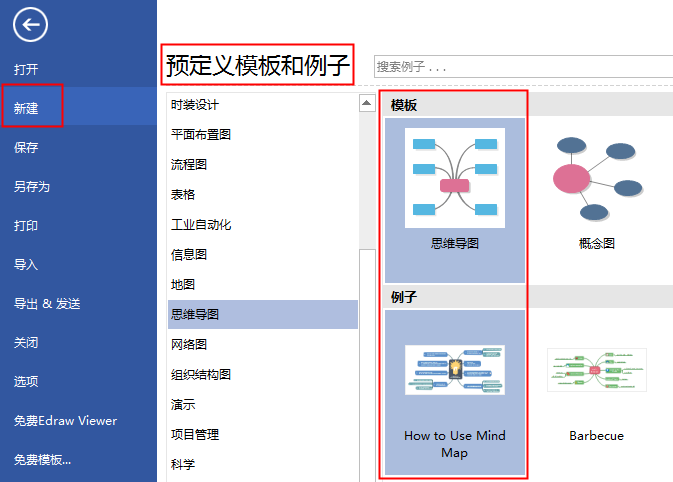
一、快速创建图表
- 打开亿图软件,点击新建,在“预定义模板和例子”中选择所需的绘图类型。
- 从右侧模板和例子中,选择从模板或者例子中创建。
二、连接形状
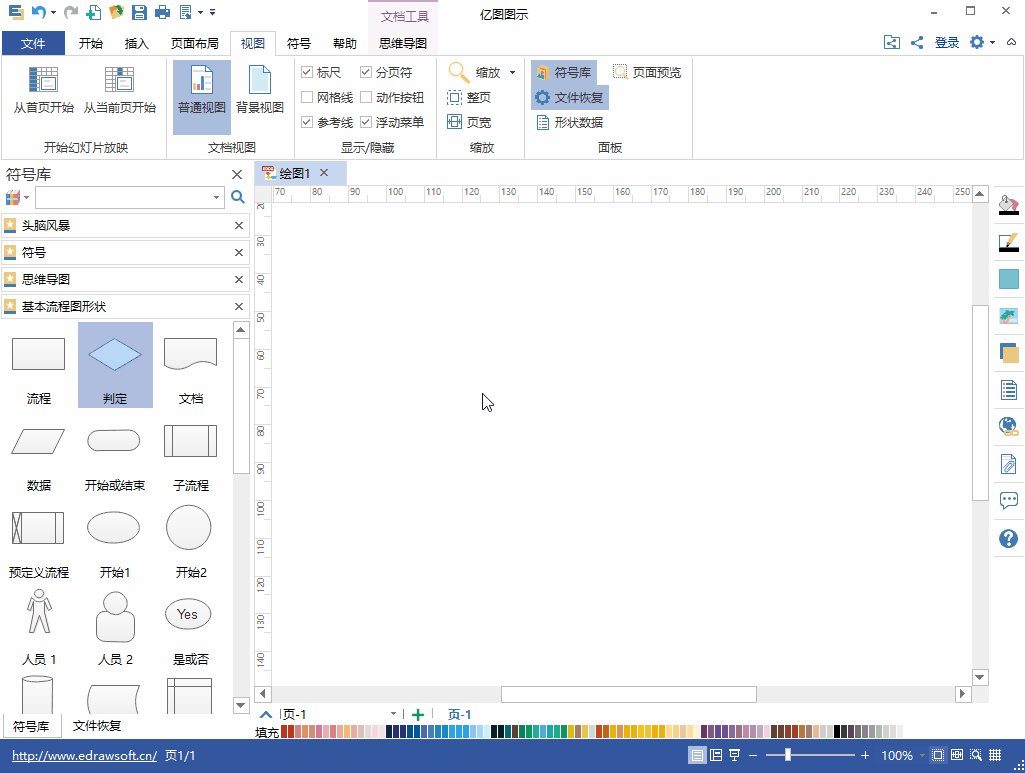
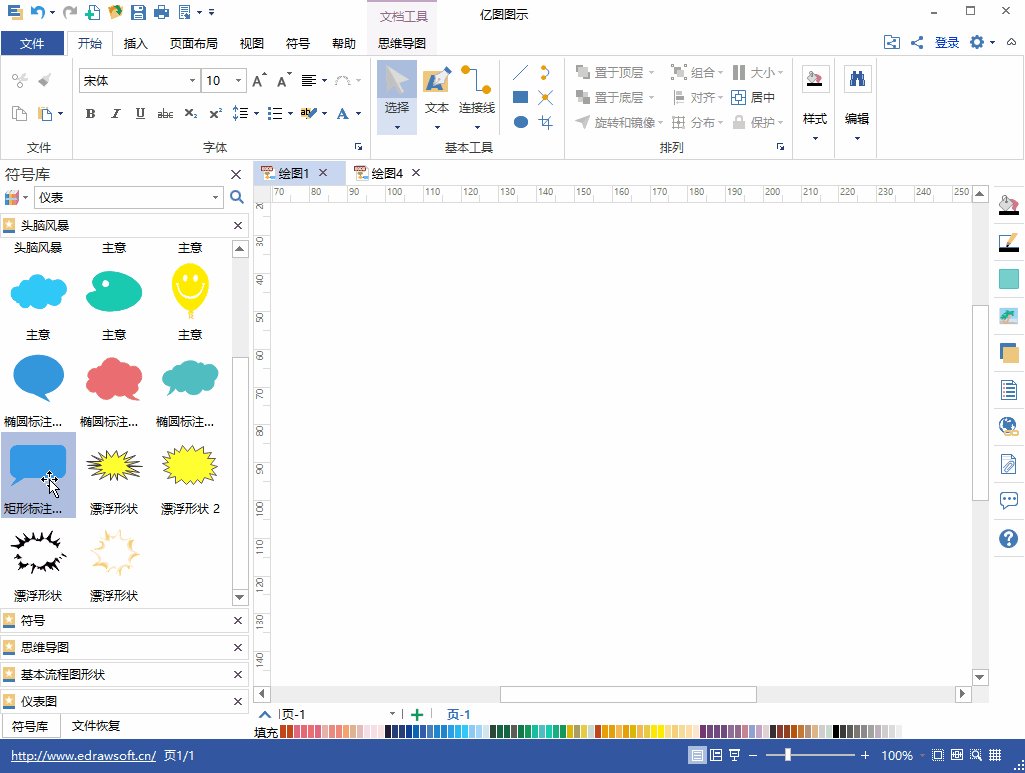
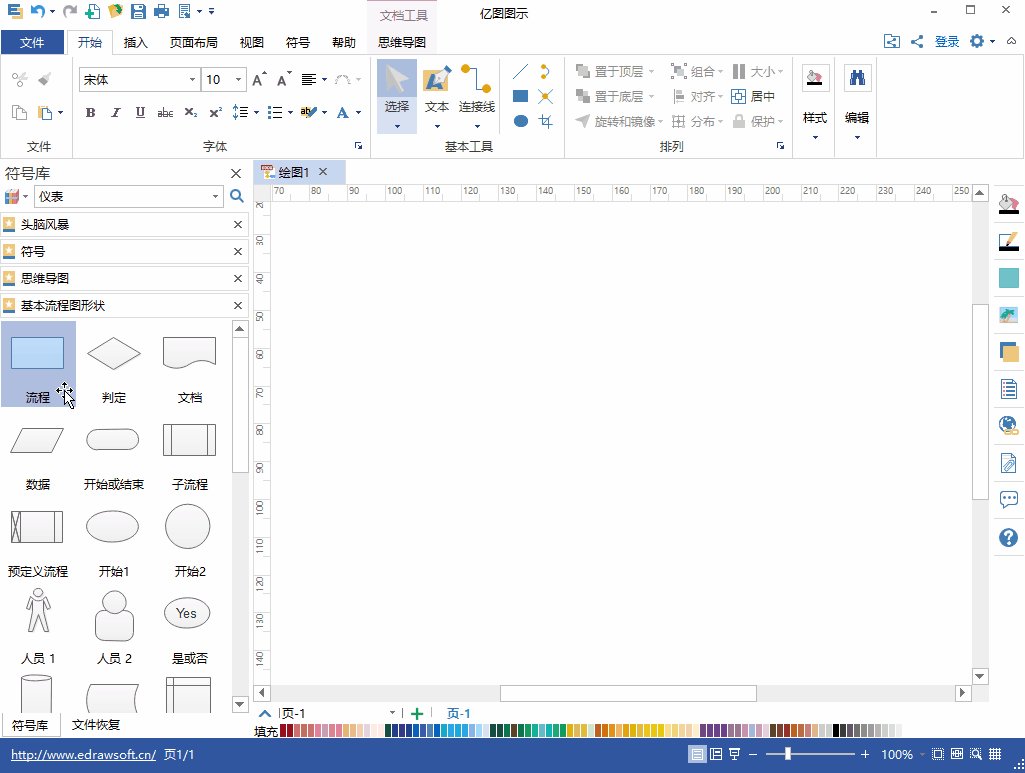
在打开模板或者例子的时候,相关的符号库就会被打开。只需将您需要的形状符号拖拽到绘图页面即可开始绘图。
- 将左侧符号库中的图形拖拽至绘图页面,或者双击即可。
- 将鼠标移动至图形、符号上就会自动显示它的浮动按钮。
- 点击浮动按钮即可为形状添加主标题。
- 点击”主标题”形状四周的按钮即可快速添加副标题。
- 在思维导图中的形状会自动连接起来。
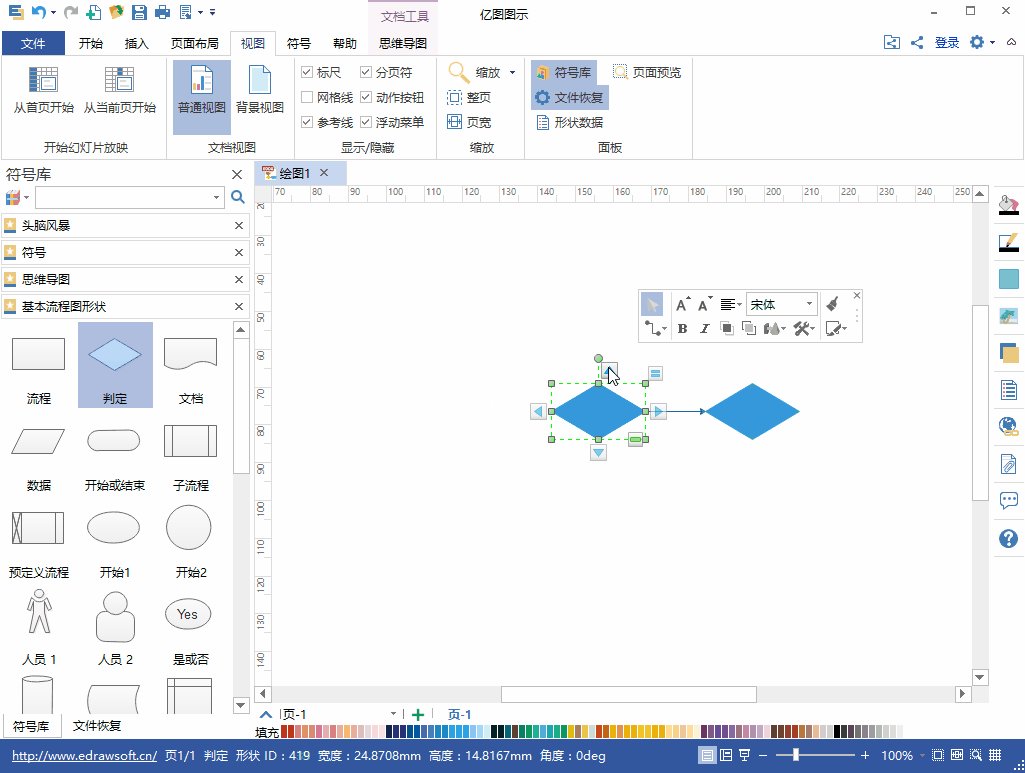
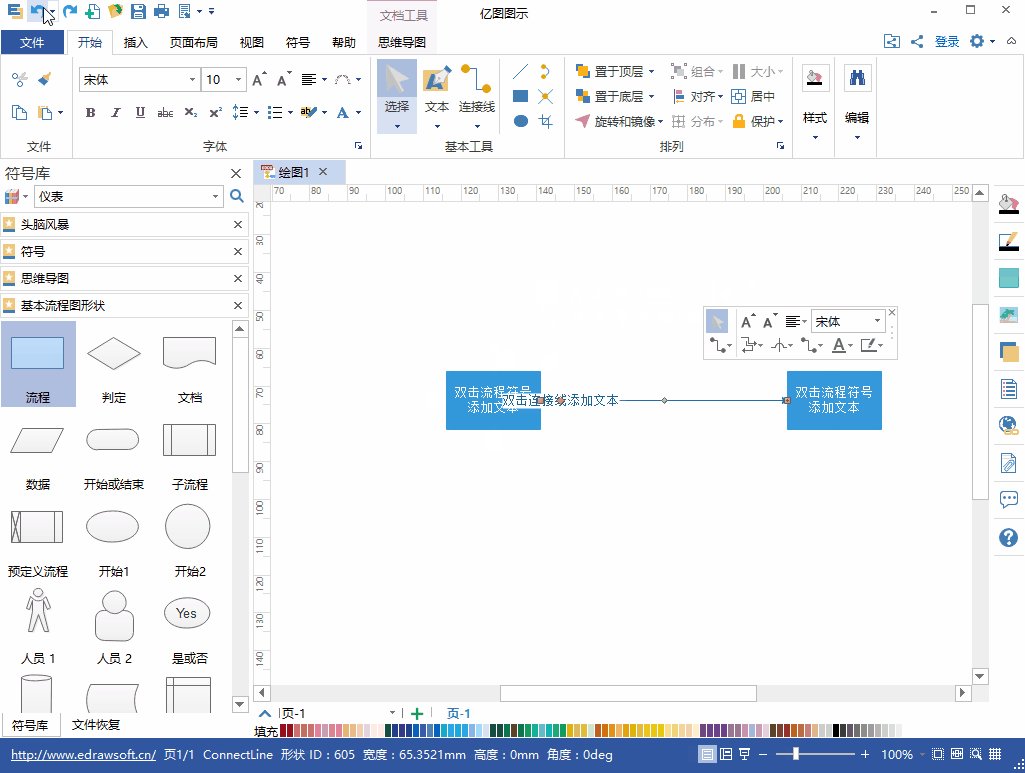
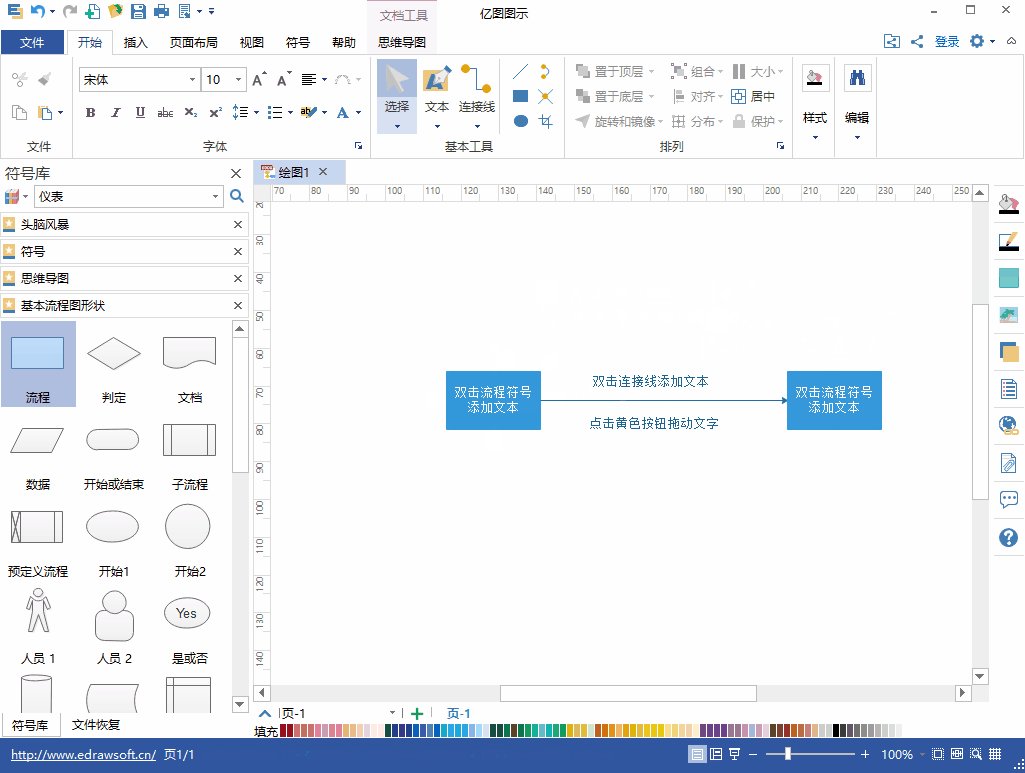
温馨提示:亿图根据图表的不同特点设计相应的形状。在绘制流程图的的时候,流程图的基本符号可以从图片显示的四个方向进行连接。
