未发布 GIS软件开发工具包TatukGIS Developer Kernel v11.8发布,改进DWG阅读器 GIS定制开发首选控件,帮您轻松搞定高效、优质、实惠的GIS解决方案
TatukGIS Developer Kernel(DK)是一个用于开发自定义地理信息系统(GIS)应用程序以及解决方案的综合性软件开发工具包(SDK)。众所周知,构建一个庞大的地理信息系统需要花费大量的金钱和人力,而TatukGIS却是同类产品中性价比最高的控件,TatukGIS Developer Kernel DK因其功能强大,价格适中,已被超过 50个国家的个人、公司、以及政府等客户用来实现其地理信息系统解决方案。根据不同地首选开发环境,本产品分别以五个独立产品的形式提供(即VCL、.NET/WPF、ActiveX、Compact Framework和ASP.NET),各个产品使用相同的框架、应用程序编程接口(API)技术。
TatukGIS Developer Kernel v11.8更新内容
这个版本大大改进了DWG支持和新的可视域分析。
更新内容:
改进DWG阅读器。DK-8319
实现可视域分析。 DK-9643
.ttkstyle格式改变。请参阅当前规范:TGIS_ConfigXml类。DK-9686
AsText格式的广泛文档(参见:Param AsText语法)。DK-9681
形状参数内存占用减少(对CAD层有重要意义)。 DK-9658
文档中发布的所有示例源代码。
MouseWheel事件处理不一致。 DK-9654
重新设计缩放示例以更好地说明鼠标滚轮的操作。 DK-9101
重新设计ShapeOperations示例,以更好地说明使用最顶层(跟踪)图层进行地图快速更新。 DK-9653
所有支持平台上的形状版本相同。 DK-9125
改进了Pixel.TransprentZones与旧的.TTKGP和.INI文件的兼容性。 DK-9644
改进了TIFF处理。DK-9647
小的错误修复和改进。
【慧都十四周年庆预热开启!全场满额送七级豪礼,AppleMac笔记本电脑、iwatch、iPad等您来拿!】
活动时间:10月1日-10月30日

未发布 CAD DLL发布v12新版本,支持最新版本的DWG - AutoCAD®DWG 2018 CAD DLL是一个为开发者打造的新版本CAD库,可在支持动态链接库技术的语言中添加CAD功能到应用程序中。
最新的CAD DLL 12是一个用于在VC ++、VB和Delphi / C ++ Builder中查看和转换DWG、DXF、HPGL、SVG和其他CAD文件的库。
现在,CAD DLL支持最新版本的DWG - AutoCAD®DWG 2018。在此dll的帮助下创建的应用程序可以轻松导入最新的图纸。
此外,改进了CAD DLL的导出功能。现在,你可以通过Windows图元文件技术更快地导出文件到DWG和DXF。输出文件的导出速度和质量得到了很大的提高。
此外,对于为CNC机床创建应用程序并需要从CAD文件生成G-code的用户来说,现在使用CAD DLL,可以将DWG / DXF到G-code转换功能添加到你的应用程序中。
CAD DLL 12中包含的改进内容列表:
未发布 CAD绘图控件VectorDraw web library (javascript)更新至v7.7014.0.2,在线购买6.6折! VectorDraw web library (javascript)是一个矢量图形库,它不仅能打开CAD图纸,而且能显示任何支持HTML5标准平台上的通用矢量对象,如Windows,安卓,iOS和Linux。无需任何安装,VectorDraw web library (javascript)就可以运行在任何支持canvas标签和Javascript的主流浏览器(Chrome, Firefox, Safari, Opera, Dolphin, Boat等等)中。这意味着可以用DXF,DWG,DGN,VDML等多种格式在任何台式、平板电脑,智能手机和便携式笔记本上展现出你的业务。
慧都百厂约惠
