


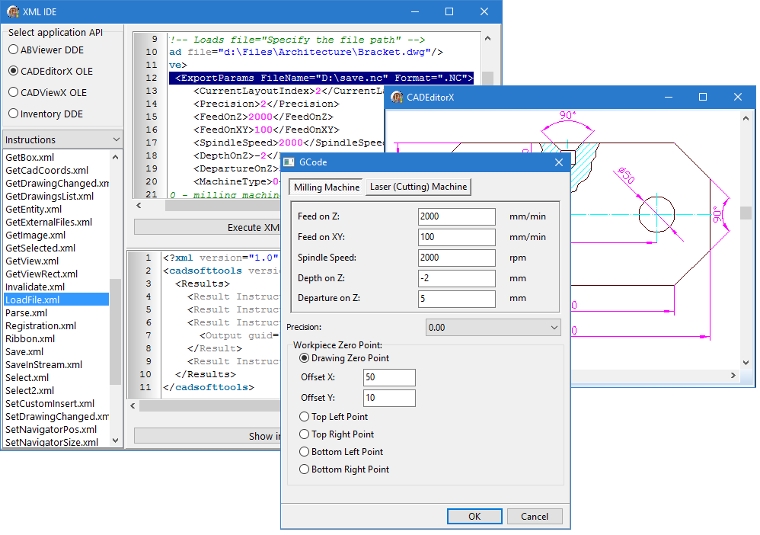
VectorDraw Developer Framework(VDF)是一款构建2D、3D图形并用于应用程序可视化的矢量图形引擎库。有了VDF提供的功能,您可以轻松地创建、编辑、管理、输出、输入和打印2D和3D图形文件。该库还支持许多矢量和栅格输入和输出格式,包括本地PDF和SVG导出。
VectorDraw Developer Framework点击下载>>>
| 版本 | 需求 |
7.7011.0.1 | 70001006 支持webgl渲染模式的webgl图像 |
| 70001016 支持webgl节剪辑 | |
| 70001019 支持使用scriptCommand hatch绘制阴影边框 | |
| 70001024 使用鼠标进行缩放 | |
| 70001029 实体选择回调 |
| 版本 | 需求 |
| 7.7011.0.1 | 70001015 具有相同名称的vdXproperties导出不正确 |
| 版本 | 需求 |
| 7.7011.0.1 | 70001009 DXF代理对象读取出错 |
| 70001020 某些DWF文件未正确打开 | |
| 70001025 DGN Xrefs的问题 | |
| 70001033 Layout paper未正确初始化 | |
| 7.7011.0.2 | 70001040 SPLines在DWG中未正确导出 |
| 版本 | 漏洞 |
| 7.7011.0.1 | 70001011 HANDLE类型的XProperty在DXF中未正确导出 |
| 版本 | 需求 |
| 7.7011.0.1 | 70001008 改进ClearEraseItems方法的速度 |
| 70001012 MergeSelection方法用于传递对象的GUIDs | |
| 70001027 虚拟机中的OpenGL问题 | |
| 70001034 能够设置UCS图标字母的颜色 | |
| 7.7011.0.2 | 70001036 外部引用对话框有一个支持路径按钮 |
| 版本 | 漏洞 |
| 7.7011.0.1 | 70001007 当文本具有斜角时,EditText和AddText命令不会正确显示光标 |
| 70001010 点上的多点折线未正确显示 | |
| 70001013 Inserts Inside Blocks层是处于ON状态时仍不可见 | |
| 70001014 图层组和滤镜在删除后仍会保存到DXF中 | |
| 70001017 图像在nonused Block中使用时会被删除 | |
| 70001018 线型折线显示不正确 | |
| 70001021 RenderToGraphics和RenderToDC会清除目标图形上下文的背景 | |
| 70001022 尺寸对象未正确导入PDF | |
| 70001026 在vdraw Idle中很少会随机出现exeption | |
| 70001030 Bhatch命令为创建的polyhatch添加白色作为fillcolor | |
| 70001031 用户选择部分文字的拉伸命令会出现错误 | |
| 70001032 vdMtext对象没有对齐 | |
| 7.7011.0.2 | 70001035 vdLayout DrawCCSAxis showOnOrigin参数无法正常工作 |
| 70001037 用户尝试打开特定文件后应用程序瘫痪 | |
| 70001038 图像不能从EMF正确导入 | |
| 70001039 Block名称不适用于DWG | |
| 70001042 具有Shape段的LineTypes不能在3d中与ExcludeFromList Draw3DFlag正常显示 |







【慧都十四周年庆预热开启!全场满额送七级豪礼,AppleMac笔记本电脑、iwatch、iPad等您来拿!】
活动时间:10月1日-10月31日
C#: MailBee.SmtpMail.Smtp.QuickSend("from@me.com", "to@you.com", "Subject", "Message Body"); |
VB.NET: MailBee.SmtpMail.Smtp.QuickSend("from@me.com", "to@you.com", "Subject", "Message Body") |
C#: MailBee.SmtpMail.Smtp.QuickSend("From Me (Company Info)", "To you ", "Subject", "Plain text body", "HTML-formatted body", null, @"C:\My Documents\report.doc"); |
VB.NET: MailBee.SmtpMail.Smtp.QuickSend("From Me (Company Info)", _ "To you ", _ "Subject", "Plain text body", _ "«html»HTML-formatted body«/html»", _ Nothing, "C:\My Documents\report.doc") |
C#: Smtp oMailer = new Smtp(); |
VB.NET: Dim oMailer As New Smtp() |
C#: oMailer.SmtpServers.Add("smtp.domain.com"); |
VB.NET: oMailer.SmtpServers.Add("smtp.domain.com") |
C#: oMailer.SmtpServers.Add("127.0.0.1"); |
VB.NET: oMailer.SmtpServers.Add("127.0.0.1") |
C#: oMailer.SmtpServers.Add("smtp.domain.com","login","password"); |
VB.NET: oMailer.SmtpServers.Add("smtp.domain.com","login","password") |
C#: oMailer.SmtpServers.Add("127.0.0.1","login","password"); |
VB.NET: oMailer.SmtpServers.Add("127.0.0.1","login","password") |
C#: oMailer.From.AsString = "Dan Brown (Company Info)"; |
VB.NET: oMailer.From.AsString = "Dan Brown (Company Info)" |
C#: oMailer.From.AsString = "Dan Brown "; |
VB.NET: oMailer.From.AsString = "Dan Brown " |
C#: oMailer.From.AsString = "dan@domain.com"; |
VB.NET: oMailer.From.AsString = "dan@domain.com" |
C#: oMailer.To.AsString = "Bill Smith (Remarks), Kathy@mail.com "; oMailer.Cc.AsString = "Joe Black , Joseph "; oMailer.Bcc.AsString = "t.jay@domain.com, s.connor@domain.com"; oMailer.ReplyTo.AsString = "john@domain.com, Barbara Jones "; |