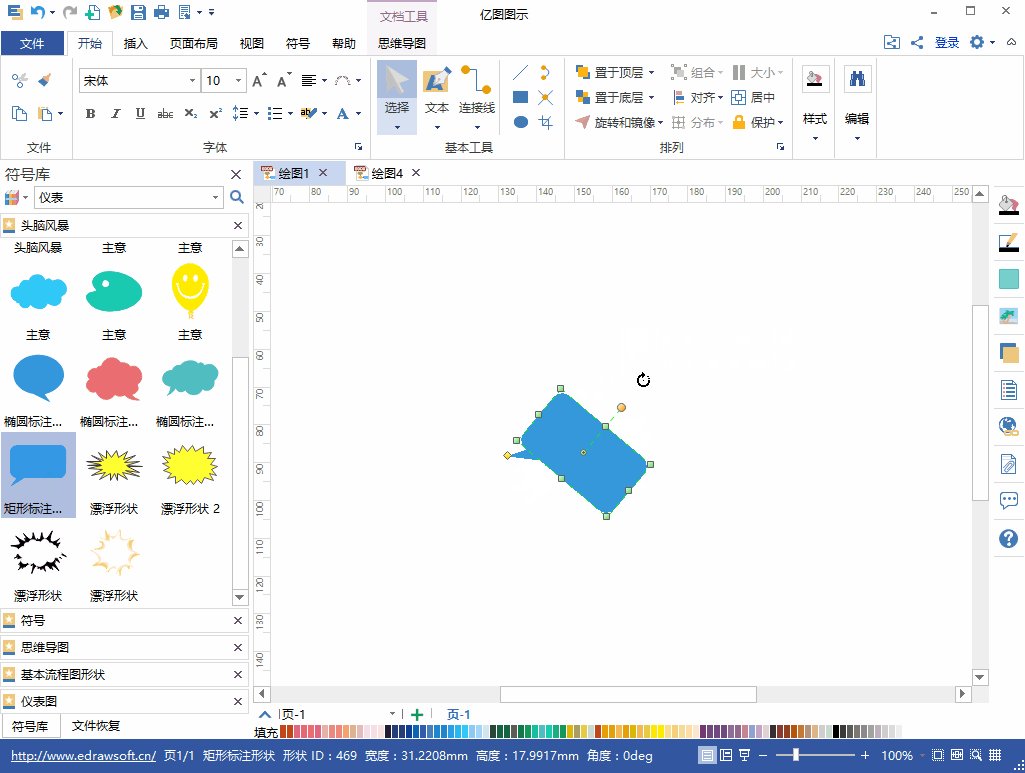
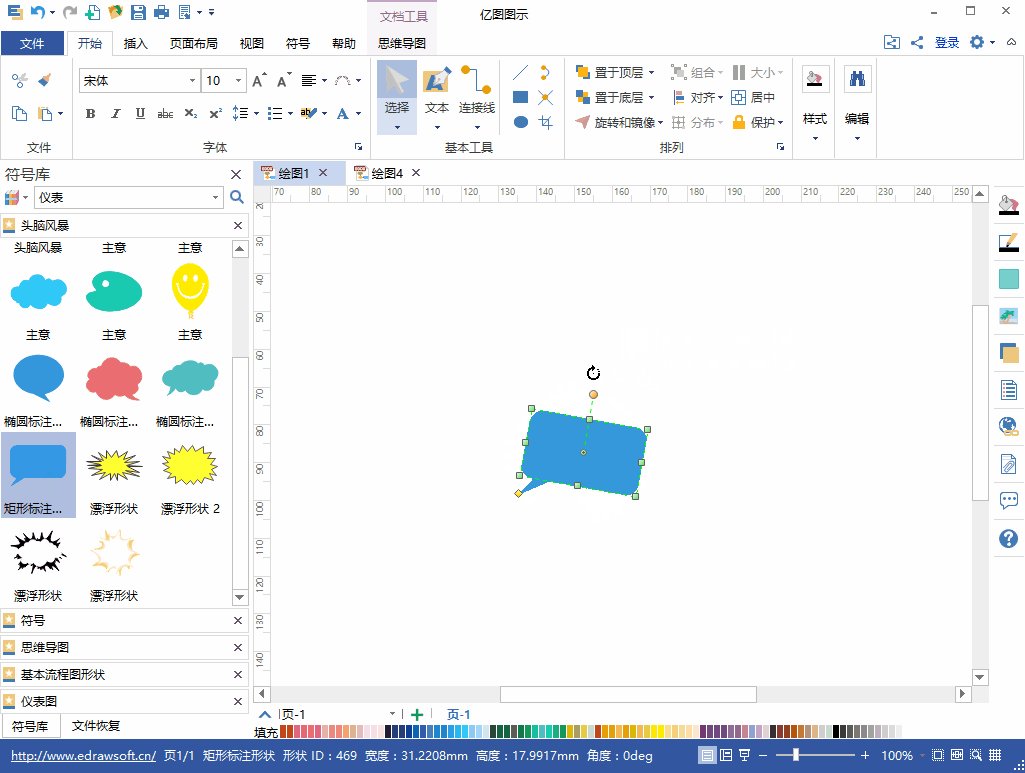
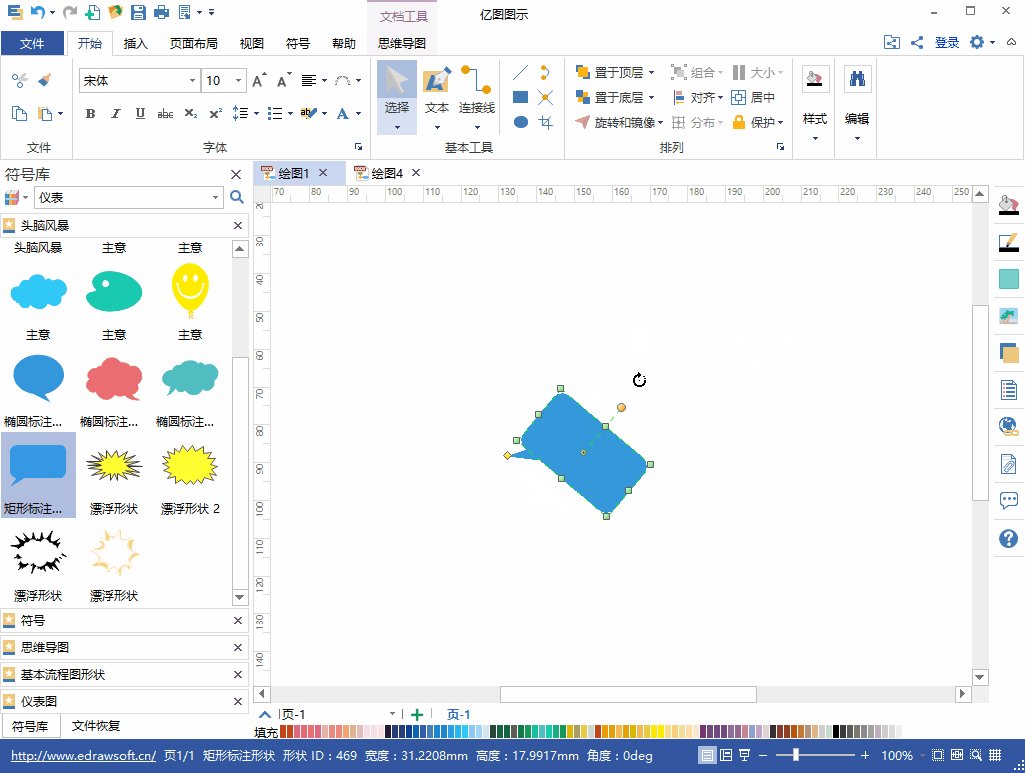
三、旋转图形
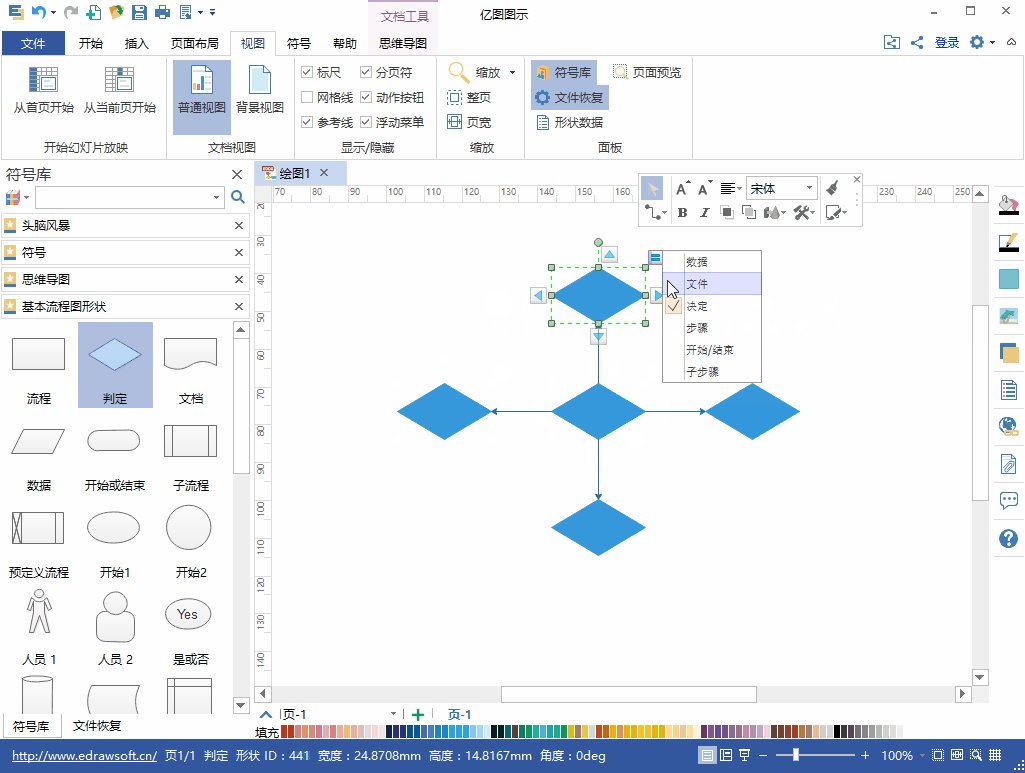
- 在流程图的相关图形、符号上方移动光标,直到显示蓝色的自动连接箭头。
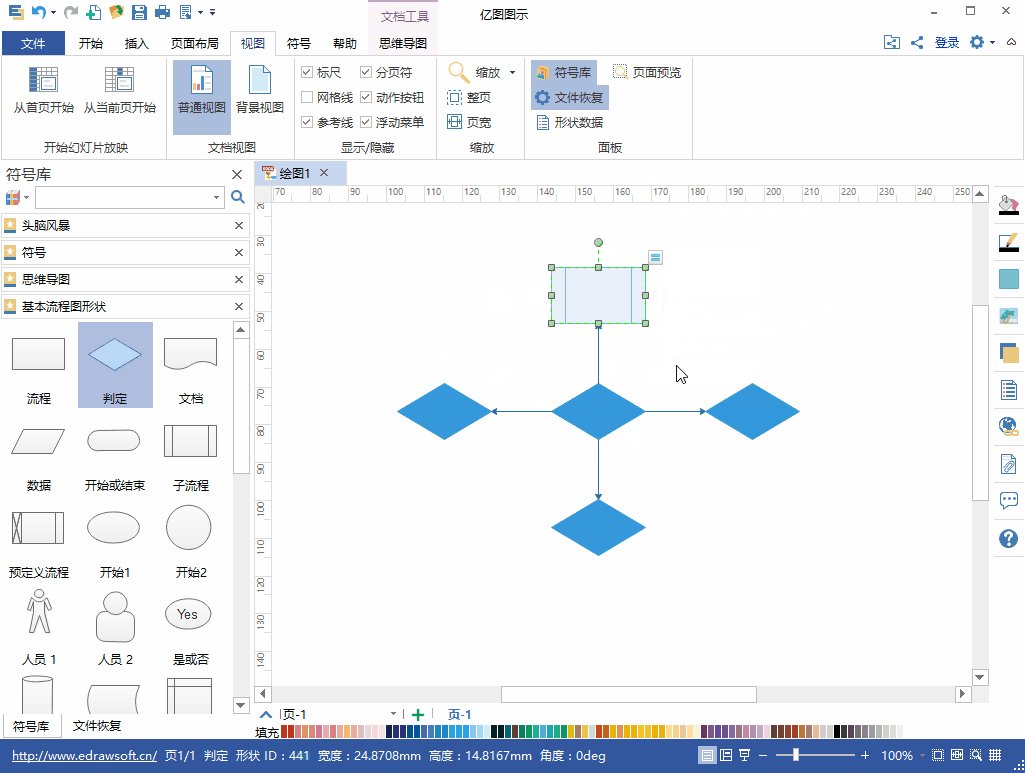
- 点击朝向您需要连接图片方向的蓝色的箭头,点击图形、符号右上角的动作按钮,可以快速替换图形。
- 点击该图形,旋转图形上方的圆形控制点可以旋转图形。
- 拖拽绿色控制点改变大小。
注意: 选中的控制点就会变成橘红色。指针就会变成箭头显示方向。
四、为形状添加文本
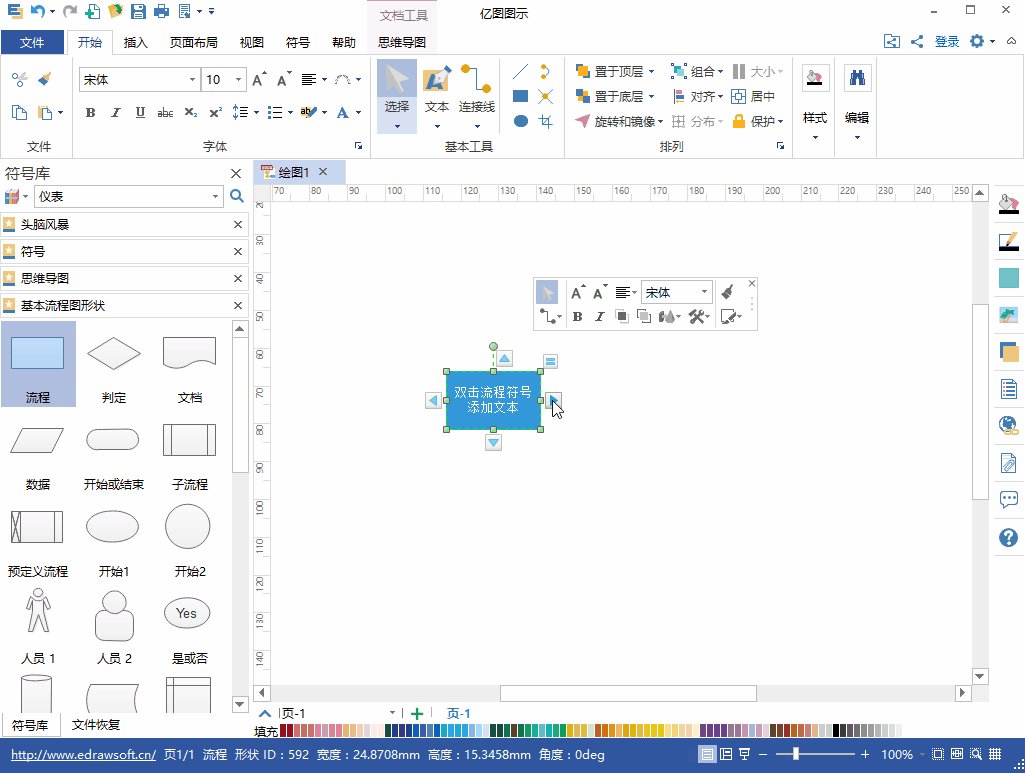
- 双击需要添加文本的形状。
- 输入文本。
- 点击绘图页面的任意空白区域或者按 ESC 键完成输入文字。
- 同理,双击连接线也可添加文本。
温馨提示:有很多形状自带浮动按钮,点击便可以查看它的快捷功能。或者右击一个形状查看它的快捷菜单。比如组织构图,您就可以点击浮动按钮添加下级或者同级。这些形状会自动连接显示层级关系。