VectorDraw web library (javascript)6.6折全年最低!立即购买>>>
VectorDraw web library (javascript) v7.7014.0.2更新内容
WebJS
新增需求(7.7014.0.1)
漏洞(7.7014.0.1)
70001204 线路对象捕捉无法运作
70001206 导出到vds脚本时出现异常
70001210 WebGl渲染中的实体影线问题
Converter
新增需求(7.7014.0.1)
漏洞(7.7014.0.1)
Engine
新增需求(7.7014.0.1)
60001730 不要从部分剪辑中隐藏手柄
70000019 vdScreenBlock的HitTest返回用户点击的内部块对象
70001186 开始用户动画的操作
70001191 支持3D
70001203 禁用某些触摸屏操作的功能
70001211 支持分机线固定长度
70001214 TextStyle高度覆盖任何尺寸或样式文字高度
70001216 显示屏幕3d导航立方体
70001218 带裁剪的vdInsert的边界框计算不正确
70001228 具有TTF_TEXT标志的线类型,支持ShapeText字符串中的Unicode字符
漏洞(7.7014.0.1)
未发布 【FAQ合集】综合性UI组件库jQWidgets的常见问题 jQWidgets是一个基于jQuery JavaScript的综合性和创新性的HTML5 UI组件库,旨在帮助开发者创建专业、跨平台的Web应用程序,并最大限度的节省开发时间。jQWidgets包含30多种UI组件,是最快的JavaScript UI框架之一。
1、jQWidgets基于什么技术?
jQWidgets是一个100%纯JavaScript脚本库框架,用于创建可在任何设备上运行的现代响应式网站和移动Web应用程序。它基于流行的jQuery库。套件中的所有小部件都是基于jQWidgets核心框架从头开始构建的。该套件不依赖任何jQuery UI。
2、我可以在AngularJS或Bootstrap中使用jQWidgets吗?
可以!jQWidgets可以与AngularJS和Bootstrap很好地集成。您可以找到多个集成示例、文档主题,我们还有Angular和jQWidgets的论坛。我们团队的首要任务是确保jQWidgets与流行的JavaScript框架(如Angular和Bootstrap)进行良好的互通。我们密切关注他们的开发和更新步伐,并及时进行jQWidgets的更新。
3、如何获得jQWidgets许可?
jQWidgets SDK是双重许可的,您可以选择商业和非商业许可。
非商业许可证
如果您想要创建高质量的响应式网站以供个人或非盈利用途使用,您可以在Creative Commons Attribution-NonCommercial 3.0许可证下免费使用jQWidgets 。非商业许可适用于以下情况:
- 如果您正在创建不产生收入的个人网站(包括广告收入)。
- 如果你是一个注册的非营利组织、公立学校和慈善机构。
- 如果您正在测试jQWidgets是否适合您的项目,然后再投入商业许可。
商业许可证
商业许可证适用于商业或政府网站和项目或企业内联网。每个许可证包括从购买之日起一年内的产品更新和免费分发。许可证更新是可选的,只需新许可证的价格的50%。要购买商业许可证,请访问我们的许可证页面。
4、什么是商业网站?
商业网站是指产生任何类型的收入或现金流量的网站。如果您销售产品、广告、提供服务或商业业务,那么您的网站是商业的。公司网站也是商业的,即使它不出售任何东西,因为它是针对一家营利性公司。
5、如何定义一个开发人员?
直接或间接使用jQWidgets开发应用程序、网站或其他产品的每个人都被视为开发人员。
6、我可以用jQWidgets开发人员或企业许可证创建多少个网站或项目?
这个是不限数量的,许可证是永久的,包括免版税的分发。
7、我需要支付你的版税吗?
jQWidgets不收取版税或SaaS费用。
8、你提供有额外的升级服务吗?
