未发布 先进的图表Web部件Nevron Chart for SharePoint发布v2016.1版本丨附下载

Nevron Chart for SharePoint是一个先进的图表Web部件,其能为您的SharePoint站点提供一整套的2D和3D图表类型,高度可自定义的轴,先进的数据分析功能,严密的数据集成和无与伦比的视觉效果。其组合了业内领先的Nevron Charting engine for ASP.NET以及Nevron Pivot Data Aggregation engine。这使得用户能在SharePoint环境中直观的完成复杂的透视图表的创建。
【Nevron Chart for SharePoint v2016.1最新版下载】
增强SharePoint的Nevron图表
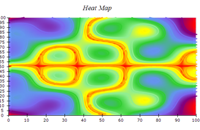
新热图系列
这种独特的SharePoint图表类型可以将矩阵显示为高度值,作为从相关调色板中获取的颜色网格。 此外,热图系列可以显示一组交叉指定高程值的等高线(等值线)。
极地图的新亚型
极地图包含极地范围和极坐标矢量图子类型。 两个图表子类型允许您分别将一对极坐标可视化为范围或向量。
新表量表
表比例可以可视化特定类别中表示的系列的数据值。 表格行可以用一个系列名称注释,表格列可以用类别名称注释。 此功能对于堆叠和集群条形图非常有用。
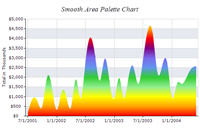
价值调色板
柱形、面积、平滑区域、范围和高低级系列已被扩展,以支持称为值调色板的功能。 此功能允许您根据其值来对系列的数据点进行颜色编码,以使图表对用户更具视觉吸引力。
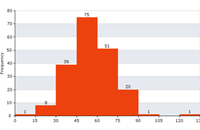
条形图
条形图类型支持直方图图子类型,具有用于控制直方图单元范围的许多选项。
轴秤
Axis Scales具有隐藏第一个/最后一个自动生成的标签的优点。
未发布 Xmanager Enterprise网络通讯工具更新合集 Xmanager Enterprise是完整的网络连接套件,它带有一个高性能PC X服务器,支持OpenGL(GLX)、3d硬件加速、安全终端模拟器、文件传输客户端和LPD打印机服务器。Xmanager Enterprise 4使3d X应用程序运行得更快,通过SSH和TELNET来提供安全的远程终端访问,通过SFTP/FTP进行方便的文件传输,使用LPD在本地打印远程文件等。
Xmanager Enterprise v5.1243更新:
- 修复:[Xmanager]全屏启动时屏幕闪烁
- 修复:[Xshell]自动更新会错误地显示用户正在使用最新版本
- 修复:[Xshell]终端复位时,光标不复位
- 修复:[Xshell]重命名选项卡有时将名称应用于其他选项卡
- 修复:[Xshell]反向视频终端转义序列被忽略
- 修复:[Xshell]当选择新窗口中打开时,将-newtab选项中的新选项卡名称应用于现有选项卡
- 修复:[Xftp]从连接的会话中打开新终端时,系统将提示用户输入密码
- 修复:[Xftp]从会话的上下文菜单中调用Xftp始终默认为TCP 22
- 修复:[Xlpd]资源清理
Xmanager是市场领先的PC X服务器,它能够带来Windows平台下强力的虚拟应用技术。使用Xmanager,能够使安装在远程的基于UNIX系统的X应用程序与一般的Windows应用程序 完全一样。它提供了一个强大的会话管理控制台、易于使用的X应用程序启动器、X服务器概要文件管理工具、SSH模块和用于安全访问的远程高性能PC X服务器及虚拟化的UNIX/Linux
环境。
Xmanager v5.1056更新:
Xshell是一个功能强大的终端模拟器,支持SSH、SFTP、TELNET、RLOGIN和SERIAL。它提供业界领先无法替代的性能和特性集。它有许多对企业用户有用的特性,包括:分页式环境、动态端口转发、自定义键映射、用户定义按钮、VB脚本以及显示2字节字符和支持国际语言的UNICODE终端。
Xshell v5.1333更新:
- 修复:[Xshell]自动更新会错误地显示用户正在使用最新版本
- 修复:[Xshell]终端复位时,光标不复位
- 修复:[Xshell]重命名选项卡有时将名称应用于其他选项卡
- 修复:[Xshell]反向视频终端转义序列被忽略
- 修复:[Xshell]当选择新窗口中打开时,将-newtab选项中的新选项卡名称应用于现有选项卡
Xftp是一个灵活和轻量级的SFTP / FTP客户端,它主要用于为用户提供通过网络安全的传输文件。它提供了许多强大的功能,比如直接编辑、多窗格、文件夹同步、支持FXP、服务器之 间传输以及集成第三方编辑器。在处理远程文件方面Xftp将为你节省时间和精力。 对于家庭和学校的用户来说,Xftp是免费的。具体情况可参阅家庭和学校用户免费使用许可协议条款和
Xftp v5.1229更新:
- 修复:[Xftp]从连接的会话中打开新终端时,系统将提示用户输入密码
- 修复:[Xftp]从会话的上下文菜单中调用Xftp始终默认为TCP 22
Xlpd是一个用于Windows系统的简单的行式打印机后台程序(LDP)和打印作业管理工具。它通过LPD协议从远程服务器接收打印任务并把该打印任务发送至本地打印机。LPD是一个支持多种操作系统的标准的打印协议,支持包括UNIX、Solaris和Linux等系统。
Xlpd v5.1231更新:
未发布 MailBee.NET Objects发送电子邮件(SMTP)教程三:没有SMTP服务器的情况下发送消息 发送消息的最简单的方法是使用Smtp类的QuickSend方法(此方法是静态的,不需要你创建Smtp类的实例)。