五、美化主题
- 打开“页面布局”菜单下的“主题”,即可一键切换页面主题风格。
- 在绘图页面底部移动光标到“颜色条”,可对图形或者线条的颜色快速进行修改。
- 软件右侧工具栏中,也可以对图图形填充和线条颜色进行修改。
- 思维导图菜单中,可以通过软件内置的“思维导图主题”快速美化主题。
PS:以上只是亿图所有功能中一些最基本的操作方法,如果您想要更深入的了解亿图的各种操作、使用方法,请继续关注。
未发布 Essential Studio for JavaScript发布2017 v4版本,添加Essential JS 2工具包 ESSENTIAL JS 2:企业级JAVASCRIPT UI工具包
Essential JS 2是一个现代的JavaScript UI工具包,具有轻量级、响应式和模块化的特点。它是用TypeScript编写的,完全支持Angular和React框架的完整支持。目前有以下组件可供使用:
Grid
Chart
Drop-Down List
Tree View
Date Picker
Dialog
Numeric Text Box
Tab
Toolbar
Circular Gauge
Linear Gauge
Form Validator
Combo Box
Autocomplete
Multiselect Drop-Down
Calendar
Date Range Picker
Button
Radio Button
Check Box
Text Box
Time Picker
Masked Text Box
List View
Tooltip
Context Menu
Accordion
支持ANGULAR 5
用于Angular组件的基本JavaScript已经升级到无缝支持Angular 5。
组合框
新的控件
组合框组件允许用户输入一个值或从预定义选项列表中选择一个选项。单击此组件的箭头图标时,下拉列表将显示用户可以从中选择的值列表。
主要特征
数据绑定:允许绑定和访问本地或服务器端数据源的项目列表。
分组:支持将单个或特定类别下的逻辑相关项目进行分组。
排序:支持按字母顺序(升序或降序)排序列表项。
过滤:允许根据组件中输入的字符过滤列表项目。
模板:允许自定义列表项目、选定的值、页眉、页脚、类别组页眉。
可访问性:内置的可访问性支持有助于通过键盘、屏幕阅读器或其他辅助技术设备访问所有组件的功能。
媒体播放器
新的控件
JavaScript的媒体播放器提供了一个简单而强大的视频和音频播放器,内置控制选项。它支持HTML5标准音频和视频格式,如MP4、MP3、WebM和Ogg。
主要特征
CHART
轴标签
支持显示多行轴标签。
显示外部数据标签
现在可以在图表区域内显示部分可见的数据标签。
数据管理器
防伪
防伪令牌可用于帮助保护应用程序免受跨站请求伪造。它生成一个隐藏的表单字段(防伪造标记),在提交表单时进行验证。
额外的数据操作
提供了IN和NotIN过滤器操作用于在WHERE过滤器中指定多个值。
DIAGRAM
对齐
支持定制用户手柄的位置。
端口增强
现在可以拖动端口来重新定位端口。
对称布局
对称布局是用于以圆形和对称方式排列图的自动布局。
标签交互
已经为标签提供了交互支持。他们可以被选中、拖动、调整大小和旋转。
AUTOCOMPLETE
搜索索引多栏弹出
现在可以区分多列AUTOCOMPLETE控件中的显示格式和搜索字段,允许用户在列表中搜索任意数量的字段,而无需修改所选的文本格式。
条码
EAN
条形码控制器现在支持EAN-8和EAN-13条形码。
计算
27个新的Excel公式
支持以下Excel公式:
ASINH,ATANH,AVERAGEIF,AVERAGEIFS,BASE,BESSELI,BESSELJ,BESSELK,BESSELY,COUNTIF,MMULT,MOD,NORMSDIST,NORMDIST,ODD,POWER,PV,RADIANS,RAND,ROUND,ROUNDUP,ROUNDDOWN,SECH,SUMPRODUCT,TEXT, VLOOKUP和STDEV。
下拉列表
服务器过滤
在搜索框中输入文本时,此功能将过滤数据源。过滤是基于包含来自整个数据源的匹配项。
服务器过滤:远程数据
服务器过滤:本地数据
文件管理器
支持鼠标选择
支持在文件资源管理器控件中使用鼠标管理文件/文件夹。
KANBAN
外部拖放
KANBAN控件现在支持与其他控件之间的拖放操作。
没有数据源的KANBAN列
KANBAN列可以在不绑定数据源的情况下显示。
滑块
添加按钮
添加了一个可以隐藏的按钮,允许增加和减少滑块的值。
甘特图
资源分配视图
甘特图控件支持资源分配视图。使用该视图,用户可以解释在同一日期发生的任务以及项目中资源的过度分配。
排序
现在可以根据行顺序显示具有序列号的任务。
多行选择
现在可以选择多行并执行缩进和负缩进操作。
列过滤
现在可以过滤甘特图控件中的特定字段或列。
展开/折叠记录
甘特图控制现在支持扩展和折叠特定的记录。
未发布 【FAQ合集】综合性UI组件库jQWidgets的常见问题 jQWidgets是一个基于jQuery JavaScript的综合性和创新性的HTML5 UI组件库,旨在帮助开发者创建专业、跨平台的Web应用程序,并最大限度的节省开发时间。jQWidgets包含30多种UI组件,是最快的JavaScript UI框架之一。
1、jQWidgets基于什么技术?
jQWidgets是一个100%纯JavaScript脚本库框架,用于创建可在任何设备上运行的现代响应式网站和移动Web应用程序。它基于流行的jQuery库。套件中的所有小部件都是基于jQWidgets核心框架从头开始构建的。该套件不依赖任何jQuery UI。
2、我可以在AngularJS或Bootstrap中使用jQWidgets吗?
可以!jQWidgets可以与AngularJS和Bootstrap很好地集成。您可以找到多个集成示例、文档主题,我们还有Angular和jQWidgets的论坛。我们团队的首要任务是确保jQWidgets与流行的JavaScript框架(如Angular和Bootstrap)进行良好的互通。我们密切关注他们的开发和更新步伐,并及时进行jQWidgets的更新。
3、如何获得jQWidgets许可?
jQWidgets SDK是双重许可的,您可以选择商业和非商业许可。
非商业许可证
如果您想要创建高质量的响应式网站以供个人或非盈利用途使用,您可以在Creative Commons Attribution-NonCommercial 3.0许可证下免费使用jQWidgets 。非商业许可适用于以下情况:
- 如果您正在创建不产生收入的个人网站(包括广告收入)。
- 如果你是一个注册的非营利组织、公立学校和慈善机构。
- 如果您正在测试jQWidgets是否适合您的项目,然后再投入商业许可。
商业许可证
商业许可证适用于商业或政府网站和项目或企业内联网。每个许可证包括从购买之日起一年内的产品更新和免费分发。许可证更新是可选的,只需新许可证的价格的50%。要购买商业许可证,请访问我们的许可证页面。
4、什么是商业网站?
商业网站是指产生任何类型的收入或现金流量的网站。如果您销售产品、广告、提供服务或商业业务,那么您的网站是商业的。公司网站也是商业的,即使它不出售任何东西,因为它是针对一家营利性公司。
5、如何定义一个开发人员?
直接或间接使用jQWidgets开发应用程序、网站或其他产品的每个人都被视为开发人员。
6、我可以用jQWidgets开发人员或企业许可证创建多少个网站或项目?
这个是不限数量的,许可证是永久的,包括免版税的分发。
7、我需要支付你的版税吗?
jQWidgets不收取版税或SaaS费用。
8、你提供有额外的升级服务吗?
是的。请联系我们的销售团队sales@jqwidgets.com了解更多信息。
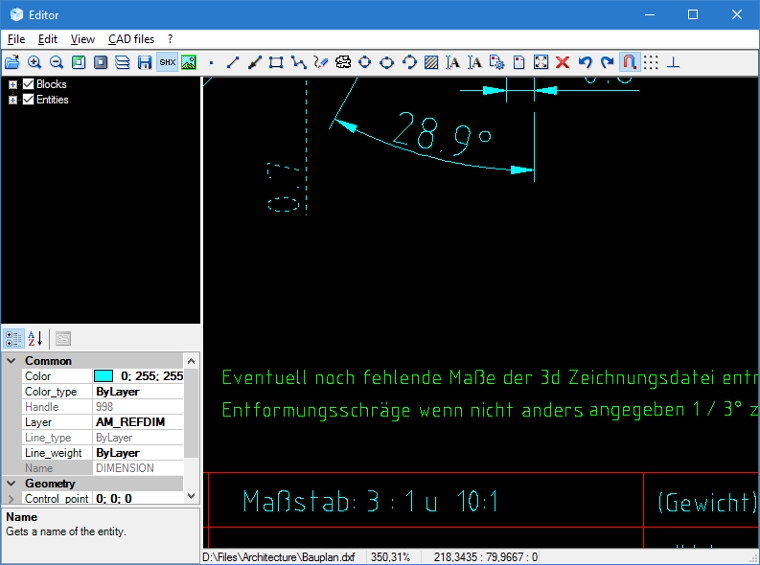
未发布 CAD .NET v12发布,提高GDI+可视化速度并可导入AutoCAD®DWG 2018丨附下载
CAD .NET新版本大大提高了GDI+可视化的速度。当加载具有复杂结构的大文件时可以很明确的体验到。例如,包含大量实体的一些文件的可视化速度现在提升了十倍。
更重要的是,CAD .NET现在可以导入最近发布的最新DWG版本的AutoCAD®DWG 2018。
此外,CAD .NET使用非Unicode SHX文本和形状的方式已经大大改善。这种改进对于使用本地非Unicode字体的系统尤其重要,例如德语、法语、希伯来语和其他语言的特殊字符。

CAD .NET 12包含的改进和修复的内容列表:
GDI+可视化速度大大提高
导入AutoCAD®DWG 2018
改进非Unicode SHX文本/形状支持
Bug修复
试用、下载、了解更多产品信息请点击"咨询在线客服"
未发布 Visual Studio 2017 v15.5预览版的新特性先睹为快 Microsoft延续了Visual Studio 2017快速迭代开发的步伐,最新发布了15.5预览版,这是VS2017这一广受欢迎的IDE自发布以来的第五次更新,该预览版的发布使用户可以先睹为快。
该预览版启用了一个称为“Stepping Back”的调试历史新特性。IntelliTrace会在整个断点的每一步上,自动对应用状态做快照,这将赋予开发人员浏览断点前后状态的能力,更易于观察在断点前后的运行效果。
此外,Microsoft还进一步改进了基于C#和Visual Basic的解决方案的加载速度。据其宣称,所有解决方案应可在10秒内至少加载一半以上。相应地,C++开发人员应能看到IntelliTrace在执行常见命令时,性能得到了显著的提升,其中包括重命名(Rename)、更改签名(Change Signature)和找出所有引用(Find All References)等。
VS2017 15.4的IDE为C#、VB和Python开发人员提供了一种通过“Control键+点击”进入所点击项定义的功能。该功能现在也已经添加到C++的开发中。还改进了C++代码的生成,一旦受此影响的C++项目在15.5下重新编译,应该就能体验到此次更新的改进。