是的。请联系我们的销售团队sales@jqwidgets.com了解更多信息。
未发布 图像注释插件VintaSoftAnnotation.NET Plug-in更新至v8.6丨75折优惠
VintaSoftAnnotation.NET Plug-in v8.6更新内容:
WinForms注释图像查看器(AnnotationViewer类):
WinForms注释可视化工具(AnnotationTool类):
WPF注释图像查看器(WpfAnnotationViewer类):
WPF注释可视化工具(WpfAnnotationTool类):
增加了对多页面查看模式的支持。
增加了一些小的改进。
注释:
演示应用程序:
未发布 MailBee.NET Objects退回邮件教程(一):SMTP部分 MailBee.NET Objects是一款为创建、发送、接收以及处理电子邮件而设计的健壮、功能丰富的.NET控件。几行代码便可为应用程序添加E-Mail支持,简单高效。具备“必需”以及独特的功能,这些控件帮助开发人员简单快速地将复杂的电子邮件功能添加到他们的应用程序中。
本文主要介绍了SMTP服务器退回邮件的代码示例。目前MailBee.NET Objects在线订购享75折优惠正在进行中,欢迎您下载试用版进行运用!
所有退回的电子邮件都应该到达一个邮箱地址。这里将其命名为我们的退件通知栏 - bounce@domain.com。显然,你需要确保退回的邮件能有它们的方式到达退件通知栏。
让我们看看这些邮件是如何由SMTP服务器发送的。当一封邮件提交给SMTP服务器时,它将被标记返回路径。返回路径是服务器用于与邮件的原始发送方通信的路径,因此返回路径通常是发件人的电子邮件地址(“From”地址)。
返回路径记录在邮件中。“From”用于显示发件人地址。返回路径和字段“From”中的地址不必一样。因此,您可以发送一个使用字段“From”的电子邮件显示发件人(jdoe@domain.com),但返回路径将是bounce box地址(bounce@domain.com)。有了这个技巧,所有的反弹消息都将返回到一个特殊的邮箱。
那么如何使用MailBee Objects呢?smtp.Send(senderEmail,recipient)方法向指定的收件人电子邮件地址发送电子邮件。第一个参数是发件人的电子邮件地址。如果是空引用,则电子邮件地址取自“From”属性。第二个参数包含收件人电子邮件地址的分隔列表。当第二个参数为空时,收件人列表可以由To、Cc和Bcc列表组合。正如你所看到的,第一个参数是我们组织一个退件栏所需要的。如果将退件栏地址设置为第一个参数,那么所有退回邮件将被发送到特殊地址。
注意:某些SMTP服务器不允许从“From”标头中指定的地址发送电子邮件。
代码示例:
此示例使用SMTP协议发送电子邮件。为了确保所有收件人都收到该邮件,TestSend将被调用。带有传送错误的邮件将来自指定的电子邮件地址。
C#
// Create SMTP object
Smtp mailer = new Smtp();
// Set the message fields.
mailer.From.AsString = "jdoe@domain.com";
mailer.To.AsString = "bill@domain2.com";
mailer.Subject = "Hi";
mailer.BodyPlainText = "This is test message";
// Starts logging SMTP activities into a file.
mailer.Log.Enabled = true;
mailer.Log.Filename = @"C:\log.txt";
mailer.Log.Clear();
// Specify the server to use. If your server does not require authentication,
// just omit both last parameters.
mailer.SmtpServers.Add("mail.domain.com", "jdoe", "secret");
// Attempt to connect.
mailer.Connect();
// Display the host name of the server the connection was established with.
Console.WriteLine("Connected to " + mailer.SmtpServers[mailer.GetCurrentSmtpServerIndex()].Name);
// Make sure all the recipients are ok.
if (mailer.TestSend(SendFailureThreshold.AllRecipientsFailed) != TestSendResult.OK)
{
Console.WriteLine("No recipients can receive the message.");
}// Show refused recipients if any
else if (mailer.GetRefusedRecipients().Count > 0)
{
Console.WriteLine("The following recipients failed: " + mailer.GetRefusedRecipients().ToString());
}
else
{
Console.WriteLine("All recipients are ok. Will send the message now.");
// Send e-mail. If it cannot be delivered, bounce will
// arrive to bounce@domain3.com, not to joe@domain1.com
mailer.Send("bounce@domain.com", (string)null);
Console.WriteLine("Sent to: " + mailer.GetAcceptedRecipients().ToString());
}
// Disconnect from the server
mailer.Disconnect();VB.NET
' Create SMTP object
Dim mailer As New Smtp
' Set the message fields.