即使没有SMTP服务器,QuickSend方法也可以发送电子邮件。该方法通过向网络设置中注册的DNS服务器进行查询,确定哪些服务器接收电子邮件的To / CC / BCC字段中指定的域的邮件,然后将电子邮件直接发送到收件人的邮件服务器。
C#:
MailBee.SmtpMail.Smtp.QuickSend("jdoe@domain.com", "bill@domain.com", "Subject", "Message Body"); |
VB.NET:
MailBee.SmtpMail.Smtp.QuickSend("jdoe@domain.com", "bill@domain.com", "Subject", "Message Body") |
如果要手动指定DNX MX查找DNS服务器,可以编辑应用程序的app.config或web.config文件,并将MailBee.DnsMX.DnsServerCollection键放该位置。有关详细信息,请参阅DnsAutodetectOptions文档。
备用(和更高级)的方法是创建Smtp对象并手动指定DNS服务器的IP地址:
C#:
mailer.DnsServers.Add("127.0.0.1"); |
VB.NET: mailer.DnsServers.Add("127.0.0.1") |
要通过检查系统属性自动填充Dns服务器,请使用Autodetect方法(顺便说一下,QuickSend方法可以使用Autodetect来确定可用的DNS服务器列表):
C#:
mailer.DnsServers.Autodetect(); |
VB.NET: mailer.DnsServers.Autodetect() |
此外,你可以指定用于调整在系统中注册的DNS服务器的自动检测选项。有关详细信息,请参阅DnsAutodetectOptions文档。
注意:由于发送垃圾邮件的人经常使用直接发送操作,因此许多邮件服务不接受来自未知主机的邮件提交。建议仅从指定的MX、PTR和SPF记录的域执行直接发送操作。在这种情况下,接收邮件的主机将能够验证发件人的域名并接受邮件提交请求。
未发布 Edraw Office Viewer component教程(一):将Microsoft Word嵌入VB.NET并使之自动化
在VB.Net应用程序中嵌入word文档的最佳方法是什么?相信大多数人都记得OLE技术,它可以将Excel图表嵌入到Word文档中。使用Office XP Primary Interpol Assemblies或嵌入WebBrowser控件并导航到相应的Office文档等。但是所有这些技术都不支持完整的Microsoft Word功能。也有很多已知的错误。
本文将逐步介绍如何使用Edraw office viewer component在VB.NET应用程序中嵌入MS Word文件。如果你没有officeviewer.ocx文件,请先安装。
打开Visual Studio并创建一个新的VB.NET应用程序。
右键单击HostOffice解决方案。然后单击“Add Reference...”的选项。
在弹出的对话框中,从浏览选项卡中选择officeviewer.ocx文件。
或从COM选项卡中选择Edraw Office Viewer Component。
单击确定。Edraw Office Viewer Component引用此时已添加到新的vb.net项目中。
切换到Form1的Form设计窗口。
将Edraw Office Viewer Component从“工具箱”面板拖到form1中。
添加以下VB.NET代码来新建、打开、保存、关闭并打印一个word文档,如下所示:
Public Class Form1
Private Sub btnNew_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNew.Click
If Dialog1.ShowDialog() Then
If Dialog1.GetChooseType() = 1 Then
AxEDOffice1.CreateNew("Word.Application")
ElseIf Dialog1.GetChooseType() = 2 Then
AxEDOffice1.CreateNew("Excel.Application")
ElseIf Dialog1.GetChooseType() = 3 Then
AxEDOffice1.CreateNew("PowerPoint.Application")
ElseIf Dialog1.GetChooseType() = 4 Then
AxEDOffice1.CreateNew("Visio.Application")
ElseIf Dialog1.GetChooseType() = 5 Then
AxEDOffice1.CreateNew("MSProject.Application")
End If
End If
End Sub
Private Sub btnOpen_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnOpen.Click
AxEDOffice1.OpenFileDialog()
End Sub
Private Sub btnSaveAs_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSaveAs.Click
AxEDOffice1.SaveFileDialog()
End Sub
Private Sub btnClose_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnClose.Click
AxEDOffice1.CloseDoc()
End Sub
Private Sub btnPrint_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrint.Click
AxEDOffice1.PrintDialog()
End Sub
Private Sub btnPreview_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPreview.Click
AxEDOffice1.PrintPreview()
End Sub
Private Sub btnToolbars_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnToolbars.Click
If AxEDOffice1.Toolbars = True Then
AxEDOffice1.Toolbars = False
Else
AxEDOffice1.Toolbars = True
End If
End Sub
Private Sub btnAbout_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnAbout.Click
AxEDOffice1.AboutBox()
End Sub
End Class |
打开配置管理器。将Active解决方案平台更改为x86选项。
然后创建VB.NET项目并开始运行。

The office viewer component支持MS Word 97、Word 2000、Word 2003、Word 2007、Word 2010。它可以在Windows 2000/Xp/Vista/2008/7的32位或64位操作系统上运行。将MS Excel或PowerPoint、Visio、Project嵌入到VB.NET应用程序中,只需要改变Open方法的第二个参数。如下所示:public void Open()
{
axEDOffice1.Open(sPath,“Excel.Application”);
axEDOffice1.Open(sPath,“PowerPoint.Application”);
axEDOffice1.Open(sPath,“Visio.Application”);
axEDOffice1.Open(sPath,“MSProject.Application”);
} |
有了word组件,在Visual Basic应用程序中使用COM实现Word自动化就会变得十分简单。从解决方案资源管理器引用中为Word Object Library 11.0添加引用。在这里我所用Word 2003,所以对象库的版本是11.0。
下面的示例代码显示了如何构建一个最小的文档,插入一个书签,并且在随后用文本更换空书签。
Imports Microsoft.Office.Interop.Word Private Sub Automating_Click(ByVal sender As System.Object,ByVal e As System.EventArgs)Handle Automating.Click
Dim word = AxEDOffice1.GetApplication()
word.Visible = True
Dim doc As Document = AxEDOffice1.ActiveDocument()
Dim range As Range = doc.Range
range.InsertAfter(“Range1”+ vbCrLf)
range.Collapse(WdCollapseDirection.wdCollapseEnd)
doc.Bookmarks.Add(“MijnBookmark”,range)
range.InsertAfter(“Range2”+ vbCrLf)
Dim bookmark As Bookmark = doc。书签(1)
range = bookmark.Range
range.Text =“Bookmark”+ vbCrLf
range.Font.Color = WdColor.wdColorBlue
End Sub |
以上就是本次教程的全部内容,接下来会有更多相关教程,敬请关注!您也可以在评论者留下你的经验和建议。
未发布 VintaSoft PDF插件VintaSoftPDF.NET Plug-in更新至v5.6,新增多页查看模式
在WinForms或WPF查看器中显示PDF文档:
在HTML5或SVG查看器中显示PDF文档:
在WinForms和WPF图像查看器中编辑PDF内容:
以多页面查看模式工作时,增加了同时编辑多个PDF页面交互字段的功能。
以多页面查看模式工作时,增加了同时删除多个PDF页面内容的功能。
以多页面查看模式工作时,增加了同时编辑多个PDF页面内容的功能。
以多页面查看模式工作时,增加了将PDF注释和交互式字段从一个页面移动到另一个页面的功能。
增加了新的可视化工具 - PdfContentXObjectTool,它允许从PDF页面查找、突出显示和删除表单或图像。
PDF文档的验证和转换:
使用PDF文档:
创建Web API 2控制器以使用PDF文档(VintasoftPdfApi2Controller类)。
创建Web API控制器以使用PDF文档(VintasoftPdfApiController类)。
创建HTTP处理程序以使用PDF文档(VintasoftPdfHandler类)。
创建WCF服务以使用PDF文档(VintasoftPdfWcfService类)。
优化PDF文档:
增加了删除PDF文档中未使用的资源(PdfDocument.RemoveUnusedNamedResources)的功能。
增加了删除PDF页面的未使用资源(PdfPage.RemoveUnusedNamedResources)的功能。
添加了删除PDF表单中未使用的资源(PdfFormXObjectResource.RemoveUnusedNamedResources)的功能。
优化PDF文档的打包算法。
PDF文档中的文本搜索和文本提取:
在PDF页面、XObject表单或注释中绘制:
使用PDF文档的字体:
编辑PDF内容:
与PDF文档的可视化交互:
未发布 LEADTOOLS Multimedia SDK更新:改进RTSP和H.265/H.264的硬件加速 LEADTOOLS Multimedia SDK此次更新意在改进实时流协议(RTSP)和H.265和H.264编解码器中的硬件加速。
RTSP
编解码器,多路复用器和解复用器
其他多媒体更新
未发布 微软发布 Microsoft 365,它包含Office 365、Windows 10 和企业移动性+安全性套件 在今天举行的 Inspire 年度合作伙伴大会上 ,微软首席执行官萨提亚·纳德拉发布了 Microsoft 365,它包含了 Office 365、Windows 10 和企业移动性+安全性(Enterprise Mobility + Security)套件,为企业用户提供一套完整且智能的安全解决方案,从而实现予力员工的目标。这一解决方案的发布展示了微软在产品和解决方案的设计、构建和上市方面的根本转变,从而满足用户对于现代办公场所的需求。
办公场所正在发生一系列的转变,从改变员工的期待值,到日益多元化、移动化和分散化的团队,再到日益复杂的安全威胁。在这种情况下,新的组织文化也在不断涌现。客户希望能够通过创新技术来使他们的员工拥抱这一全新的组织文化。
目前,Office 365 的月活跃用户已经超过 1 亿,而 Windows 10 设备的使用量也已经超过了 5 亿。微软目前正以其独特的优势帮助企业予力员工,实现业务和创新的发展。
今天微软发布了Microsoft 365 企业版和 Microsoft 365 商业版来满足不同规模的企业的需求。
Microsoft 365 企业版专为大型企业而设计,它集成了 Office 365 企业版、Windows 10 企业版以及企业移动性+安全性,以激发员工的创造力,并实现更加安全的协作。
Microsoft 365 企业版
用户可以通过书写、语音和触摸的方式非常自然地工作,从而激发创造力。而这背后的技术都是通过使用人工智能和机器学习的方式实现的。
凭借团队通用工具套件,为用户提供了一套最广泛、最深入的应用和服务,从而让其可以更加灵活地选择他们联系、分享和沟通的方式。
通过统一管理用户、设备、应用和服务的方式来简化 IT。
通过内置的智能安全性来保护客户信息、公司信息和知识财产。
Microsoft 365 企业版提供两种选项,即Microsoft 365 E3 和Microsoft 365 E5,并可于2017年8月1日开始订购。
Microsoft 365 企业版是基于 Secure Productive Enterprise 计划构建的。Secure Productive Enterprise 是一款非常成功的产品,在过去一年中,它的坐席数一直保持着三位数的增长速度。未来,Microsoft 365 企业版将取代 Secure Productive Enterprise,激发员工的创造力,实现更加安全的协作。
Microsoft 365 商业版
帮助企业通过更好的连接员工、客户和供应商,实现更好的业绩。
让员工可以随时随地并通过任意设备完成其工作。
凭借不间断的安全保护,实现公司数据在所有设备上的安全性。
凭借统一 IT 控制台来简化员工设备和服务的设置和管理。
Microsoft 365 商业版是专为那些员工数量不到 300 人的中小企业量身打造的,它包括了 Office 365 商业高级版(Office 365 Business Premium)以及定制的 Windows 10 安全性与可管理性以及企业移动性+安全性。它提供了予力员工、保护业务安全和简化 IT 管理的服务。
Microsoft 365 商业版的公众预览版将于8月2日发布,并将于 2017 年秋季面向全球正式发售,价格为每用户每月 20 美元。
微软清单(Listings):一个简单易用的电子邮件营销服务。
微软关联(Connections):能够非常简单地在热门网站上发布商业信息。
微软结账(Invoicing):全新的方式开具和交付专业发票。
此外,微软还发布了 MileIQ,它是微软的一款收益跟踪应用,现已包含在 Office 365商业高级版中。
萨提亚认为,Microsoft 365 将为合作伙伴的业务发展带来巨大的发展机遇。利用 Microsoft 365,超过64000家微软云合作伙伴将有能力打造差异化的云产品,简化销售流程,增加营收,并真正推动业务的持续增长。
未发布 AutoVue现在支持本地2D Creo / ProE图纸 随着最新的AutoVue 21.0.1 RUP3的发布,Oracle重新引入了对2D Creo / ProE图纸的本地支持。
为了提供一些上下文,Creo / ProE工程图包含完整的“本地”数据以及图形的预处理“显示列表”版本。使用“显示列表”往往会呈现绘图的最高保真度,但是在某些情况下不会出现,或者不会保持最新。
因此,AutoVue将优先显示“显示列表”版本。但是,如果显示列表不存在,或者如果检测到它已过时,将显示原始数据,以确保用户看到最新的信息。