VS2017在安装程序上也做了一些改进,这可能会受到那些安装了多个版本VS2017的开发人员(例如在最新的VS2017旁安装了VS2017预览版)的欢迎。现在安装时会自动地创建Windows恢复点,并且每个已安装的VS2017拷贝会以不同的项列出在“添加&删除程序”(Add & Remove Programs)安装阶段的显示中。
和其它预览版一样,该预览版也不应安装在生产环境中。完整的发行说明已经给出,其中涵盖了15.5第一个预览版中包含的所有改进。 未发布 LEADTOOLS Multimedia SDK更新:改进RTSP和H.265/H.264的硬件加速 LEADTOOLS Multimedia SDK此次更新意在改进实时流协议(RTSP)和H.265和H.264编解码器中的硬件加速。
RTSP
编解码器,多路复用器和解复用器
其他多媒体更新
未发布 手机office办公——微软推出安卓手机端Office Mobile应用 微软于4月19日在中国北京首次发布全新的安卓手机端Office Mobile应用。微软此次将 Word、Excel、PowerPoint三者完美合一,为中国的消费者带来完整的移动办公体验。
微软大中华区副总裁兼市场营销及运营总经理康容表示:“微软一直倾听用户的声音,最大化满足 Office 用户的需求。我们十分欣喜地宣布,此次微软中国将携手行业领先的合作伙伴——华为,小米,腾讯和百度在中国联合首发全新安卓手机端 Office Mobile 应用,为移动办公带来更便捷的创新体验。”
全新安卓手机端 Office Mobile 应用以更小的存储空间,为用户带来包括 Word、Excel、PowerPoint 的一站式完整办公体验。同时,它还具有 Office 熟悉的外观和品质,以及专为中国用户设计的本地化创新功能,进一步为用户带来更多便利。
更小的存储空间,完整的办公体验
全新安卓手机端 Office Mobile 应用将以“三合一”模式全面集成 Word、 Excel、PowerPoint 三个独立应用中所有功能,用户可随时随时地访问、查看和编辑 Word、Excel 和 PowerPoint 文档。这款全新安卓手机端 Office Mobile 应用体积更轻盈,不仅减少了应用程序对手机内存的占用,而且简化了用户在不同办公软件之间的切换操作。以更小的存储空间,为用户带来完整的办公体验。

(全新安卓手机端 Office Mobile 应用将 Word、Excel、PowerPoint 三者完美合一)
熟悉的跨设备办公体验,多种格式完美兼容
全新安卓手机端 Office Mobile 应用为用户带来熟悉的跨设备办公体验。当用户使用不同设备对文档进行浏览、快速编辑或添加注释时,所有文档的格式和内容都会与原始文档保持一致。Word 界面整洁美观,文字、图片、页眉、页脚和图表都保持原有格式;无论是幻灯片中的动画、SmartArt 图形和形状,还是 Excel 中的图表和数据,都能够高保真呈现,完美兼容。此外,用户还可以在全新安卓手机端 Office Mobile 应用中浏览 PDF 格式文件,将文档转存为 PDF 格式并进行分享。

(支持图表、动画、SmartArt 图形和形状等功能)
本地化创新功能,文件轻松共享
微软Office一直重视中国用户的声音,通过本地化功能创新,为中国用户带来更好的移动办公体验。全新安卓手机端 Office Mobile 应用支持多种分享形式。除了以链接形式邀请他人编辑或查看文档,还可作为附件一键共享到邮件以及微信、QQ 等社交软件,更好地迎合中国用户的使用习惯。

(融合本地化创新功能,支持文件分享到微信、QQ 等社交软件)
从今天开始,中国安卓手机用户就可以通过华为应用市场、小米应用商店、腾讯应用宝和百度手机助手下载并体验全新安卓手机端Office Mobile应用了。同时,也可以通过微软官网下载安装全新安卓端 Office Mobile 应用。
转自(Microsoft)

未发布 【百厂约惠】Dynamsoft全线产品低至6.7折!错过等一年
Dynamsoft现已加入慧都史上最大力度的“百厂约惠”折扣专区,全线产品低至6.7折!全年仅此一次,你还在等什么!
活动时间:2017.12.5-2017.12.31
应用于Web应用程序的TWAIN扫描识别工具 支持所有主流浏览器。 |
更快速、更安全的远程获取 和跨平台VSS插件 兼容所有的网络技术,平台和设备 | 为桌面应用程序设计的.NET控件 适用于C#和VB.NET 能让你从任何TWAIN设备中获取图像的托管代码SDK |
一款多功能的条码读取控件 只需要几行代码就可以将条码读取功能 嵌入到Web或桌面应用程序 | 快速、轻松地为您的web应用程序 启用图像和视频捕捉 |
一个用以替代VSS的独立版本控制软件 | 一款基于SQL Server的本地/网络版本控制软件 |