VB.NET: oMailer.To.AsString = "Bill Smith (Remarks), Kathy@mail.com " oMailer.Cc.AsString = "Joe Black , Joseph " oMailer.Bcc.AsString = "t.jay@domain.com, s.connor@domain.com" oMailer.ReplyTo.AsString = "john@domain.com, Barbara Jones " |
C#: oMailer.Subject = "Test message"; |
VB.NET: oMailer.Subject = "Test message" |
C#: oMailer.BodyPlainText = "This is a test e-mail message."; |
VB.NET: oMailer.BodyPlainText = "This is a test e-mail message." |
C#: oMailer.BodyHtmlText = @" Test HTML message.
www.afterlogic.com"; |
VB.NET: oMailer.BodyHtmlText = " Test HTML message. " & vbCrLf & _ "" & vbCrLf & _ " " & vbCrLf & _ " " & vbCrLf & _ "www.afterlogic.com" |
C#: oMailer.AddAttachment(@"C:\annual_reoprt.xls"); oMailer.AddAttachment(@"C:\deposits.doc"); |
VB.NET: oMailer.AddAttachment("C:\annual_reoprt.xls") oMailer.AddAttachment("C:\deposits.doc") |
C#: try { oMailer.Send(); Console.WriteLine("The message has been successfully sent."); } catch (MailBeeSmtpRefusedRecipientException e) { Console.WriteLine("The following recipient was refused by SMTP server: " + e.RefusedRecipientEmail); } |
VB.NET: Try oMailer.Send() Console.WriteLine("The message has been successfully sent.") Catch e As MailBeeSmtpRefusedRecipientException Console.WriteLine("The following recipient was refused by SMTP server: " + e.RefusedRecipientEmail) End Try |
C#: using System; using MailBee; using MailBee.SmtpMail; namespace EmailApp { class Class1 { [STAThread] static void Main(string[] args) { Smtp oMailer = new Smtp(); oMailer.From.AsString = "John Doe (Company Info)"; oMailer.To.AsString = "Bill Smith , Kathy Ritchie (Company Info)"; oMailer.Subject = "Test e-mail"; oMailer.BodyPlainText = "This is a test e-mail message."; oMailer.BodyHtmlText = @" Test HTML message.
www.afterlogic.com"; oMailer.AddAttachment(@"C:\annual_reoprt.xls"); oMailer.SmtpServers.Add("127.0.0.1", "login", "password"); oMailer.SmtpServers[0].AllowRefusedRecipients = false; try { oMailer.Send(); Console.WriteLine("The message has been successfully sent."); } catch (MailBeeSmtpRefusedRecipientException e) { Console.WriteLine("The following recipient was refused by SMTP server: "+ e.RefusedRecipientEmail); } } } } |
VB.NET: Imports System Imports MailBee Imports MailBee.SmtpMail Namespace EmailApp Class Class1 _ Shared Sub Main(ByVal args() As String) Dim oMailer As New Smtp() oMailer.From.AsString = "John Doe (Company Info)" oMailer.To.AsString = "Bill Smith , Kathy Ritchie (Company Info)" oMailer.Subject = "Test e-mail" oMailer.BodyPlainText = "This is a test e-mail message." oMailer.BodyHtmlText = " Test HTML message. " & vbCrLf & _ "" & vbCrLf & _ " " & vbCrLf & _ " " & vbCrLf & _ "www.afterlogic.com" oMailer.AddAttachment("C:\annual_reoprt.xls") oMailer.SmtpServers.Add("127.0.0.1", "login", "password") oMailer.SmtpServers(0).AllowRefusedRecipients = False Try oMailer.Send() Console.WriteLine("The message has been successfully sent.") Catch e As MailBeeSmtpRefusedRecipientException Console.WriteLine("The following recipient was refused by SMTP server: "+ e.RefusedRecipientEmail) End Try End Sub End Class End Namespace |
此次更新和改进仅适用于Windows Edition。
用于1D条形码的新de-blur算法,可以提高在模糊图像中扫描线性条形码时的精度。
新的多线程处理可以提高1D条形码的扫描精度。
添加了新的API,你可以指定页码、条形码区域、条形码宽度、条形码高度、条形码模块大小和条形码角度来进行条形码检测。这大大提高了解码工作和条形码读取的效率。
【慧都十四周年庆预热开启!全场满额送七级豪礼,AppleMac笔记本电脑、iwatch、iPad等您来拿!】
活动时间:10月1日-10月30日