mailer.From.AsString = "jdoe@domain.com"
mailer.To.AsString = "bill@domain2.com"
mailer.Subject = "Hi"
mailer.BodyPlainText = "This is test message"
' Starts logging SMTP activities into a file.
mailer.Log.Enabled = True
mailer.Log.Filename = "C:\log.txt"
mailer.Log.Clear()
' Specify the server to use. If your server does not require authentication,
' just remove last 2 parameters.
mailer.SmtpServers.Add("mail.domain.com", "jdoe", "secret")
' Attempt to connect.
mailer.Connect()
' Display the host name of the server the connection was established with.
Console.WriteLine("Connected to " + mailer.SmtpServers(mailer.GetCurrentSmtpServerIndex()).Name)
' Make sure all the recipients are ok.
If mailer.TestSend(SendFailureThreshold.AllRecipientsFailed) <> TestSendResult.OK Then
Console.WriteLine("No recipients can receive the message.")
Else
' Show refused recipients if any
If mailer.GetRefusedRecipients().Count > 0 Then
Console.WriteLine("The following recipients failed: " & mailer.GetRefusedRecipients().ToString())
Else
Console.WriteLine("All recipients are ok. Will send the message now.")
' Send e-mail. If it cannot be delivered, bounce will
' arrive to bounce@domain3.com, not to joe@domain1.com
mailer.Send("bounce@domain.com", CType(Nothing, String))
Console.WriteLine("Sent to: " + mailer.GetAcceptedRecipients().ToString())
End If
End If
' Disconnect from the server
mailer.Disconnect()
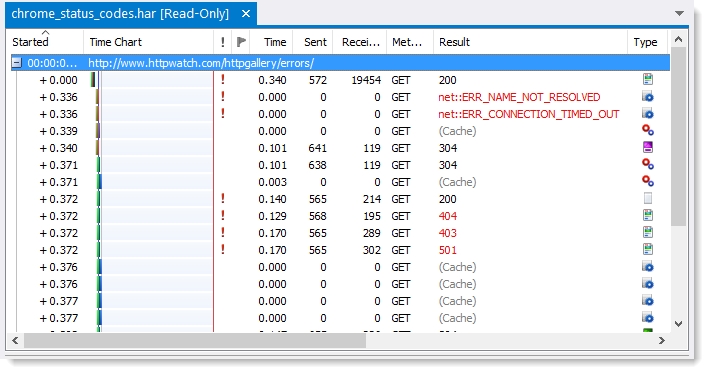
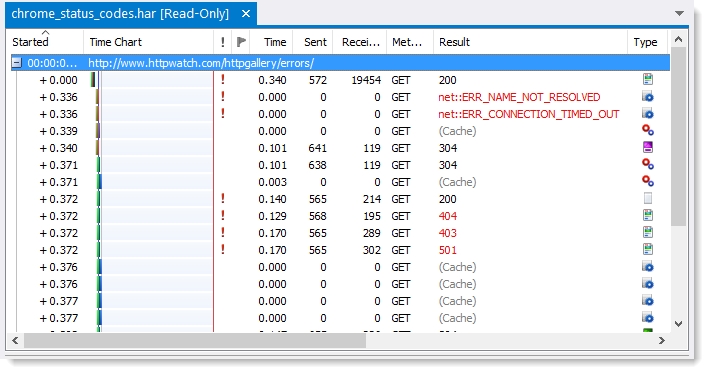
未发布 集成的HTTP嗅探器HttpWatch v11发布,支持Google Chrome丨附下载 HttpWatch v11新功能
HttpWatch支持Google Chrome
现在可以在Chrome中打开一个HttpWatch窗口,通过点击HttpWatch图标来记录网络流量:
或使用任何网页中的上下文菜单:
HAR文件现在包含(缓存)和错误
HAR文件规格不允许记录缓存或失败的请求。HttpWatch现在使用与其他工具相同的扩展属性来规避此限制: